Screen Region and Device Simulation
Screen Region
You can think of the ScreenRegion as a root Screen Transform, basic rectangle , everything else could be to.
The Screen Region component can be added to an object that's a child of an Orthographic Camera. When added, it takes over the Screen Transform settings and defines its rectangle to be based on the Snapchat UI.
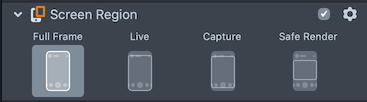
By default, when adding a Screen Image or Screen Text, it includes a Screen Region parent set to Full Frame. With the Screen Region object selected in the Objects panel, you can adjust the Screen Region type the Inspector panel.

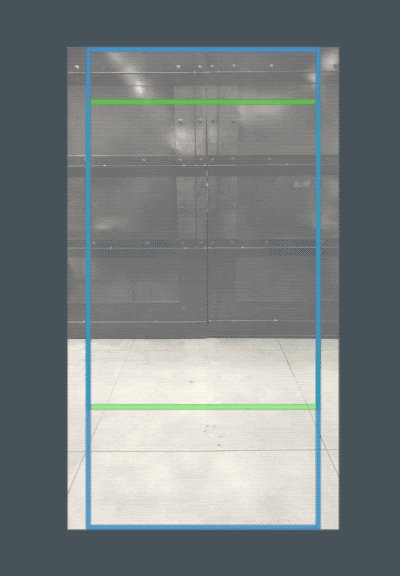
Full Frame - This region represents the entire area of the device screen
Live - This region represents the area shown to the user in the camera screen. On some devices, this region is a subset of the capture region
Capture - This region represents the area shown to the user when capturing (recording) and what is sent as a Snap. On some devices, this region is a subset of full frame
Safe Render - This region represents a safe render shown for showing UI elements that will always be visible on screen and not overlapped by Snapchat UI elements
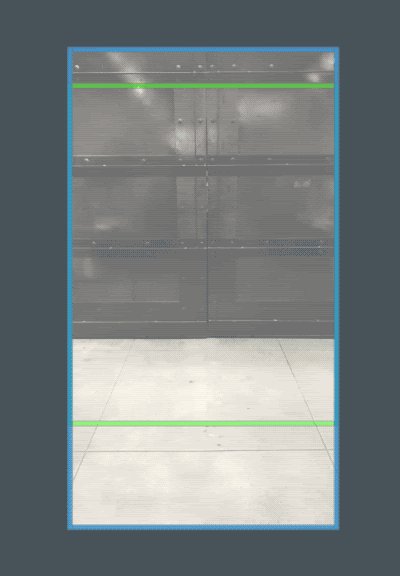
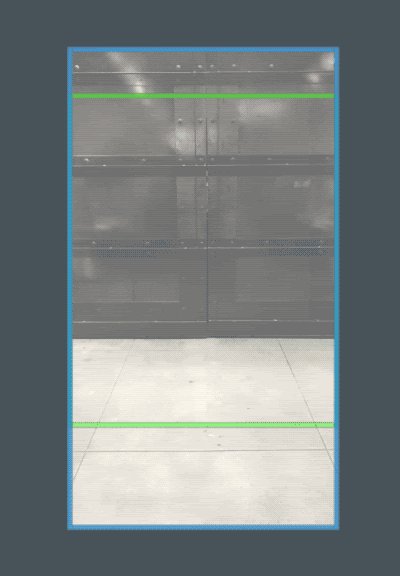
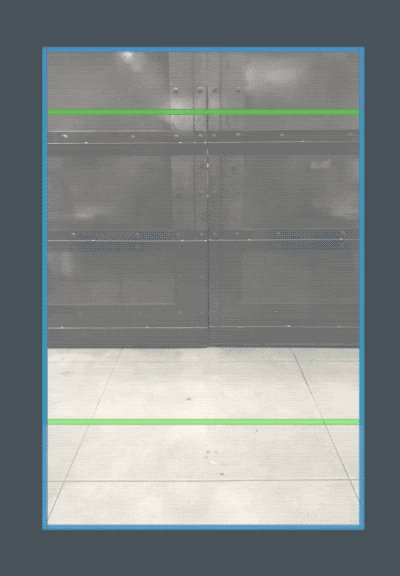
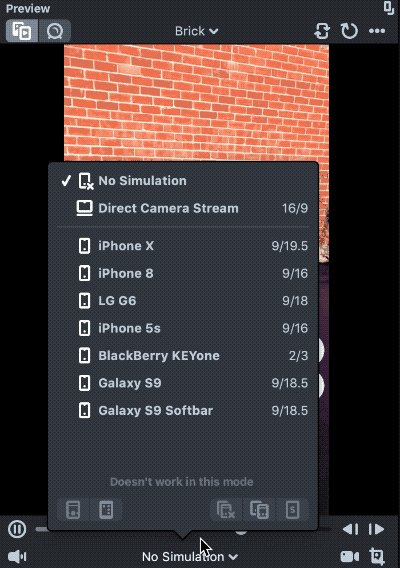
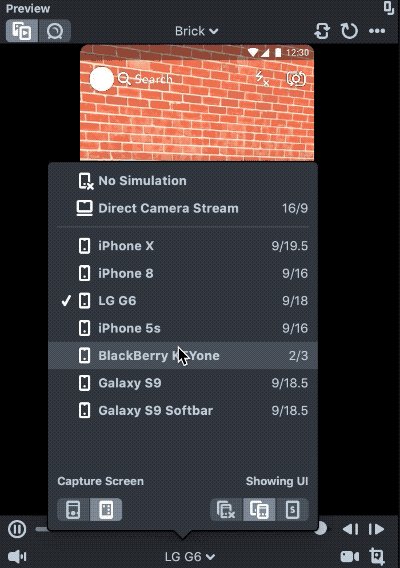
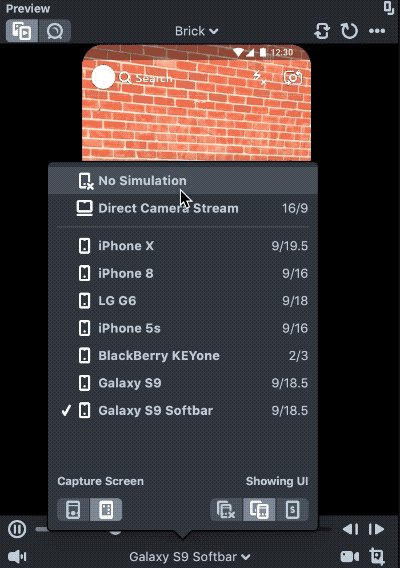
To test different device resolutions, in the Preview panel, the dropdown on the bottom of the panel allows you to simulate a different device's screen resolutions. When working with Screen Transform, it's recommended to always test your Lens UI against all of these different device resolutions.
In the below example, you can see how regions change with the change of a device.

Device Simulation
Before working with Screen Transform, it's important to understand how to test your Lenses at different device resolutions. To test different device resolutions, in the Preview panel, the dropdown on the bottom of the panel allows you to simulate a different device's screen resolutions.

When working with Screen Transform, it's recommended to always test your Lens UI against all of these different device resolutions.
Also you can use bottom panel to switch between Capture and Live modes and to switch Snapchat UI on/off.
This is also useful when you are using different Live and Capture Render Targets