Spatial Persistence Template
Spatial Persistence Template demonstrates how to persist data against physical location in the world using LocationAsset and LocationCloudStorageModule. The template provided will guide you through the steps needed to create your own AR persistent experience.

By the end of this template, you will learn how to enable users to place an object by tapping the screen, and have it persist against a landmarker.
This template has three required steps with a fourth step that is optional is optional:

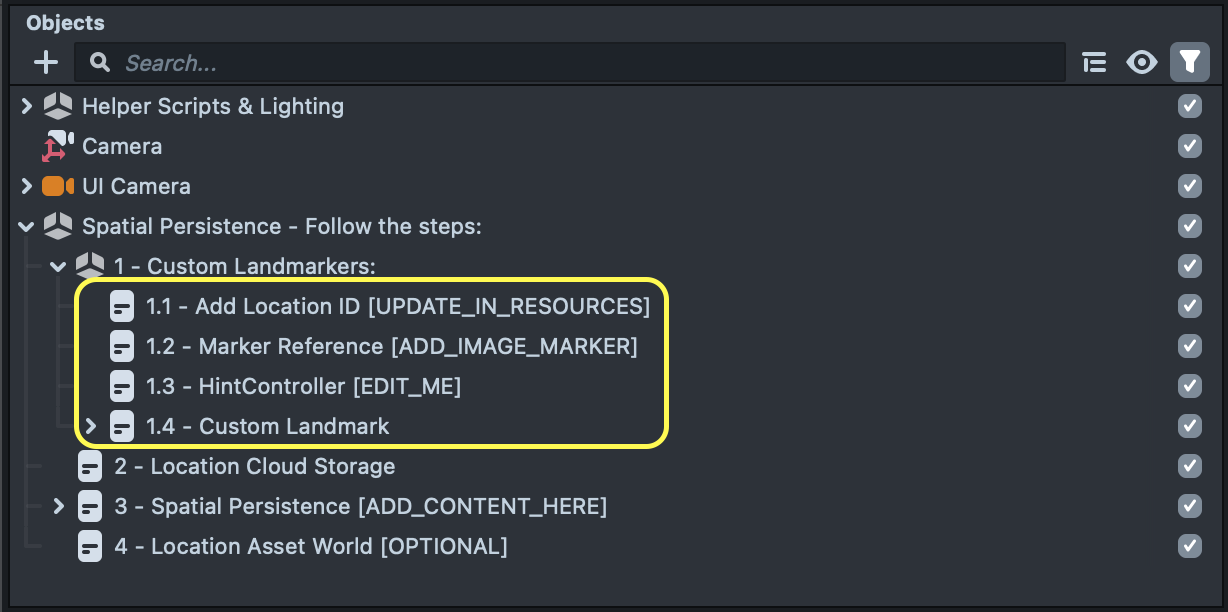
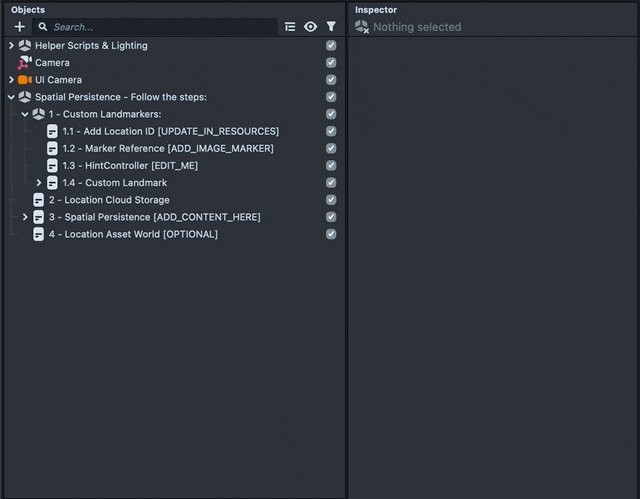
1 - Custom Landmarkers
In the Scene Hierarchy panel, select 1 - Custom Landmarkers:. You will see that there are a list of instructions listed in the Inspector Panel. Follow the steps described under the 1 - CustomLandmarkers: object to create your Custom Landmarker.
If you need assistance with building a Custom Landmarker or to learn more about creating a Custom Landmarker, please see Custom Landmarker Template Guide for more information.

