Debugging with Logger
With the release of Lens Studio 4.19, there is a new, more efficient way to debug JavaScript files while in Lens Studio.
Please visit the Lens Studio Visual Studio Code Extension to learn more.
Logging in Lens Studio
To print a message to the Logger panel, use the print() or Studio.log() command from any script:
print('Hello! This will print logs only on the device it was called from.');
Studio.log(
'Logs from Lenses on Paired devices will show up in Studio as well!'
);

The Logger panel should be visible by default at the bottom of the screen. If it's not, you can add a new Logger panel through the top menu button: Window -> Panels -> Logger.
You can clear the Logger's history by right clicking in the panel and selecting Clear. To copy the text of a log message to your clipboard, right click on the message and select Copy.
You can use the filter on the top right of the Logger panel to show logs only from certain devices or scripts.
Logging on Device
You can use the Logger asset to view log messages on the device itself.
There are three ways to get the Logger asset.
-
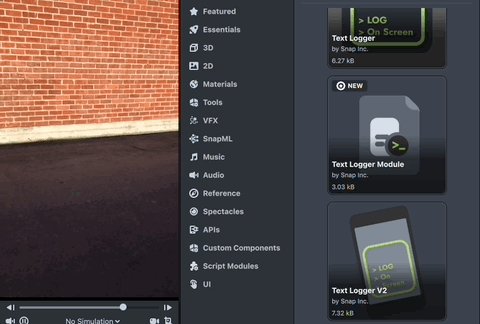
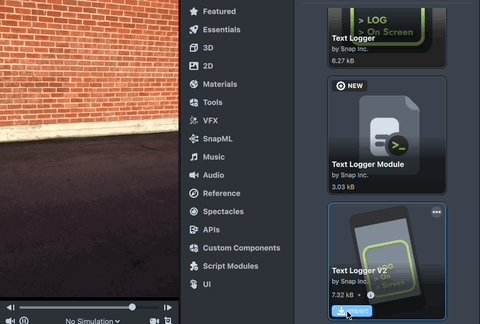
As an LSO: You can import the Logger Lens Studio Object in the
Toolssection of the Asset Library to get the Logger Custom Component and an example of its usage. This is useful when you are grabbing the Logger for the first time to see how it works.
-
As a Custom Component: You can install the Logger Custom Component from the
Custom Componentsection of the Asset Library. Installing this Custom Component in your Lens Studio will make it easy for you to add the Logger to any project in the future. Once installed, you can add it to an object to have access to Text Logger. The Custom Component provides a UI to modify how the Logger looks, as well as puts the Logger into the global name space, so you can use it from any script.

You can right click any Custom Component found on in the
Resourcespanel (e.g. from the Text Logger LSO), right click, and pressRegister this Custom Componentto add the Custom Component to your Lens Studio so that you can easily access it in any project. -
As a Module: You can import the Logger module which contains the core functions of the Logger, which the Custom Component wraps around. This is mostly useful to customize the logger to your need, or if you only need to call the logger from one script.
When using this on Spectacles, the logs will display on a screen in front of you rather than attached to the camera which should make it easier to read.
Using TextLogger
Make sure you place the Logger at the top of your Objects panel, so that your following scripts can access it! See the Script Events guide for more information on events.
Adding Log Entries
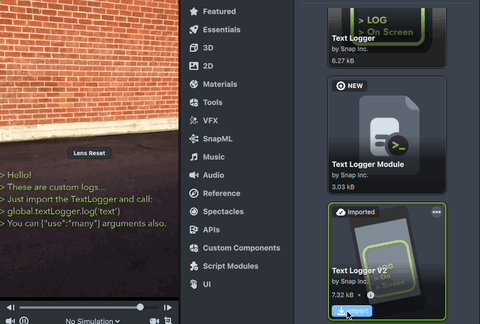
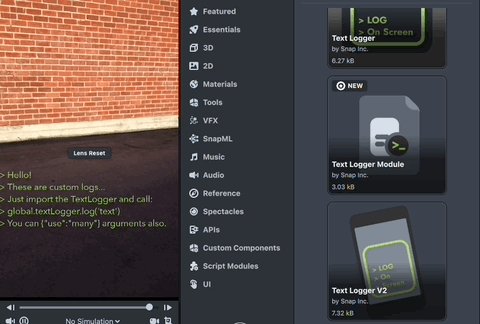
From any script, call global.textLogger.log() to show a message on the screen.
global.textLogger.log('Hello!');
global.textLogger.log('These are custom logs...');
global.textLogger.log('Just import the TextLogger and call:');
global.textLogger.log("global.textLogger.log('text')");
global.textLogger.log('You', 'can', { use: 'many' }, 'arguments also.');
You may have previously used the now deprecated global.logToScreen() function. We recommend using the new global.textLogger.log() function as it allows you to print objects and multiple arguments, similar to console.log.

For convenience, TextLogger automatically calls print() on every log message so you can see your logs on the screen, as well as in the Logger panel.
If you only want to show the logs on the screen, you can call global.logToScreen() with true as the second argument.
// Adding 'true' disables the automatic print() call
global.logToScreen('This appears on screen but not in the Logger', true);
Settings
You can change settings by selecting the TextLogger object and making changes in the Inspector panel.

Logging Enabled
Disabling this will stop log messages from appearing on screen. This makes it easy to switch between development and production, since you'll probably want to disable logging before submitting a finished Lens. You can also set this in script:
// Disable logs appearing on screen
global.textLogger.setLoggingEnabled(false);
Text Color
Text Color controls the color of all text logs displayed. It's also changeable in script:
// Change text color to red
global.textLogger.setTextColor(new vec4(1, 0, 0, 1));
Log Limit
LogLimit specifies how many log messages TextLogger allows on screen at a time (4 by default). If this limit is exceeded, previous log entries will start being removed. There's also a script interface:
// Only one log entry will be shown at a time
global.textLogger.setLogLimit(1);
// Clear all existing log entries
global.textLogger.clear();
Text Size
TextSize specifies how big you want your logs to appear. There's also a script interface:
global.textLogger.setTextSize(50);
Custom Display
You can optionally assign your own Text Component to the Custom Display field in the Text Logger Custom Component to customize how you want your logs to be displayed (e.g. font, position, etc.)
