Asset Packages Introduction
In Lens Studio, Asset Packages refers to a set of resources that can be managed and versioned from the library. They will have the extension .lspkg.
Custom Components are considered a subset of Asset Packages. Anything that can be done to Packages can also be done to Custom Components.
Creating a Package
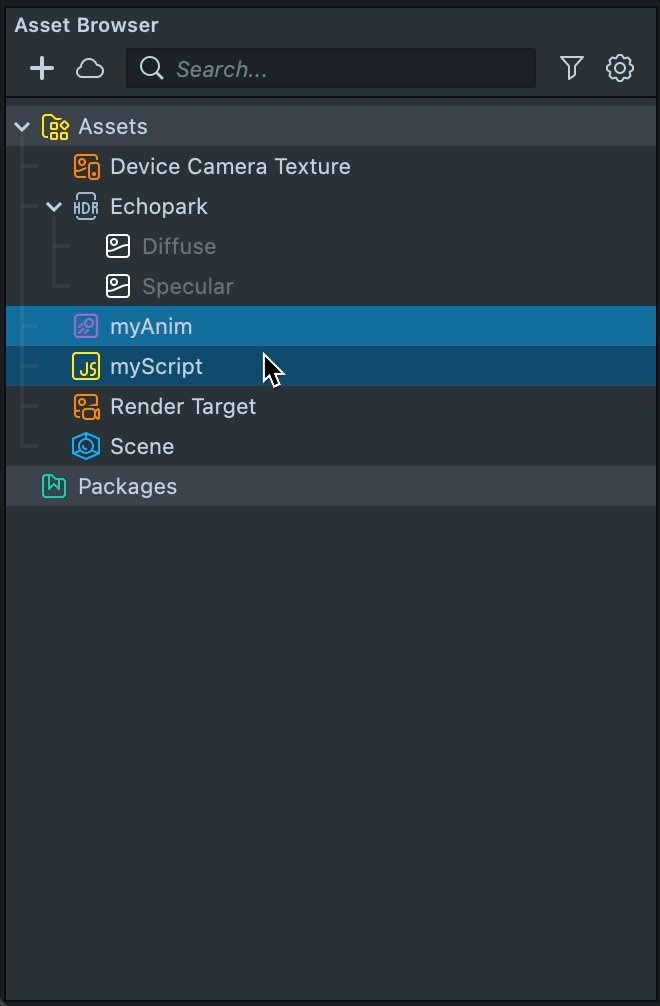
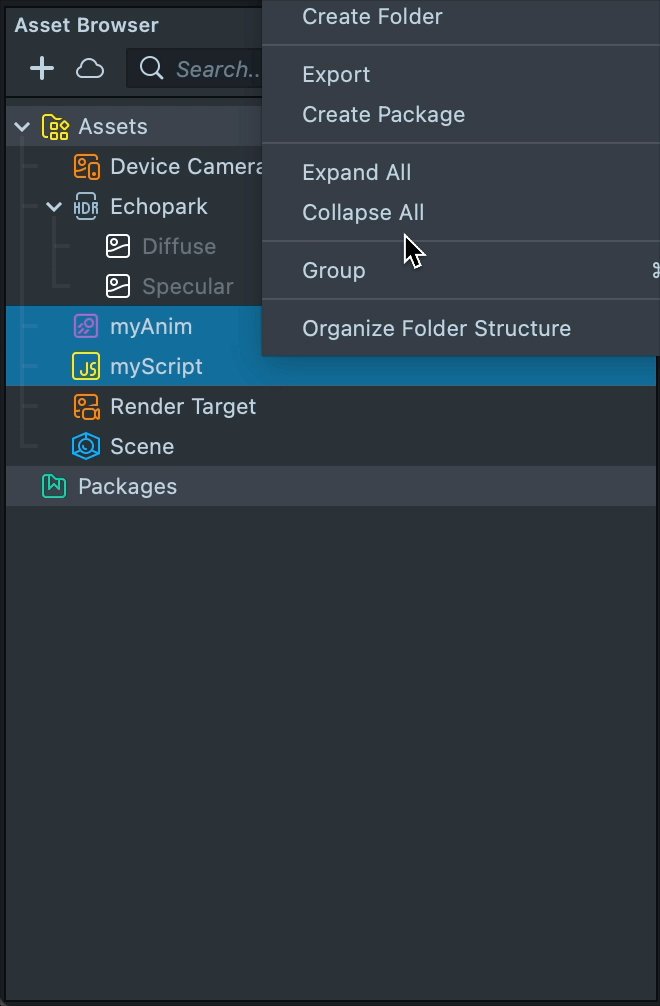
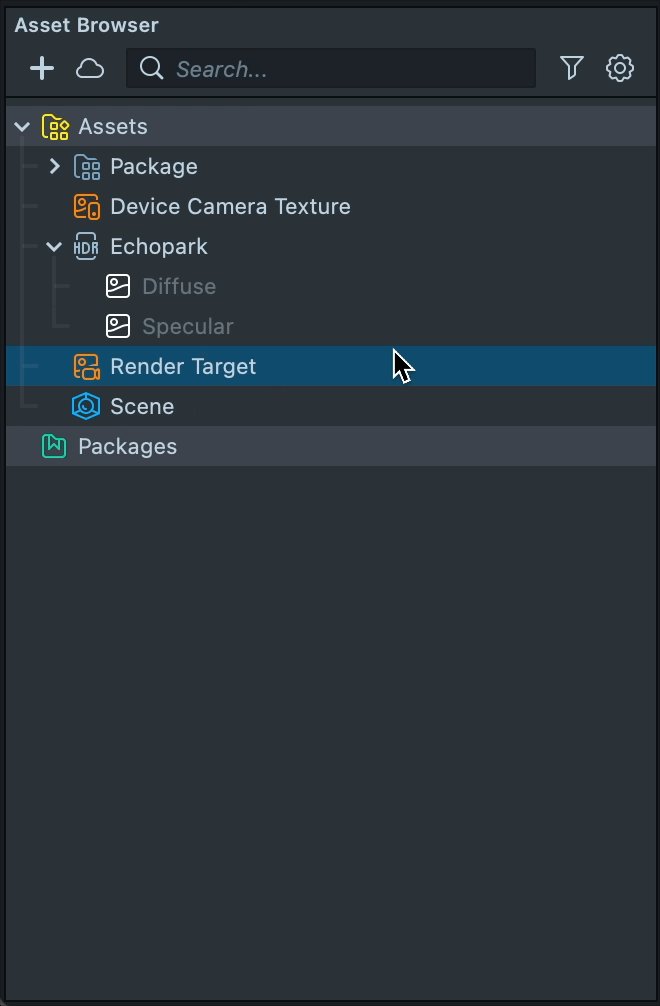
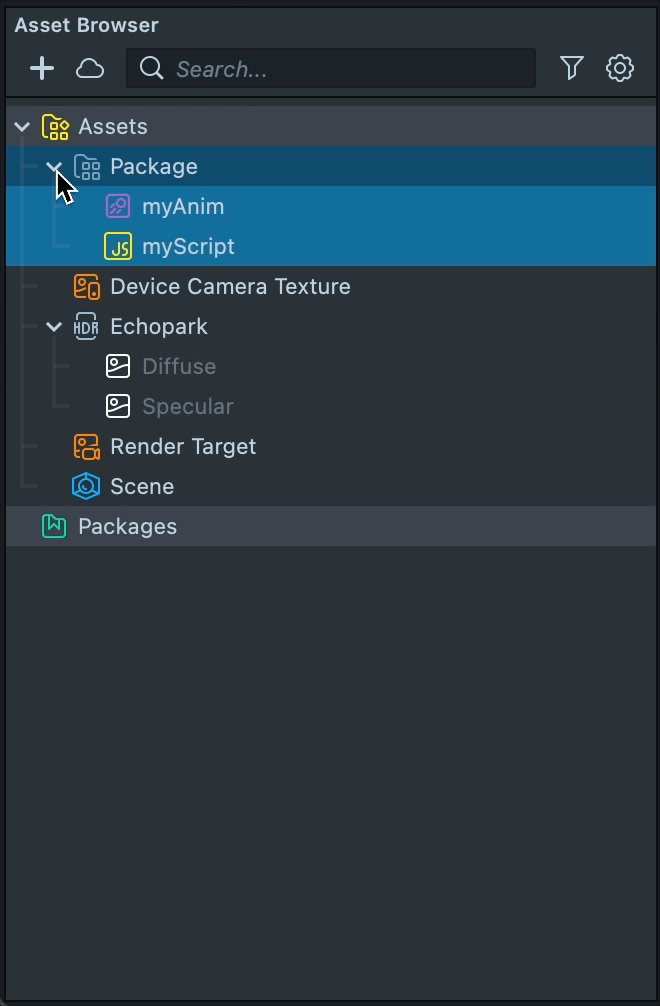
In order to create an Asset Package, right click on whichever assets or folder you'd like to package and select, Create Package.

