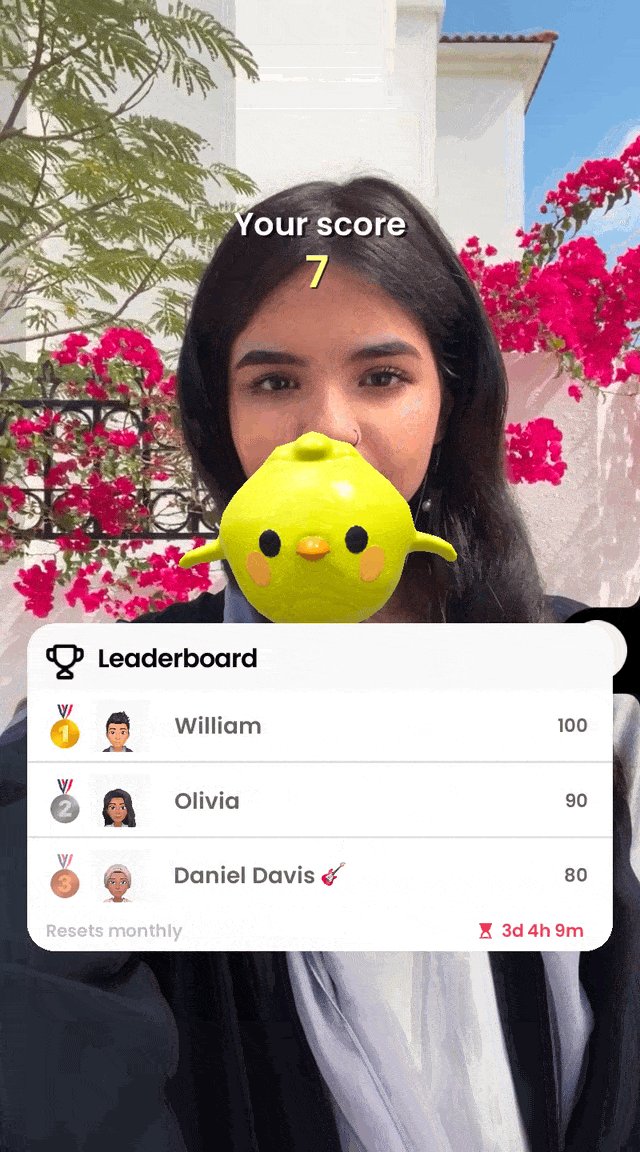
Leaderboard
Leaderboard Custom Component
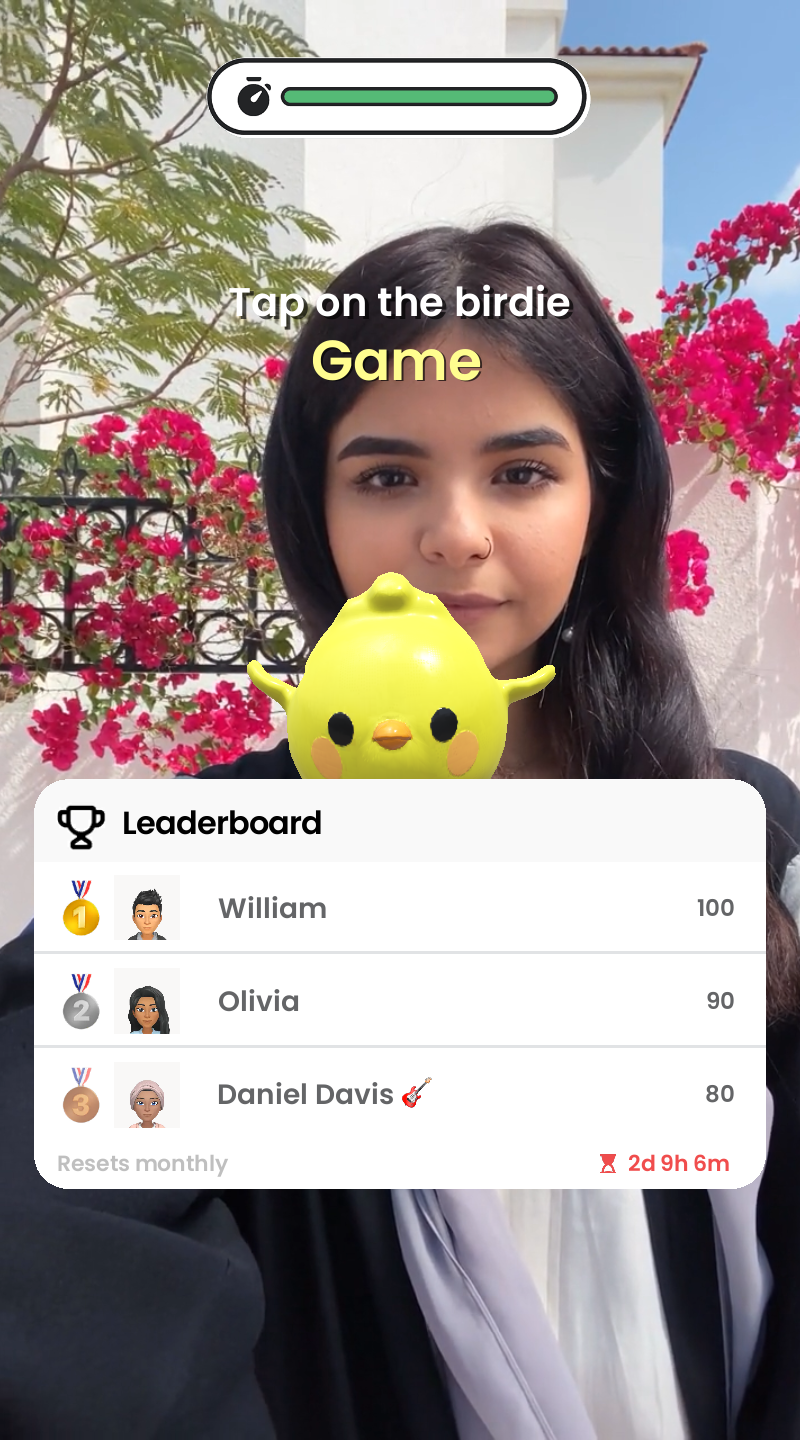
Leaderboard custom component is an all-in-one, UI-powered solution for adding social competition to your game. It enables real-time score tracking, Bitmoji driven visual ranking, and customizable UI states like the Score Widget and Side Switcher — all designed to feel native to the Snapchat experience.
Minimal Snapchat app version for the Leaderboard feature is 13.8
Developers don’t have access to Snapchatters' scores/ranks.
Developers shouldn't tie meaningful awards to leaderboard scores because this is not a contest platform.

Using the Leaderboard Component
To add the Leaderboard Component to your Lens, go to the Asset Library and find the Leaderboard Component in the Custom Components section.
Once you click the Install button, you can find this component in the Asset Browser and add it to your resources to build the Lens.
In the Scene Panel:
- Add the Leaderboard custom component to the hierarchy within Orthographic Camera.
- Ensure the Render Layer matches with the Orthographic Camera.
- Add Canvas component to the Orthographic Camera
- Subscribing on score updates
- Submitting score
- Using async functions
//@input Component.ScriptComponent Leaderboard
script.Leaderboard.onLeaderboardRecordsUpdated.add(
(leaderboardRecordsWrapper) => {
print(leaderboardRecordsWrapper.userRecords);
print(leaderboardRecordsWrapper.currentUserRecord);
}
);
//@input Component.ScriptComponent Leaderboard
/*