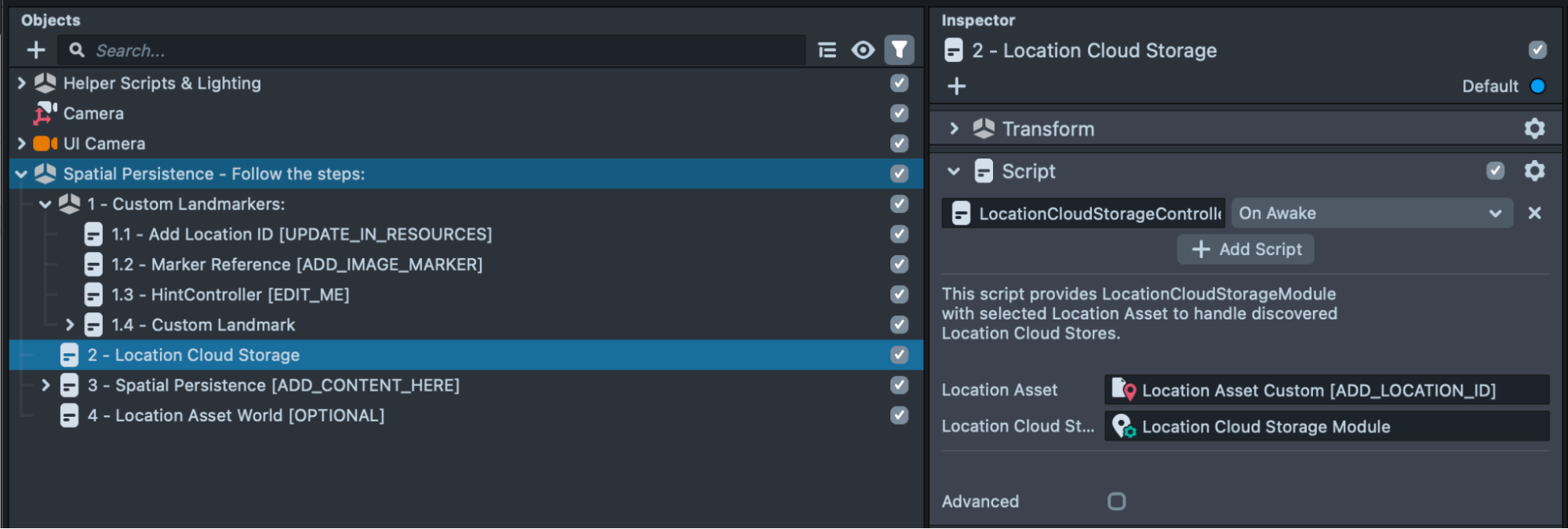
2 - Location Cloud Storage
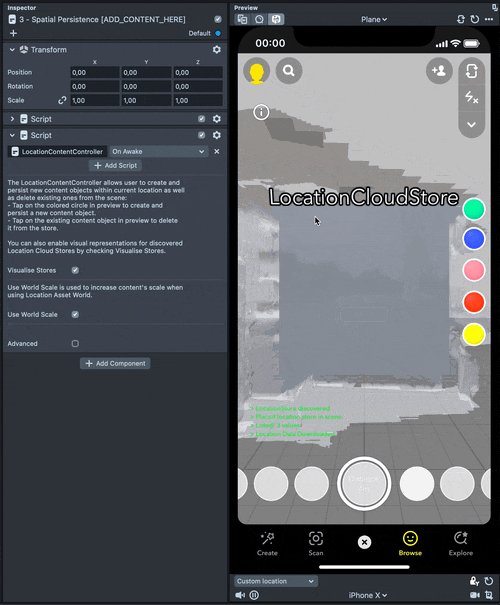
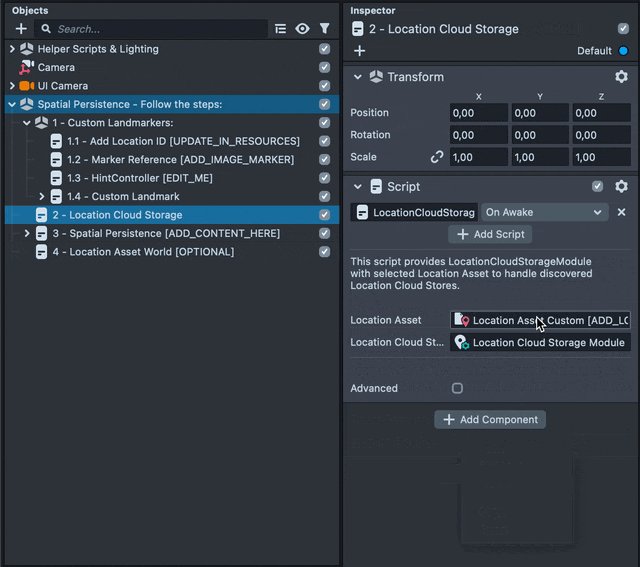
Select 2 - Location Cloud Storage in the Scene Hierarchy panel to learn more about LocationCloudStorageController script.

This script utilizes both the LocationCloudStorageModule asset and LocationAsset to handle any discovered LocationCloudStores. Each LocationCloudStore is tied to some physical location which is described by LocationAsset. After the Location Cloud Store was discovered it can be used to read and write data.
Please see LocationCloudStorageModule Feature Guide for more information.