Not all .lspkg files are considered an Asset Package. You must explicitely go through the Create Package flow in order to create a package.
Export a Package
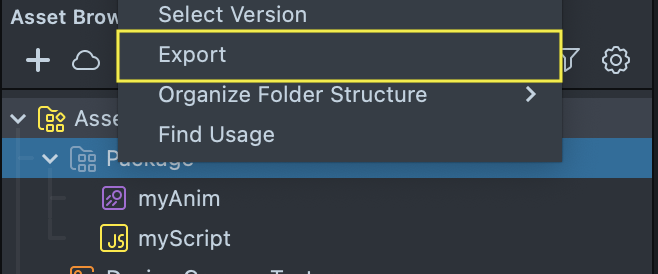
To export a package, right click on the root of the package and select, Export.
You have an option to export as Editable or Locked.
Exporting will bundle all referenced resources inside the asset. In case of exporting as Editable, whoever you share the file with will be able to see and edit the package. You can right-click and select Unpack for Editing in the drop down menu to unpack all assets stored in the bundle.

To learn more about exporting, please refer to the Exporting Packages section.
Asset Package Inspector
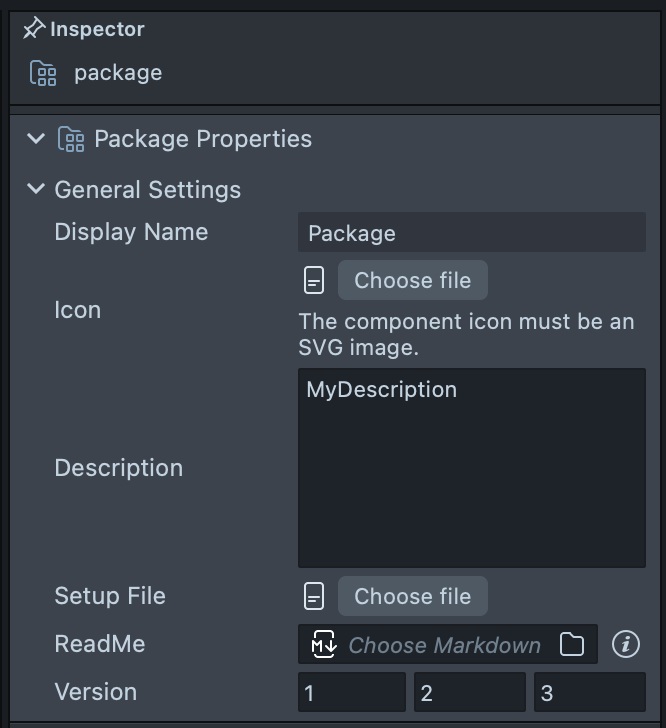
The Asset Package Inspector is present when you click on the root of the package. Here you’ll be able to change the icon, description, and version. You can also add a README and a setup script.

Asset Library
The Asset Library contains many Asset Packages. When you install them to your project, they will get imported into your Asset Browser under the Packages folder and will be installed into the path set in the Package Manager.
For packages that have been installed to your library, you can import them from the Add New Asset menu. They will show under the Installed Packages section.

Accessing Items In Packages via Scripting
Scripts can access other assets within packages, using similar mechanisms described in Script Modules.
To access anything within your package, you must provide the full name of the package with the extension .lspkg.
For example, my Package.lspkg contains:
- myCustomComponent.lsc
- myJsModule.js
- myPng.png
In order to access these items, in my JS script asset, I can do the following:
const myCC = requireType('myPackage.lspkg/myCustomComponent.lsc');
const myModule = require('myPackage.lspkg/myJsModule.js');
const myAsset = requireAsset('myPackage.lspkg/myPng.png');
When unpacking pacakages, we automatically add the extension .lspkg or .lsc to the folder name so paths remain intact.