For example some custom logic for calculating score
*/
let score = Math.ceil(Math.random() * 100); // creating random score
script.Leaderboard.submitScoreAsync(score)
script.Leaderboard.onScoreSubmittedSuccess.addOnce(() => {
print("Score submitted successfully")
})
//@input Component.ScriptComponent Leaderboard
script.Leaderboard.getLeaderboard()
.then((leaderboard) => {
print('Leaderboard loaded');
print('Leaderboard ' + leaderboard);
})
.catch(() => {
print('Error loading leaderboard');
});
Developers are not responsible for user score being valid/invalid.
API
visible : boolean
Shows if leaderboard is visible.
isScoreWidgetReady : boolean
Shows if score widget is visible.
show(duration?: number) : void
Shows table with scores.
hide(duration?: number) : void
Hides table with scores.
setLeaderboardName(name: string) : void
Sets custom leaderboard name in header.
showScoreWidget(duration?: number) : void
Shows high scores widget.
hideScoreWidget(duration?: number) : void
Hides high scores widget.
getSideSwitcher() : SideSwitcher
Returns SideSwitcher custom component.
submitScore(score: number) : void
Submits score to leaderboard. This method does not wait for the score to be submitted. Check onScoreSubmittedSuccess and submitScoreAsync.
submitScoreAsync(score: number) : Promise<void>
Submits score to leaderboard asynchronously. The Promise is resolved once the score is submitted successfully, it is rejected in case of failure.
initializeWithOptions(leaderboardInitializationOptions: LeaderboardInitializationOptions) : void
Initializes leaderboard from code.
