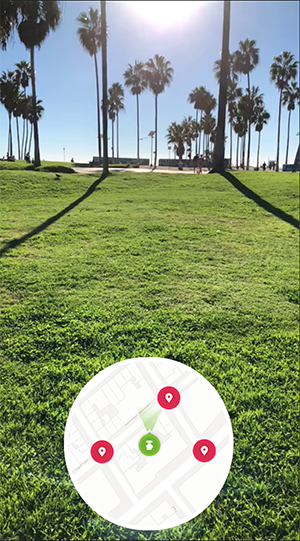
Map Component
Map Component is a custom component that helps to create a map around a location. It supports showing user's live location on the map and adding your own location pins to mark content.
Map Component can be installed from Asset Library.

By the end of this document, you will learn how to add a map to your Lens and how to customize the map to fit different usecases.
Setup
With the Map Component installed follow the next steps:
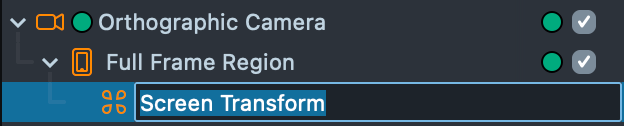
- In the
Scene Hierarchypanel add a newScreen Transform.

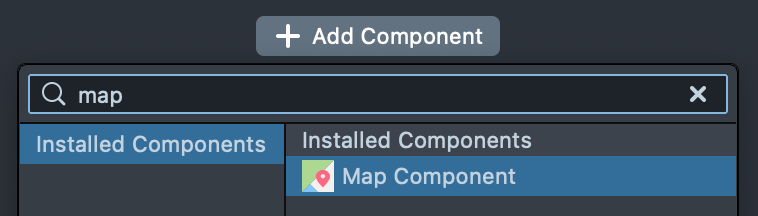
- With the Screen Transform scene object selected click on
Add Componentin theInspector paneland selectMap Component.

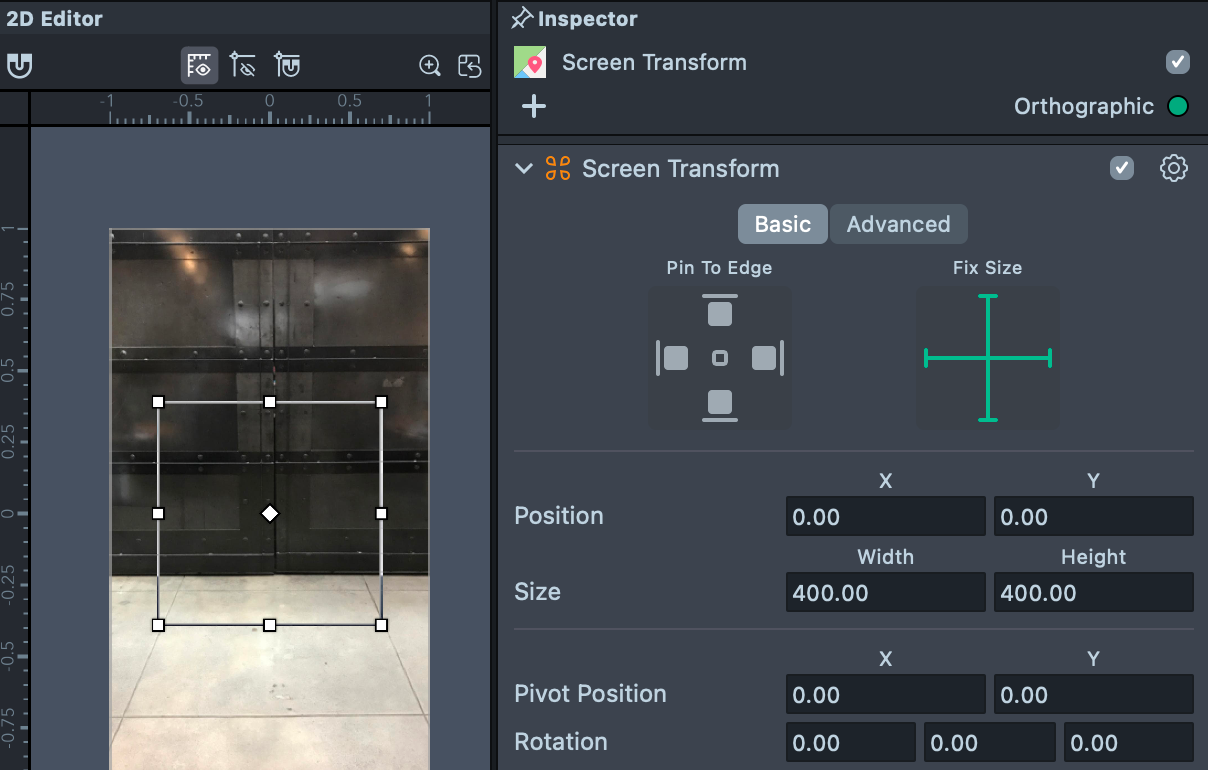
- Double click on the Screen Transform object to open the
2D Editoror tweak screen transform settings in theInspectorpanel. For example, enable the Fix Size property to preserve the aspect of a map view.