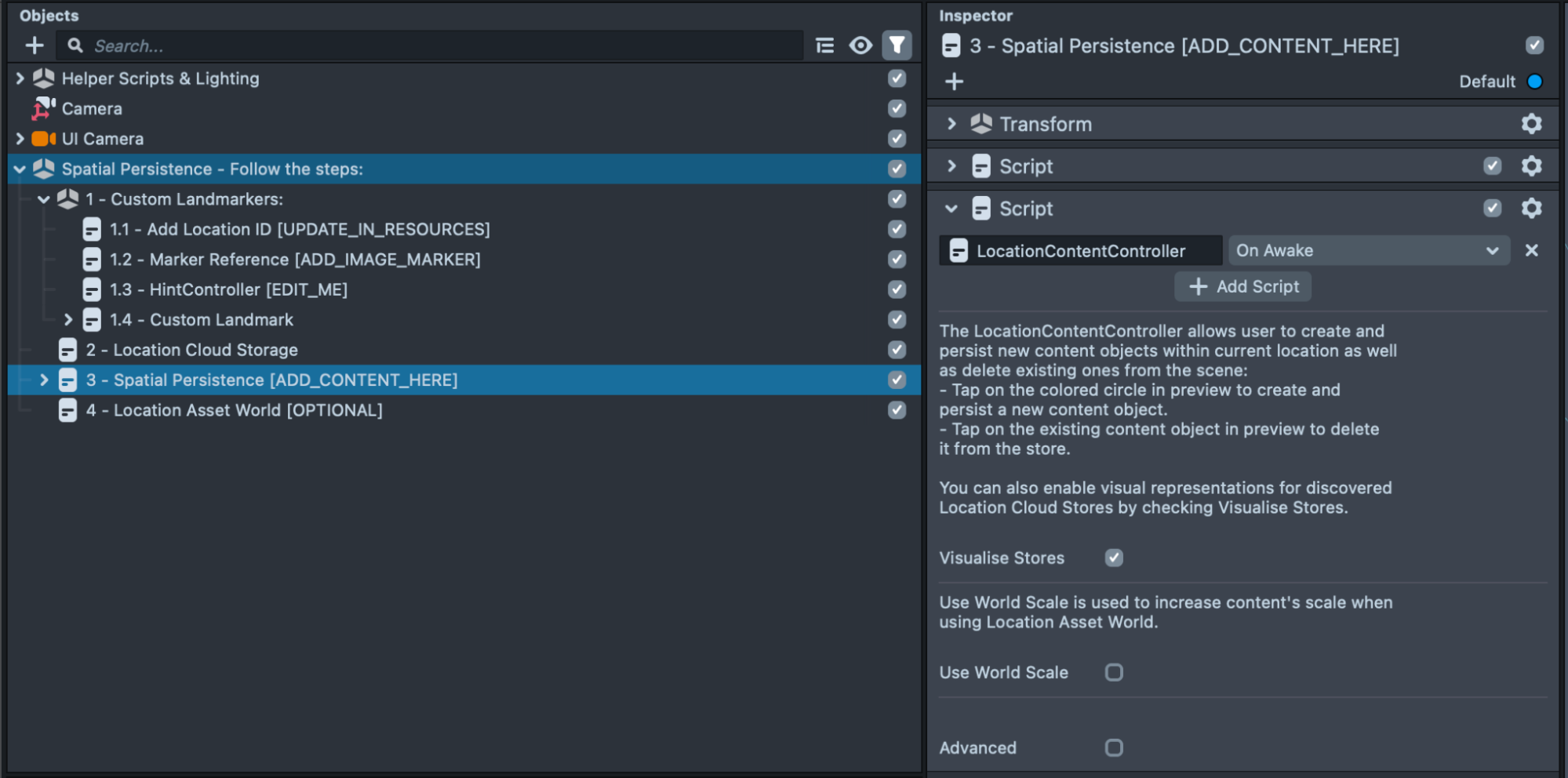
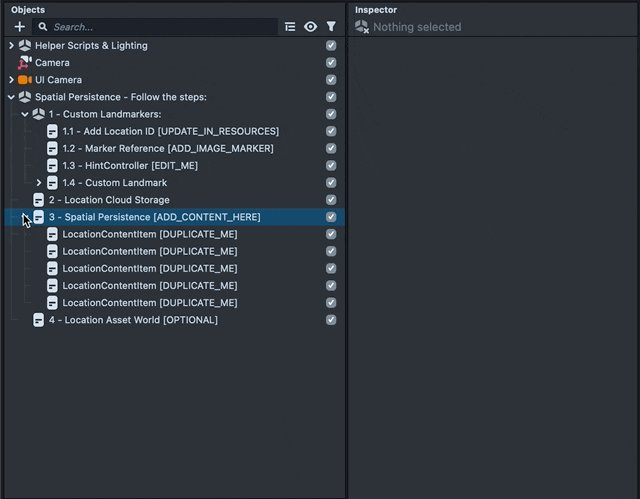
3 - Spatial Persistence
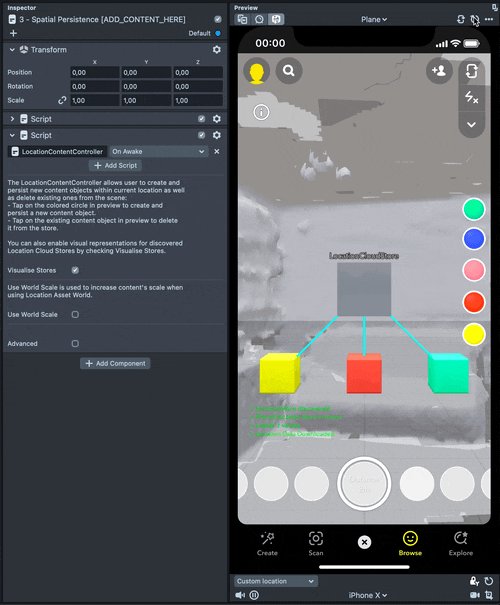
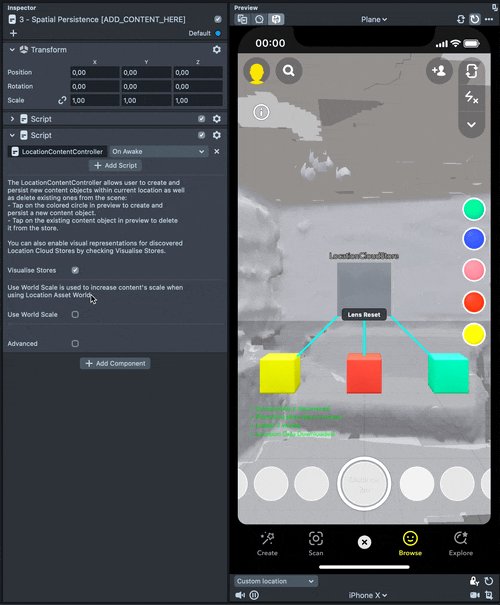
Select 3 - Spatial Persistence [ADD_CONTENT_HERE] object to learn more about the LocationContentController script.