- Usage example
- Declarations
//@input Component.ScriptComponent Leaderboard
script.Leaderboard.getSideSwitcher().hide();
script.Leaderboard.initializeWithOptions({
name: 'name',
userType: Leaderboard.UsersType.Friends,
scoreOrdering: Leaderboard.OrderingType.Descending,
userLimit: 10,
scoreResetInterval: script.Leaderboard.ScoreResetIntervalOption.Week,
useTimer: true,
leaderboardStartDate: '9/27/2024',
});
script.Leaderboard.setLeaderboardName('Custom leaderboard');
const tap = script.createEvent('TapEvent');
tap.bind(() => {
script.Leaderboard.submitScore(Math.ceil(Math.random() * 100));
});
export type LeaderboardInitializationOptions = {
name: string;
userType: Leaderboard.UsersType;
scoreOrdering: Leaderboard.OrderingType;
scoreResetInterval: ScoreResetIntervalOption;
userLimit: number;
useTimer: boolean;
leaderboardStartDate?: string; // format "mm/dd/yyyy"
};
export enum ScoreResetIntervalOption {
Day = 0,
Week = 1,
Month = 2,
Year = 3
}
async getLeaderboard() : Promise<Leaderboard>
Returns Leaderboard object.
async getCurrentUser() : Promise<SnapchatUser>
Returns the SnapchatUser object for the current user.
async getCurrentUserBitmoji() : Promise<Texture>
Returns texture with current user bitmoji sticker.
API Events
onLeaderboardRecordsUpdated : Event<LeaderboardRecordsWrapper>
Triggers when any records are updated and returns a LeaderboardRecordsWrapper object. This object contains two properties:
userRecords: UserRecord[] – An array of records for all players.currentUserRecord: UserRecord | null – The record for the current user, or null if none exists.
onScoreSubmittedSuccess : Event<LeaderboardRecordsWrapper>
Triggers when a score has been submitted successfully and returns a LeaderboardRecordsWrapper object like onLeaderboardRecordsUpdated
onShow : Event<>
Triggers when leaderboard show animation started.
onHide : Event<>
Triggers when leaderboard hide animation started.
onShown : Event<>
Triggers when full leaderboard is opened.
onHidden : Event<>
Triggers when leaderboard is closed.
If friends haven’t played a game, the leaderboard will display a fallback placeholder. If the list of friends is large - the leaderboard becomes scrollable. It’s also possible to add a Global Leaderboard, a custom component that displays only the first 10 UserRecords.
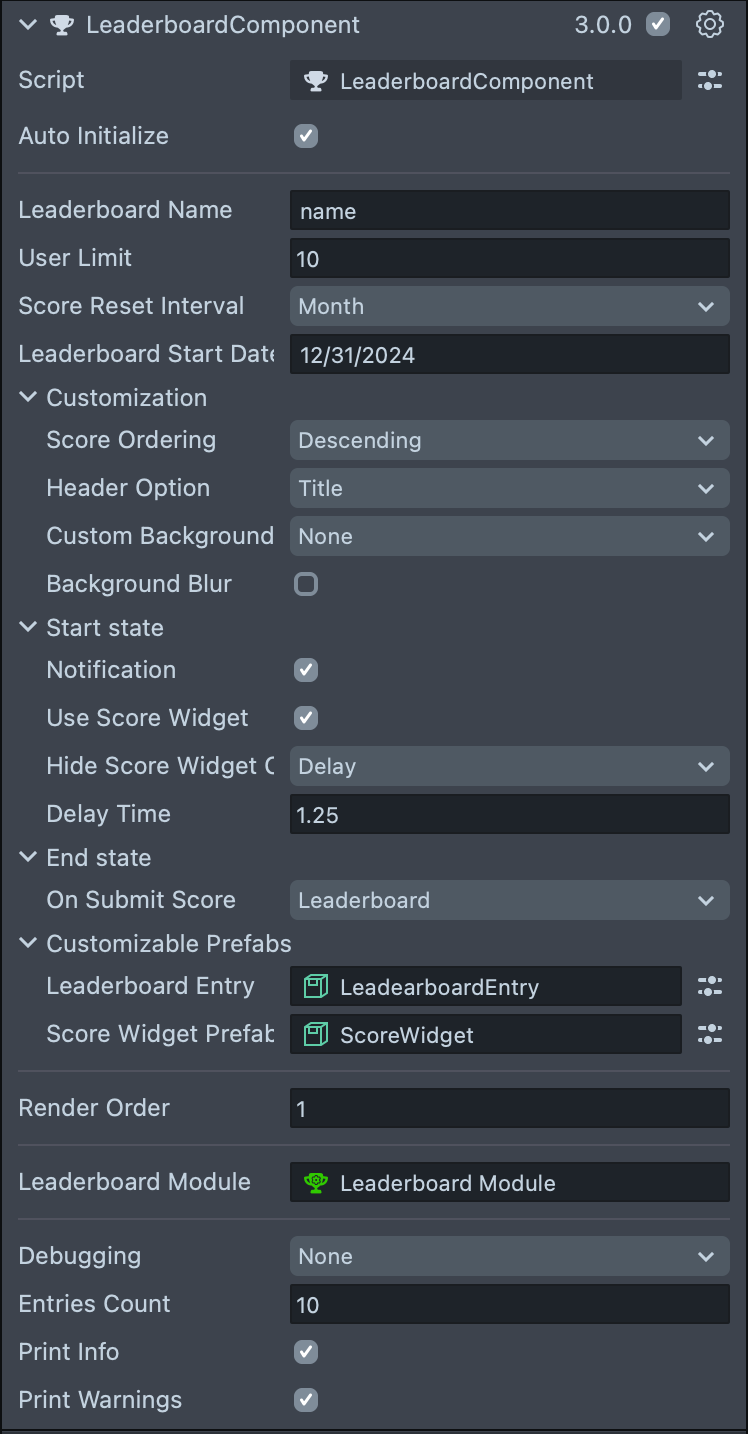
Inputs

Leaderboard Name - A unique identifier used to reference the specific leaderboard instance;