Customizing map
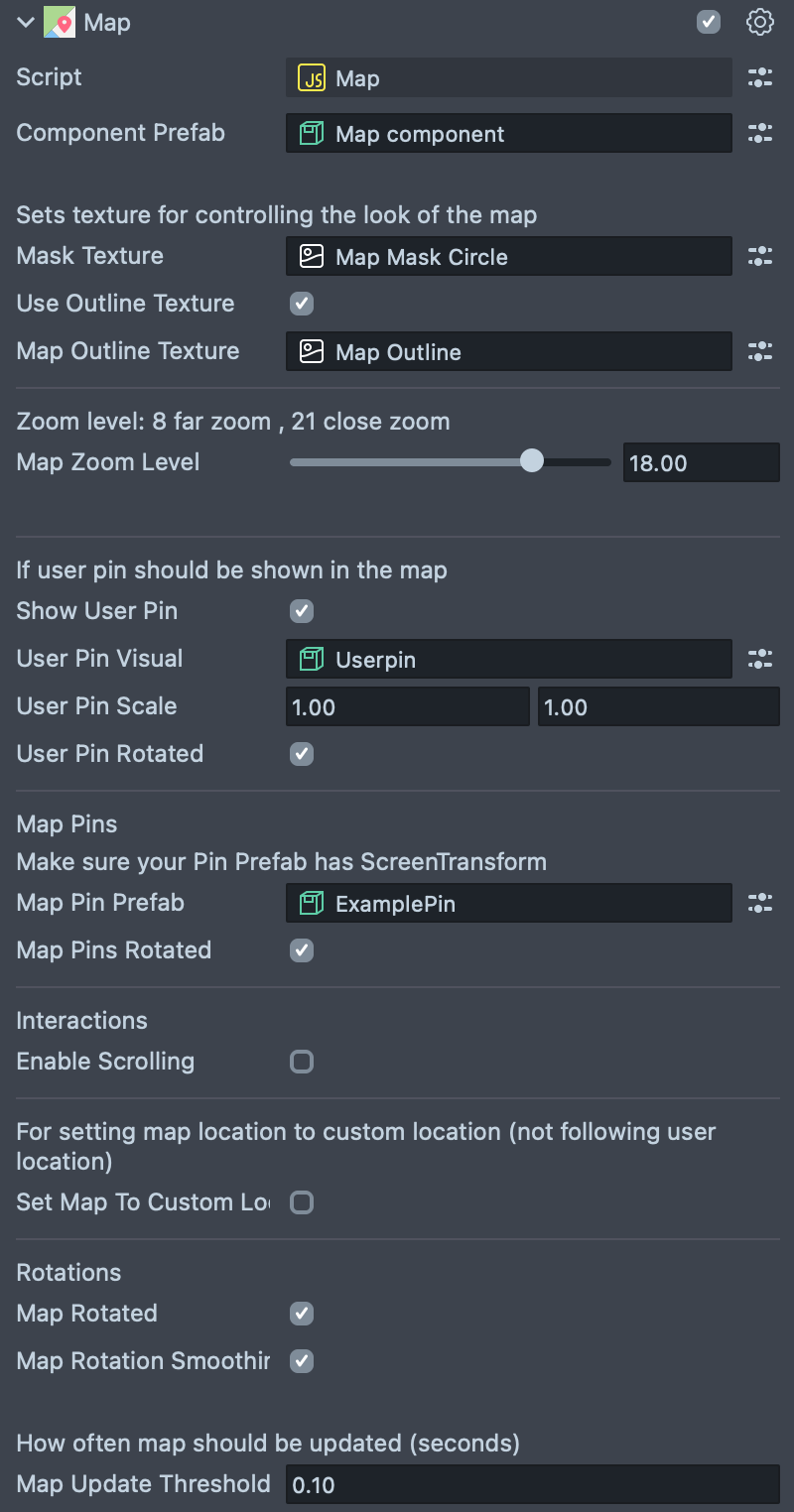
Map Component offers multiple different ways of customizing the map to fit different usecases. To customize your map click the Map scene object in the Scene hierachy and view the component in the Inspector Panel.