The LocationContentController script allows your Lens to create and persist new content item objects around some physical location. You can also delete Existing content objects.
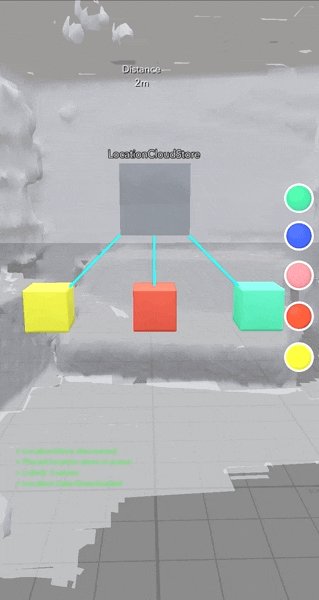
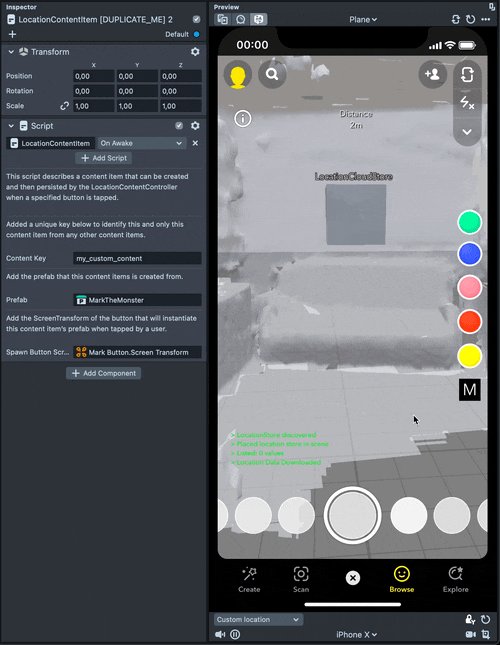
To showcase how this is accomplished, you can run utilize the Preview Panel to test what the user experience will be like;
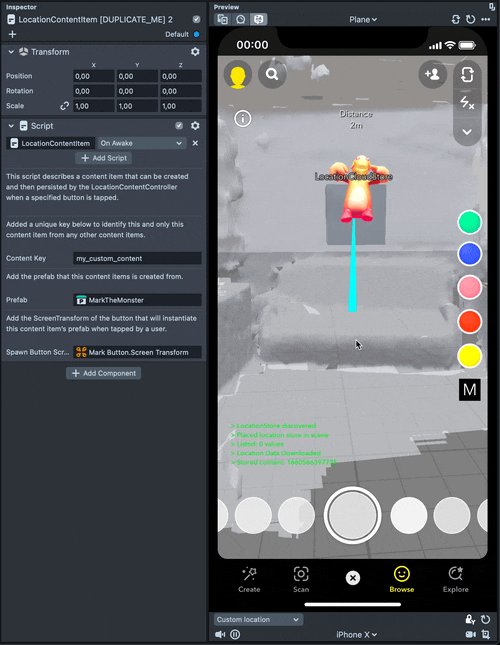
Adding an object
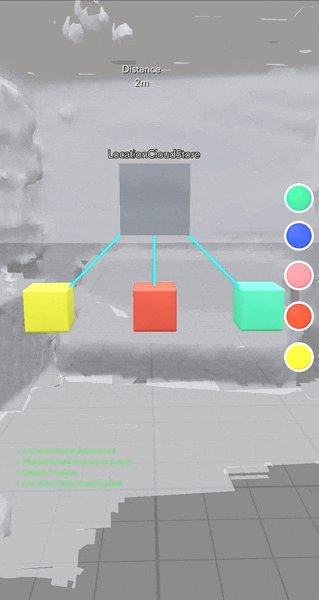
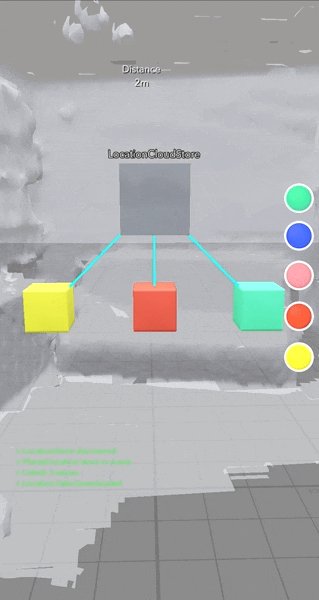
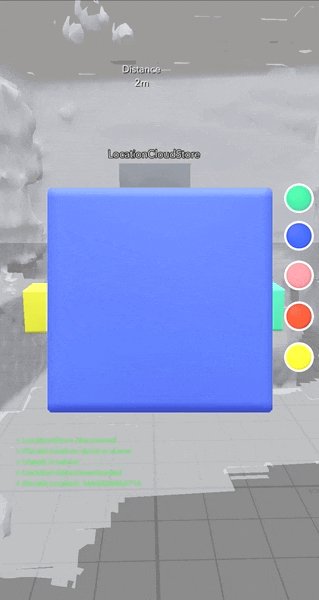
To create a new content item object, tap on one of the colored buttons located on the left side of the screen. This will spawn a cube with the same color in the world and tether to the location.

