Inclusive Camera
Overview
Snap's Inclusive Camera allows users to be seen the way that they want to be seen. Features like Ring Light and Tone Mapping work to improve low light flash capture and exposure, so our camera can start to account for all skin tones and undertones.
Ring Light
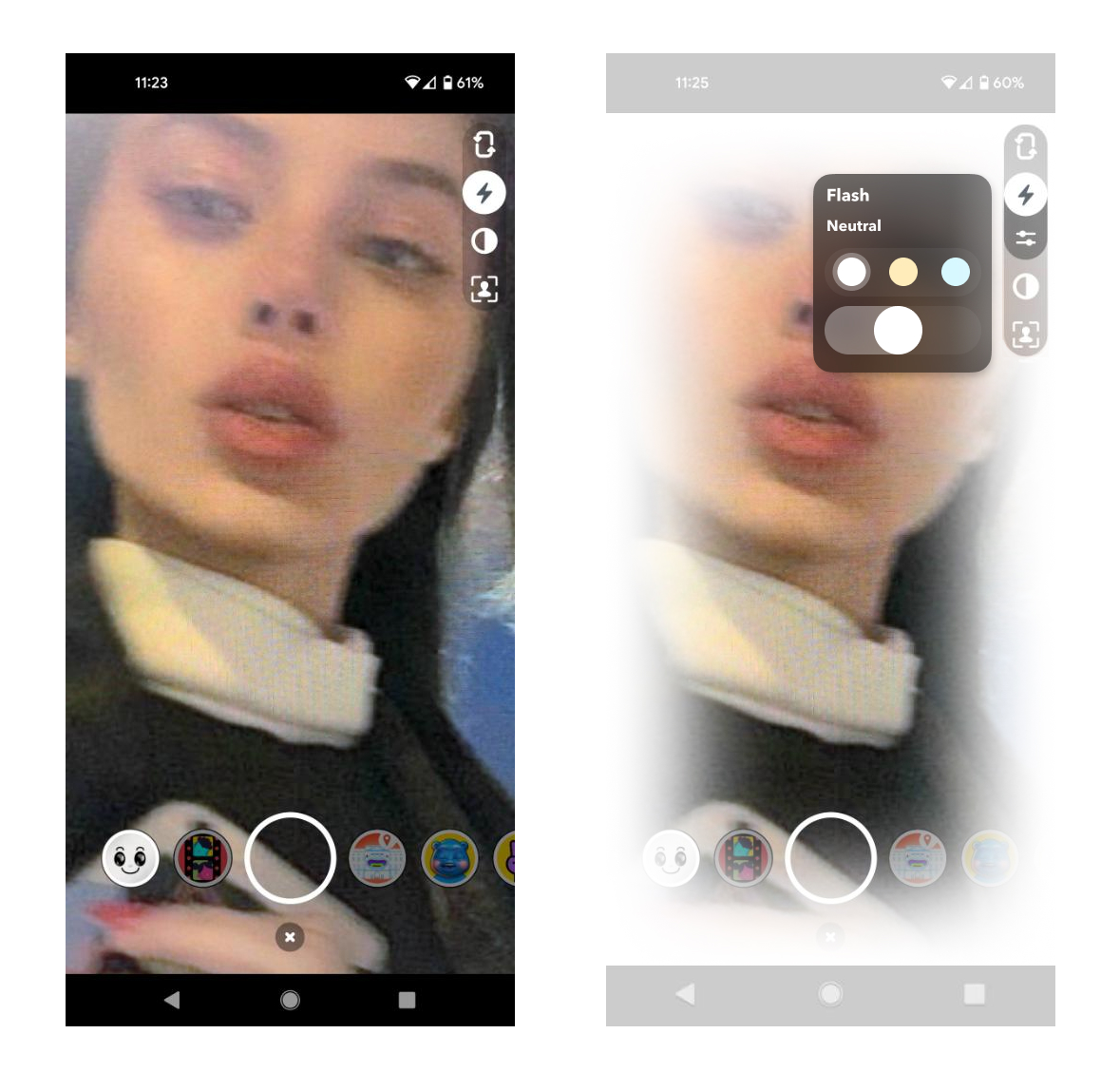
The Ring Light feature allows users to see their face in low light conditions and improves front-facing flash by enabling color temperature selection to best match skin undertones. When Ring Light is enabled on the front-facing camera, a soft illuminated border appears around the preview screen to light the user's face and function as a pre-capture flash. The gradient intensity and color can be controlled in the Flash widget.
By default, a Regular Flash is used instead of the gradient Ring Light. For details on how to use Ring Light in your Camera Kit application, see the iOS implementation examples below.