Auto Initialize - When enabled, the leaderboard initializes automatically on first frame using the parameters defined in the Inspector. If disabled, manually call:
If not, initializeWithOptions(leaderboardInitializationOptions: LeaderboardInitializationOptions);
Score Reset Interval - Defines how frequently the leaderboard resets. Options: None, Daily, Weekly, Monthly, Yearly;
Leaderboard Start Date - The reset anchor date in MM/DD/YYYY format. Combined with the reset interval, it determines when scores reset;
Score Ordering - Determines how scores are sorted: Descending (high-to-low) or Ascending (low-to-high);
Header Option - Controls the display of the leaderboard header. Options include: None: No title, Title: Display leaderboard name;
User Limit - Maximum number of User Records to display. Defaults: Global: 10, Friends: 50;
Custom Sticker Id - Identifier to specifiy a Bitmoji sticker you want to display at the top of the leaderboard. Leave it blank for a selfie;
Custom Background - Background appearance for the leaderboard UI. Options: None, Bitmoji, Texture;
Background Blur - When enabled, applies a blur effect behind the leaderboard panel for visual focus;
Notification - Displays a notification badge on the Side Switcher if new scores have been posted by friends since last Lens open;
Use Score Widget - Toggles visibility of the Score Widget, which highlights top 3 friend scores and engagement count;
Hide Score Widget - Controls when the Score Widget hides: Manual: Call function to hide it, Delay: Hides automatically after delay;
Delay Time - Time (in seconds) before the Score Widget hides (used if Delay is selected above);
On Submit Score - Defines the leaderboard view after a score is submitted: Leaderboard: Full leaderboard, Minimal: Side Switcher only, None: Hide all leaderboard UI, Callback: Developer handles custom logic;
Leaderboard Entry - Custom prefab for a single entry in the leaderboard. Useful for styling;
Score Widget Prefab - The prefab used for the Score Widget element;
Render Order - Sets the rendering priority of this component relative to others;
Debugging - Allows in-editor simulation. Options: None, Score Submit, Score Widget;
Entries Count - Number of leaderboard entries to simulate during in-editor debugging;
Score To Submit - User score to simulate during in-editor debugging;
Print Info - Enables logging of informational messages in the Logger panel;
Print Warnings - Enables logging of warning messages in the Logger panel;
Changing the Leaderboard name will reset the Leaderboard.