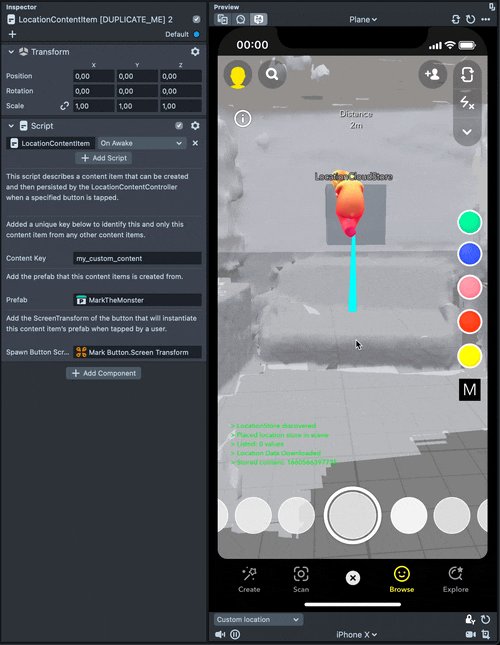
Deleting an object
To delete an existing content item object, tap on one of the cubes to remove it from the world.

Extra Properties
The Visualize Stores flag defines whether your Lens should add visual representation for each discovered LocationCloudStore.

The Use World Scale flag defines whether your Lens should use large scale content. Large scale content is useful when you are using Location Asset World, because on the streets of the city regular scale content will look too small.

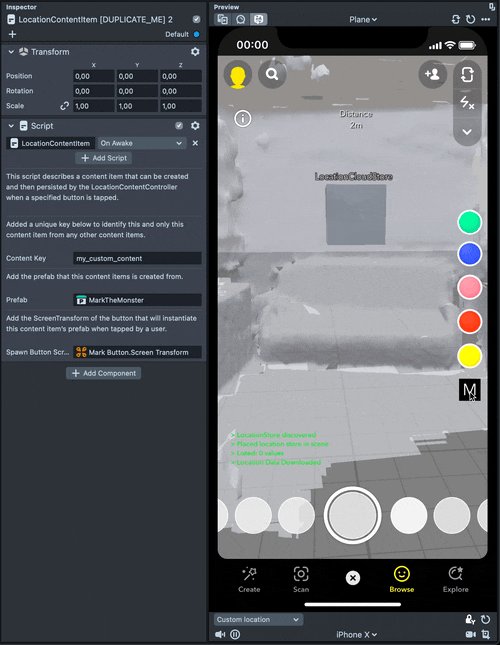
Adding Custom Content
You can add custom content to this template that users could later create and persist within your Lens.
