Scripting Overview

Introduction
Lens Studio provides a scripting engine for creating rich interactive experiences. With scripts, your Lenses can respond to touch input, play animation and audio, modify Scene Objects, and more. This guide provides a broad overview of Lens Studio scripting.
Helper Scripts
Lens Studio comes with a number of helper scripts to help you add interactivity without you having to write your own code.
- Behavior Script: allows your to define triggers (e.g. mouth opens) and responses (play animation)
- Tween Manager: allows you to add tweens and animations to objects in your scene
- UI: Allows you to easily add buttons, color pickers, and more
Scripting Example
For a step-by-step guide to creating and running your first script, please refer to the Scripting Example.
API Reference
For a detailed technical reference of all classes and methods available in Lens Studio, please refer to the Scripting API in the navigation menu.
Script Components
In Lens Studio, scripts are added to the scene as Script components, which are attached to Scene Objects.

A Script Component
The Script Component integrates Script Resources into a scene by:
- Running custom code when Lens events are triggered
- Exposing custom script properties for tweaking script behavior from the Lens Studio
Inspectorpanel
Events
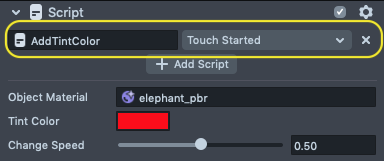
A Lens Event is a trigger that is activated while using a Lens. There are events for user activity (e.g. Tapped, Touch Started, etc.), as well as inherent Lens events (Frame Updated, Lens Turned On, etc.). The Script Component binds Lens Events to custom script code.
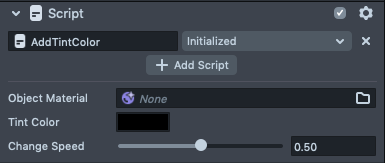
For example, in the image below, we bind a script called AddTintColor to the event Touch Started.

A custom script bound to a Lens Event
In this example, when the user touches the screen, the script AddTintColor will run.
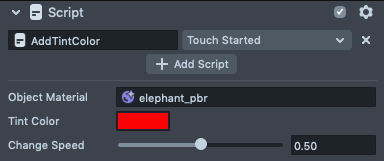
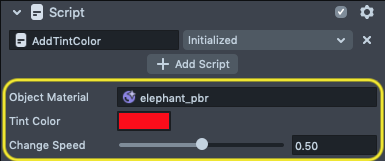
Properties
Script Properties are variables you can define to customize your script's behavior. Properties defined in a script can be modified in the Inspector panel, making them useful for tweaks and adjustments in Lens Studio. Properties are also useful for referencing Scene Objects, Components, and Assets from your script.

Custom script properties
In the image above, the Script Component exposes the following properties:
- A Material named Object Material
- A vec4 (color) named Tint Color
- A float number named Change Speed
These properties can be edited live in the Inspector panel without the need for modifying code.
Widgets like sliders, color pickers, and more are available using a special definition syntax in your script. To learn more about how to include widgets in your script properties, visit the Custom Script UI guide.
Script Resources
Script Resources (referred to as Scripts) are text files that contain the code you write for your Lens. Scripts are written in Lens Studio's own implementation of JavaScript. Here's an example of a very basic script:
// My first Lens Studio script!
print('Hello, World!');
A basic script. When triggered, this script will print "Hello, World!" to the Logger.
While Lens Studio scripts are written in JavaScript, there are some practices specific to the Lens Studio environment with which you should become familiar. To learn more, please refer to the section on Writing Scripts.
Adding Script Resources
There are two ways to add Scripts to your Lens Studio project. You can:
- Create an empty script file
- Import an existing script file
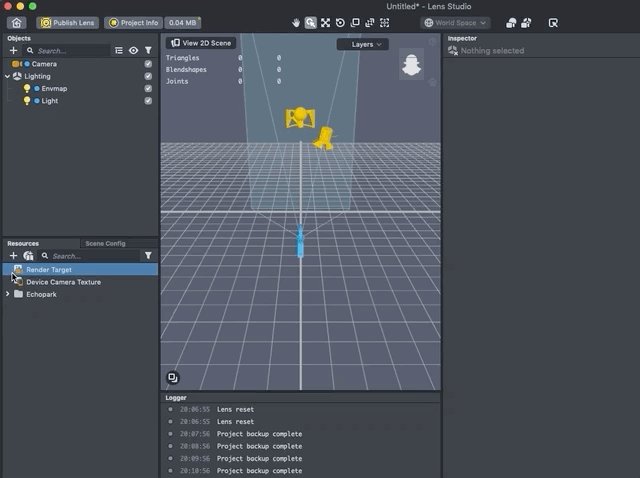
Creating an Empty Script
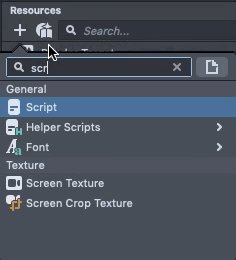
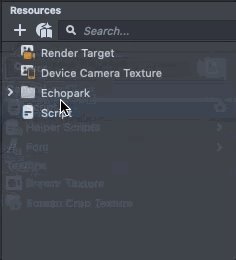
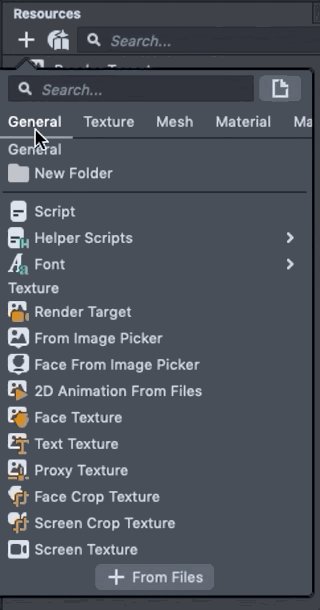
You can add an empty script in the Resources panel by selecting
+ -> Script