Using the Score Widget
The Score Widget is a compact, dynamic UI banner that appears at Lens start when at least one player (you or a friend) has submitted a score. It visualizes leaderboard activity and top three ranking amongst friends. The widget has three different states depending on the amount of entries in the leaderboard. Use the Score Widget to encourage social competition and replays in your game.

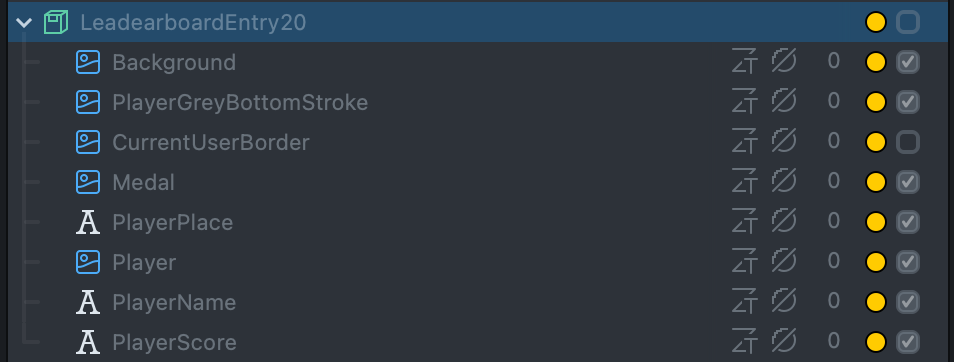
Customizing each entry
This custom component is distributed as editable. Right click to unpack and edit.
Each entry is customizable by unpacking the component.

Double clicking on the LeaderboardEntry ObjectPrefab opens the scene.

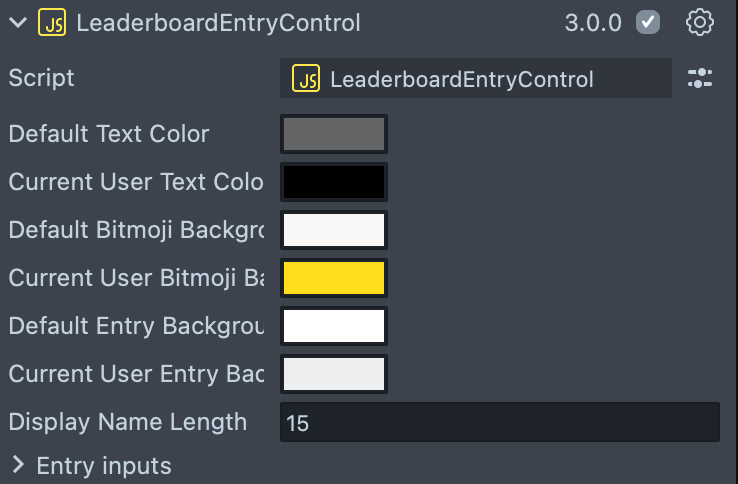
For even bigger customizations it’s also possible to change the LeaderboardEntryControl script, which is responsible for rendering each entry/score in the leaderboard.

Leaderboard Template
Leaderboard template is showcasing Leaderboard Custom Component.

On each tap, multiple visual effects are played. You can easily customize them just by adding and removing them from the MainLogic script component.
 In the example, each tap triggers multiple scripts with their own response.
In the example, each tap triggers multiple scripts with their own response.
Duration of game is controlled by TweenValue progressTween so the duration can be changed in just one click. Also, each click is customizable using
GPU Particles, which can fully change the lens appearance just in a couple of clicks.

Restrictions
When Using Leaderboard Lenses, some APIs will be restricted in order to protect the user’s privacy. The following APIs will be disabled:
- UserContextSystem:
requestBirthdaterequestBirthdateFormattedrequestCity
- Text component:
- Reading from text property when Dynamic Text is being used.
- ProceduralTextureProvider:
getPixels
- DepthTextureProvider:
getDepth
- DeviceTracking:
hitTestWorldMeshraycastWorldMeshgetPointCloud
- DeviceLocationTrackingComponent:
distanceToLocation
- ScanModule
- OutputPlaceholder:
data
- MicrophoneAudioProvider:
getAudioFrame
- TensorMath:
textureToGrayscale
- LocalizationSystem:
getLanguage