Tone Mapping
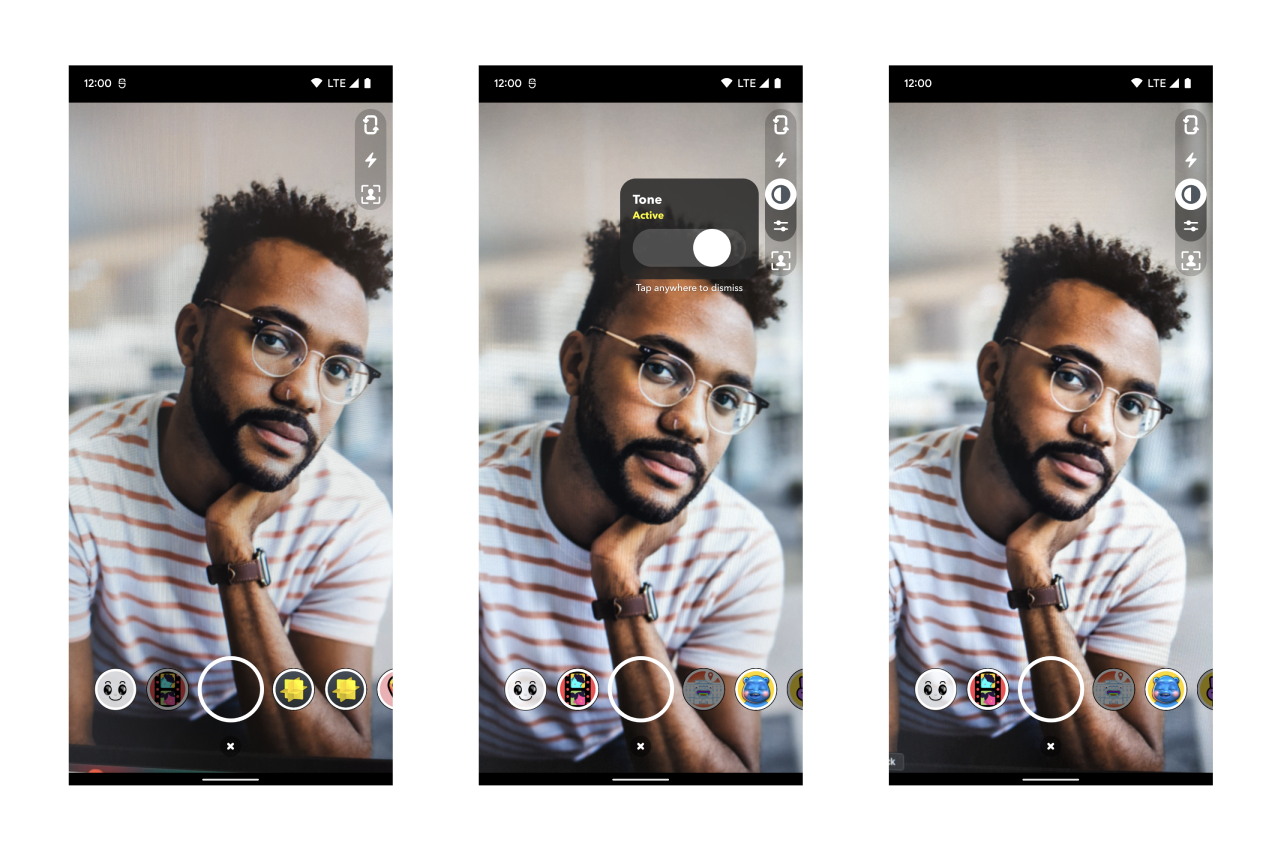
Tone Mode is designed to fine-tune light exposure and better account for all skin tones, by selectively modifying areas that show up too dark or too bright. For example, it can brighten shadows and reduce overly light areas.

Sample Apps
Sample apps that demonstrate how to implement Inclusive Camera features are available for you to reference and download on GitHub.
iOS Implementation
To implement Inclusive Camera features in your iOS application, use the iOS Camera Kit SDK. It includes SCCameraKitToneMapAdjustment for Tone Mapping.
iOS Ring Light
RingLightView is responsible for updating the appearance (intensity and color) of the ring light. To update these properties, you can conform your view controller to FlashControlViewDelegate. These methods notify the delegate that the ring property was updated.
public func flashControlView(\_ view: FlashControlView, updatedRingLightValue value: Float) {
cameraView.ringLightView.ringLightGradient.updateIntensity(to: CGFloat(value), animated: true)
}
public func flashControlView(\_ view: FlashControlView, selectedRingLightColor color: UIColor) {
cameraView.ringLightView.changeColor(to: color)
}
iOS Tone Mapping
The ToneMapAdjustmentController makes adjustments to the exposure for different skin tones.
private var toneMapController: ToneMapAdjustmentController?
if cameraKit.adjustments.processor?.isAdjustmentAvailable(ToneMapAdjustment()) {
toneMapController = try? cameraKit.adjustments.processor?.apply(adjustment:
ToneMapAdjustment())
}
The amount of adjustment applied to the tone mapping algorithm ranges from 0.0 to 1.0 CGFloat. A value of 0.5 is the "best guess" of the tone mapping algorithm.
toneMapController?.amount = 0.75
In the sample app, the toneMapController is owned by the CameraController, which conforms to AdjustmentControlViewDelegate and handles such adjustments.
If you have any UI for adjusting the tone, we recommend that you show it only when tone mapping is available. You can conform the class that shows the UI to AdjustmentsProcessorObserver to listen for changes in availability.
public func processorUpdatedAdjustmentsAvailability(_ adjustmentsProcessor: AdjustmentsProcessor) {
toneMapActionView.isHidden = !isToneMapAdjustmentAvailable
}