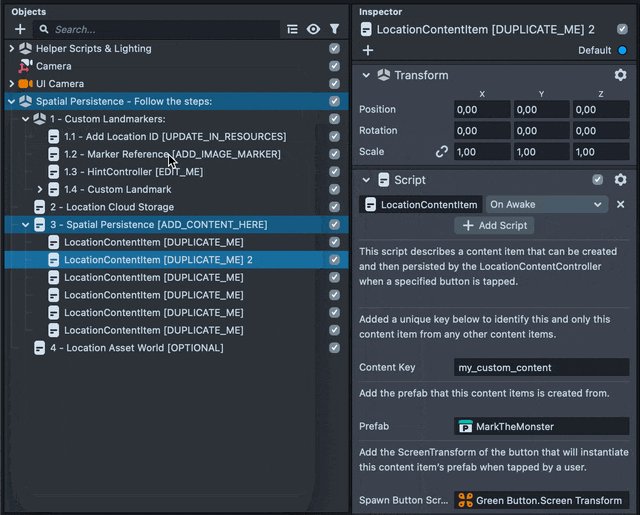
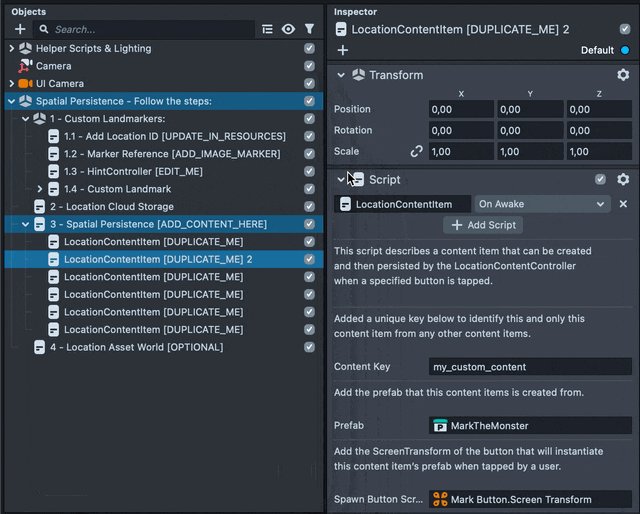
- In the
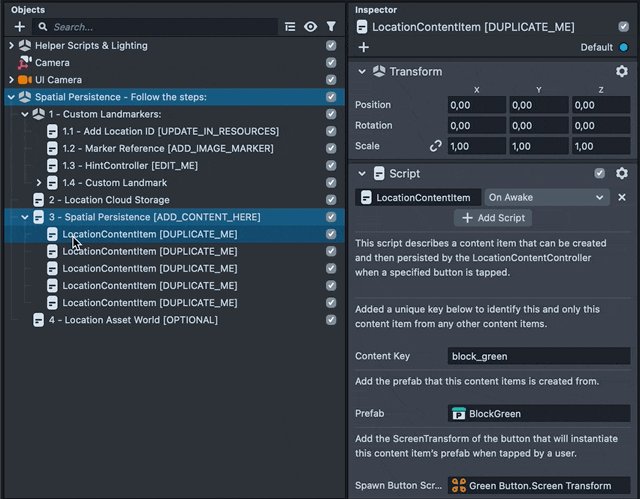
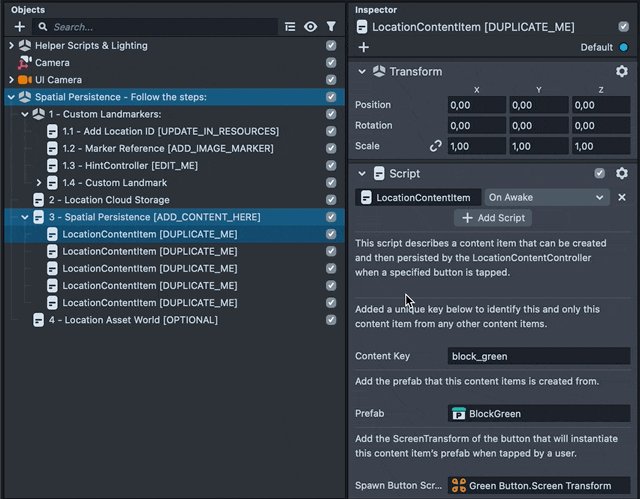
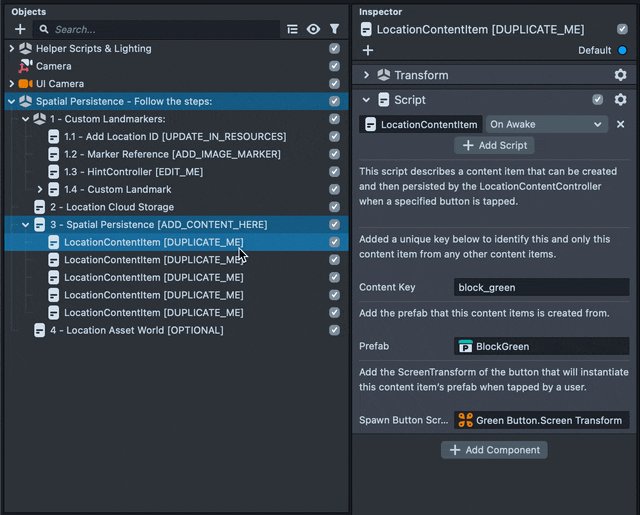
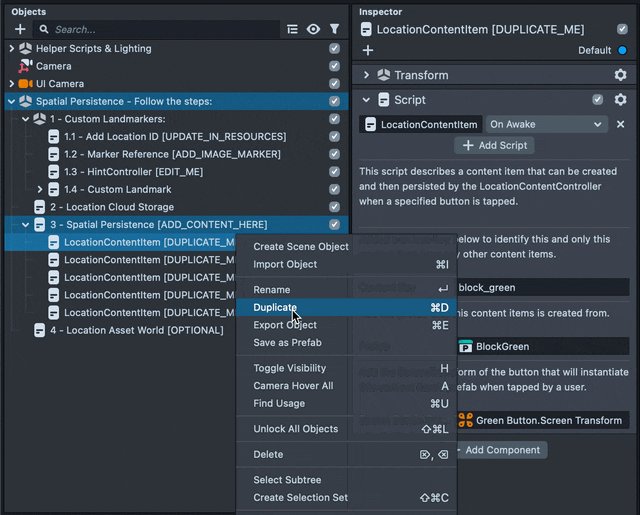
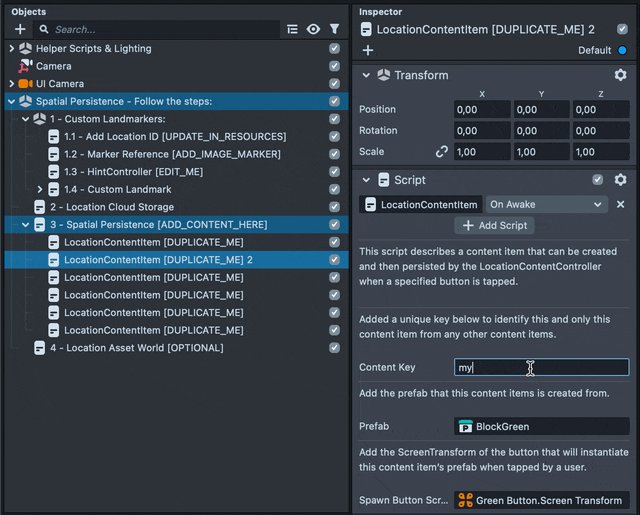
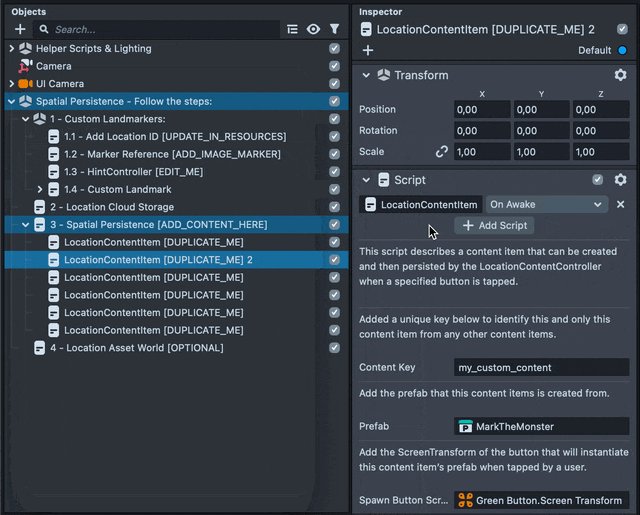
Scene Hierarchypanel, expand the 3 - Spatial Persistence [ADD_CONTENT_HERE] object. - Left-click on one of the LocationContentItem objects.

