Native Keyboard
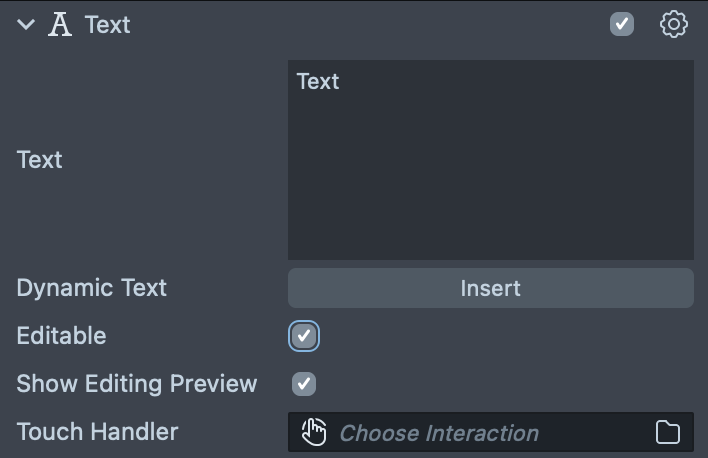
Keyboard in lenses is available through enabling a Editable checkbox on a Text ot Text3D components.

Editable: if enabled text can be edited with keyboard. If enabled simple tapping on the text would activate the keyboard.
Show Editing Preview: if enabled shows text editing field at the top of the keyboard.
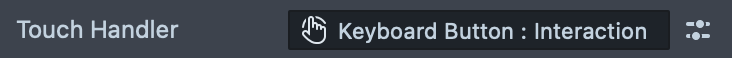
Touch Handler: optional parameter that allows to override the touch area used to activate keyboard by specifying another object with Interaction component attached.
Examples
Next come several examples that cover some of most common use cases.
Scripting Keyboard, 2D Editable Text and 3D Editable Text examples covered in this guide are available in Lens Studio Asset Library. Import them into your project and follow instructions in the object prefab name.

Right-click on imported packages and select Unpack for Editing to customize the included scripts.
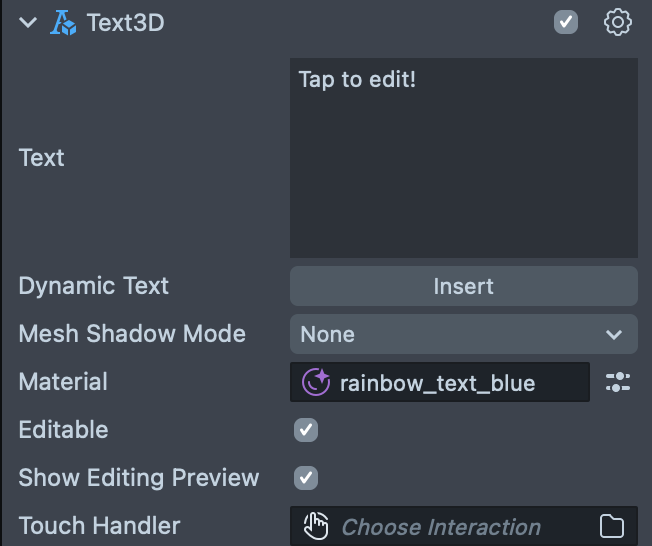
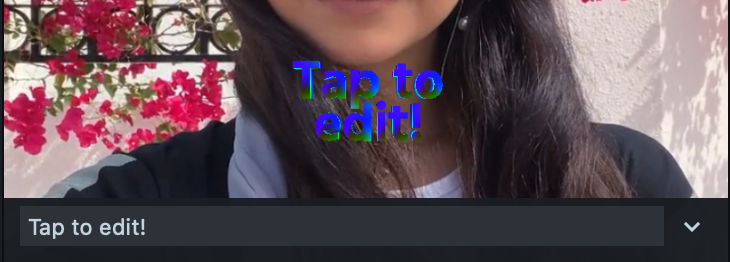
3D Editable Text
This example is the simplest setup you would need to make text editable. It contains a Text3D object with Editable checkbox enabled.


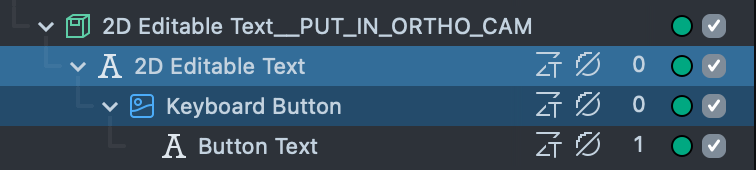
2D Editable Text
This example demonstrates how to use an alternative interaction component to open the keyboard. In this case we will allow to tap on button image to edit text.

The Image component requires an Interaction component and is set as a Touch Handler input of the Text component we want to edit.

In addition there is a Keyboard State Button script which provides an example of how to respond to keyboard events in scripting and update visuals in your lens.

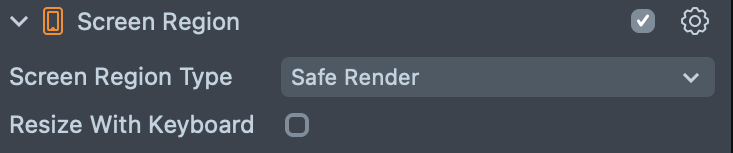
Please notice when using Screen Text you may configure Safe Render Screen Region to resize with keyboard.

Scripting Keyboard
Scripting Keyboard example demonstrates how to trigger the keyboard entirely via scripting. You can reference the script Scripting Keyboard Example which uses the TextInputSystem to trigger the keyboard and create Text3D components based on the inputted text.

Previewing Your Lens
You’re now ready to preview your Lens experience. To preview your Lens in Snapchat, follow the Pairing to Snapchat guide.