Importing an Existing Script
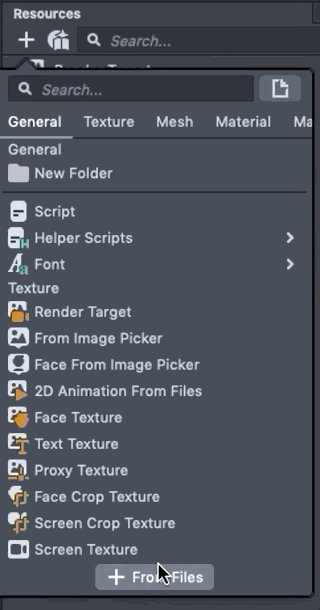
You can import an existing script in the Resources panel by clicking
+ -> Import Files...

Writing Scripts in Lens Studio
Lens Studio scripts are written in an implementation of standard JavaScript, but there are a few practices specific to the Lens Studio environment that you'll need to be aware of as you write scripts for your Lenses.
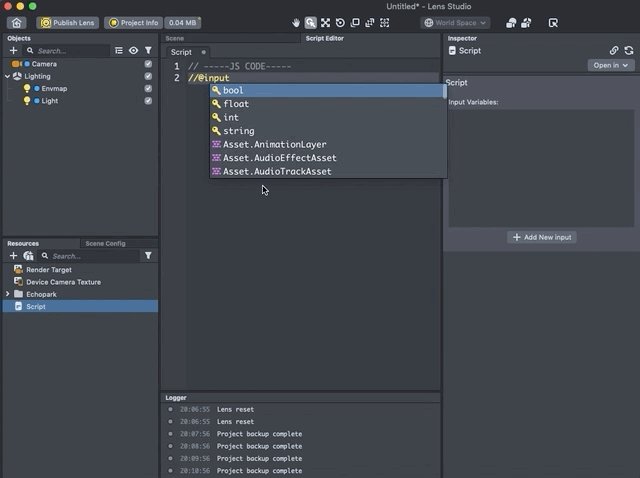
Declaring Properties
To declare a property in your script, you'll need to use the @input keyword. The format of a property definition looks like this:
//@input float intensity = 1.0
//@input string objectName
//@input Component.AudioComponent music
//@input float[] delayTimes
In this example, we declared four properties:
- A
floatnamedintensitywith a default value of 1.0 - A
stringnamedobjectName - A reference to an Audio Component named
music - A
listoffloatsnameddelayTimes
Properties defined in script are editable in the object's Script component via the Inspector panel.
You can learn more about available property types in the Scripting Input Type Reference.
You can learn more about customizing your script's UI in the Custom UI Guide.
Accessing a Property
Defined properties become members of the pre-defined object script. You can access a property defined in your script using the keyword script.
For example:
//@input string hello = "Hello, World!"
print(script.hello);
You can learn more about the script object in the Scope section below.
Scope
Variables and functions you declare in script are accessible in three layers of scope.
Local Scope
All functions and variables you declare with var in a script are locally scoped by default. In other words, they can be accessed only from the script in which they're defined.
The script Scope
You can use the script object to access and modify properties defined in a Script. The same script object is shared between all Scripts on a Script Component.
The global Scope
You can create global properties and functions available to all scripts by using the pre-defined global object.
For example,
global.myMessage = 'Hello, World!';
global.sayHello = function (message) {
global.myMessage = message;
print(global.myMessage);
};
In this example, global.myMessage and global.sayHello can now be accessed from any other Script in the project.
Please note that in order to properly access global properties and methods assigned in another script, the properties need to be declared in a script that's already been triggered. To learn more about script triggering and event ordering, please refer to the Event Guide.
Script Referencing
There may be times when you want a Script to access properties and functions defined in other Scripts. In these instances, you can make use of the api property.
The api Property
The api property is a member property of the Script Component where you can store references to properties and functions that you'd like to make available to other Script Components.
In the following Script, MyMessage.js, we define a property, message, that we want to make available to other Scripts in the project.
// MyMessage.js
// (Bound to "Initialized" Event)
//@input string message = "Hello, World!"
script.api.message = script.message;
In the following Script, MyPrinter.js, we access the property message defined above in MyMessage.js.
// MyPrinter.js
// (Bound to "Lens Turned On" Event)
//@input Component.ScriptComponent myMessage
if (script.myMessage && script.myMessage.api.message) {
print(script.myMessage.api.message);
}