The LocationContentItem script describes a content item that can be created and then persisted by the LocationContentController when a specific button is tapped.
-
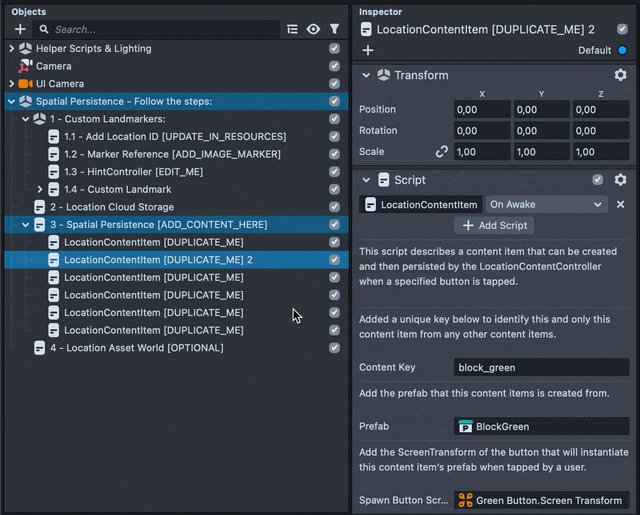
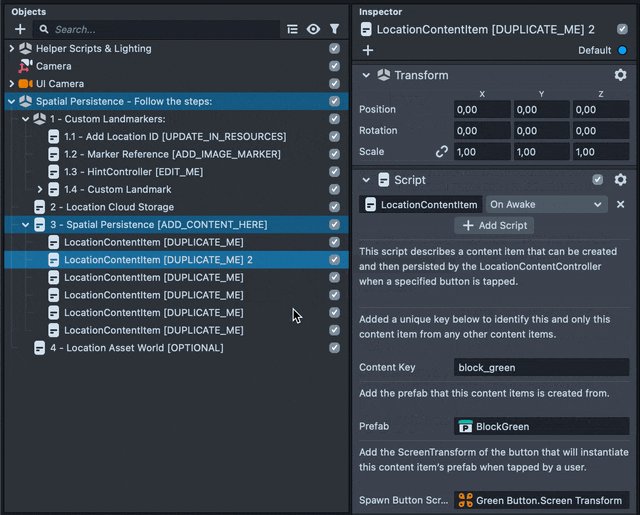
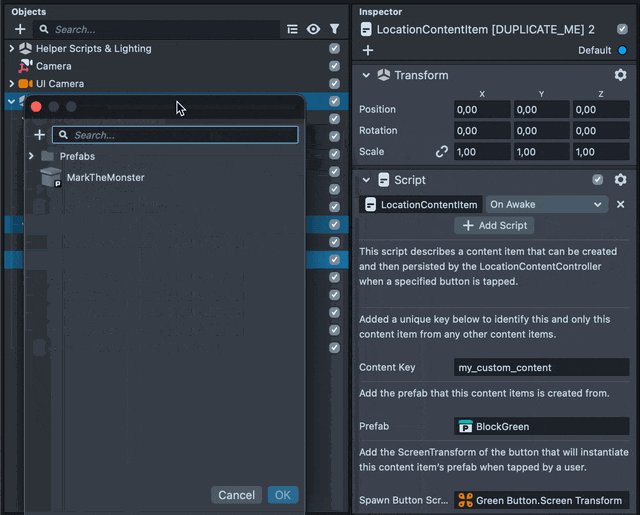
With one of the LocationContentItem objects selected, duplicate the object to create your custom LocationContentItem.