Mask Texture
You can change the shape of your map by setting custom mask texture and outline texture for the map.
If you're not providing an outline texture keep the Use Outline Texture disabled.
User Pin
You can change the look, scale and the rotation of the user pin.
When changing the look of the user pin you need to modify the User Pin Prefab, make sure the updated prefab has a ScreenTransform.
Map Pins
You can change the look and the rotation of location pins.
When changing the look and the logic of the map pins you need to modify the Map Pin Prefab, make sure the updated prefab has a ScreenTransform.
Interactions
You can choose if you want your map to be scrollable or not. When enabling Enable scrolling, it's recommended to have a button for recentering the map view in Lens.
Location
By default the map follows user location. If you enable Set Map To Custom Location, you can set the map location to a place of your choosing. In this case the user pin will still follow the user location and will be shown on the map if user is in the map area.
Map behaviour
Map Rotated will the map rotate based on user device rotation.
Map Rotation Smoothing will smoothing be applied to the rotation changes. Recommended to be enabled.
Map Update Threshold how often does the map ask for update on user's location.
Function calls
createMapPin(longitude, latitude) : SceneObject
Creates a map pin based on the Map Pin Prefab and places the pin to given gps location.
Please notice the order of arguments longitude first, and latitude second.
removeMapPin(SceneObject) :
Removes given map pin from the map. Takes the map pin as an input.
removeMapPins() :
Removes all the map pins from the map.
centerMap() :
Centers the map back to its initial position. This function will be helpful when map scrolling is enabled.
setMapScrolling(Bool) :
Setting if the map is scrollable or not. Can be called to change scrolling state while Lens is running.
setUserPinRotated(Bool) :
Setting if the user pin should be rotated with the map.
onMaptilesLoaded(Function) :
Add a single function that will be invoked when all the initial map tiles are loaded. Can be used to check if map has loaded.
mapComponent.onMaptilesLoaded(() => {
print('Tiles loaded');
});
onInitialLocationSet(Function(location)) :
Add a single function that will be invoked when the initial map location is set.
mapComponent.onInitialLocationSet((location) => {
print(
'Initial location set: ' + location.longitude + ' , ' + location.latitude
);
});
onTileCameIntoView(Function(lastHorizontalIndex, lastVerticalIndex)) :
Add a single function that will be invoked when a map tile comes to the view.
mapComponent.onTileCameIntoView((lastHorizontalIndex, lastVerticalIndex) => {
print('Tile came into the view!');
});
onTileWentOutOfView(Function(lastHorizontalIndex, lastVerticalIndex)) :
Add a single function that will be invoked when a map tile goes out of the view.
mapComponent.onTileWentOutOfView((lastHorizontalIndex, lastVerticalIndex) => {
print('Tile went out of the view!');
});
Example
Adding a map pin to the map.
// @input Component.ScriptComponent mapComponent
script.createEvent('OnStartEvent').bind(function () {
var onMaptilesLoaded = function () {
var longitude = -0.129956;
var latitude = 51.51277;
var mapPin = script.mapComponent.createMapPin(longitude, latitude);
};
script.mapComponent.onMaptilesLoaded(onMaptilesLoaded);
});