Note that in this example MyMessage.js should be bound to the "Initialized" Lens Event. This is to ensure that the shared property message is defined before MyPrinter.js (bound to "Lens Turned On") is executed.
To learn more about the execution order of Lens Events, visit the Script Events guide.
Calling Functions In Other Scripts
You can use the api property to access functions defined in other scripts.
In the following script, MyFunction.js, we define a function printHello that can be accessed from other Script Components.
// MyFunction.js
script.api.printHello = function () {
print('Hello!');
};
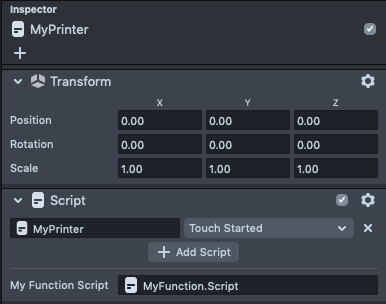
In the following script, MyPrinter.js, we access the function printHello defined in MyFunction.js from a Script Component input property.
// MyPrinter.js
//@input Component.ScriptComponent myFunctionScript
script.myFunctionScript.api.printHello();
With the scripts ready, we simply need to connect the Script Component to MyPrinter's Scene Object in the Inspector panel, as shown below.

Scripting Tools
Lens Studio has built-in tools for writing and debugging Scripts. You can also use an external text editor to write Scripts.
Logging
See the Debugging Guide for information on logging in Lens Studio or on device.
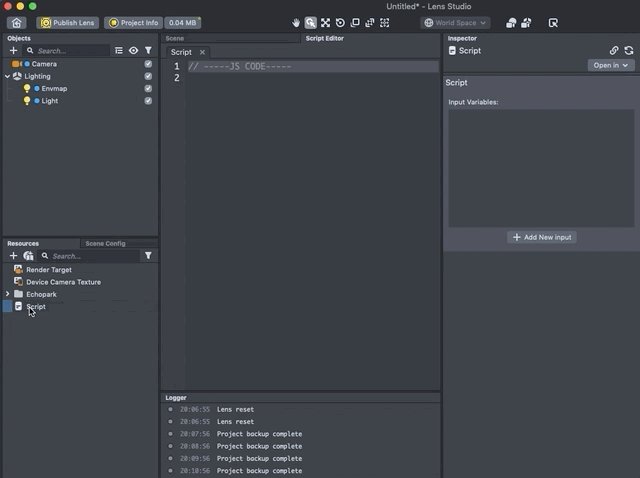
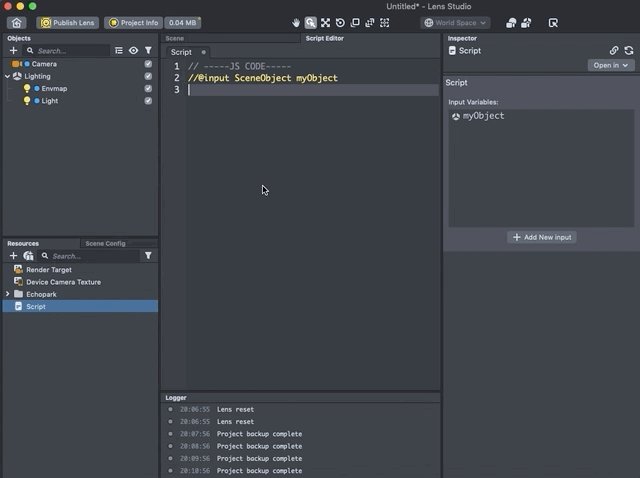
Script Editor
Scripts can be edited directly in Lens Studio's Script Editor.
To edit a script, double-click a Script in the Resources panel. Once opened, the Script Editor will show up. Press Cmd + S on Mac or Ctrl + S on Windows to save the script.

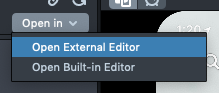
External Editors
Scripts can also be edited using any text editor of your choice.
To open your script in an external editor, click on your script in the Resources panel and in your Inspector panel, press Open In > Open External Editor.

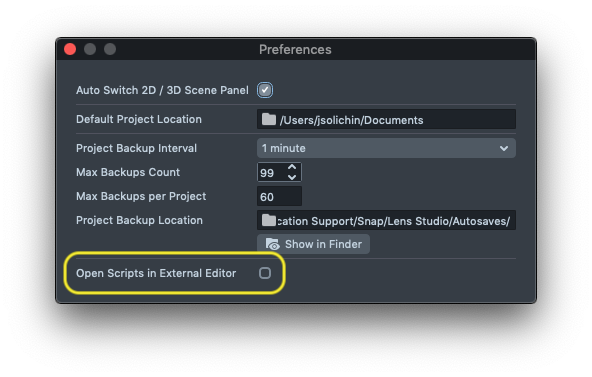
Setting your Default Editor
You can open the Lens Studio preferences to select how your scripts open by default. In your Lens Studio menu, press Lens Studio > Preferences. Then, in the pop-up window, check the box next to Open Scripts in External Editor.