-
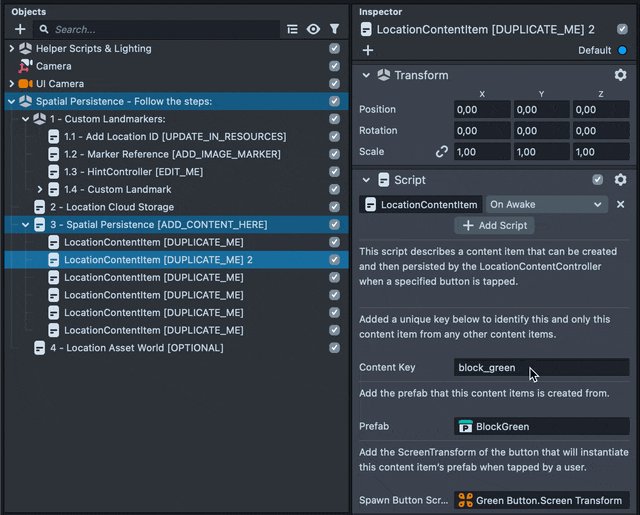
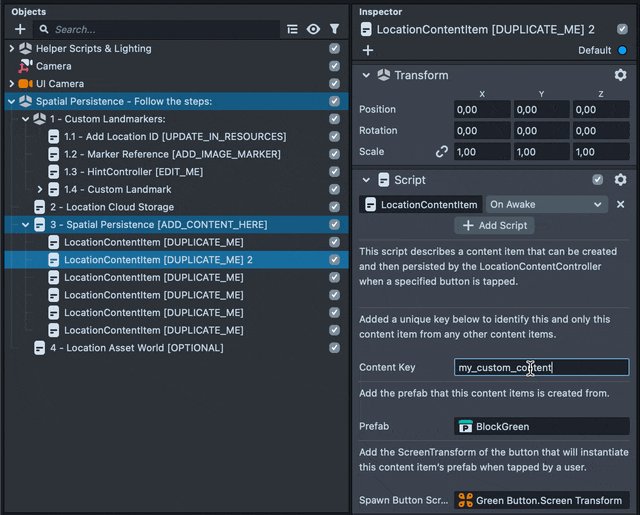
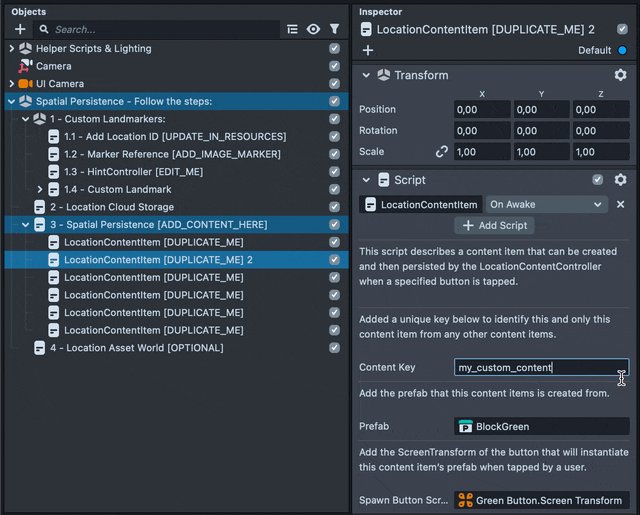
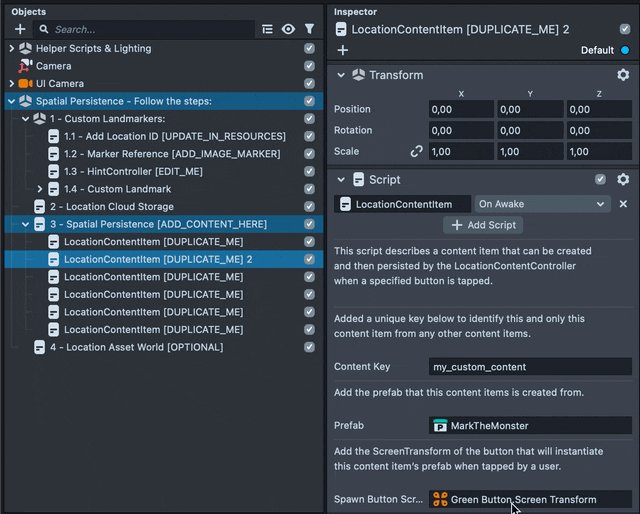
Add a unique key below to identify this and only this content item from any other content items.

-
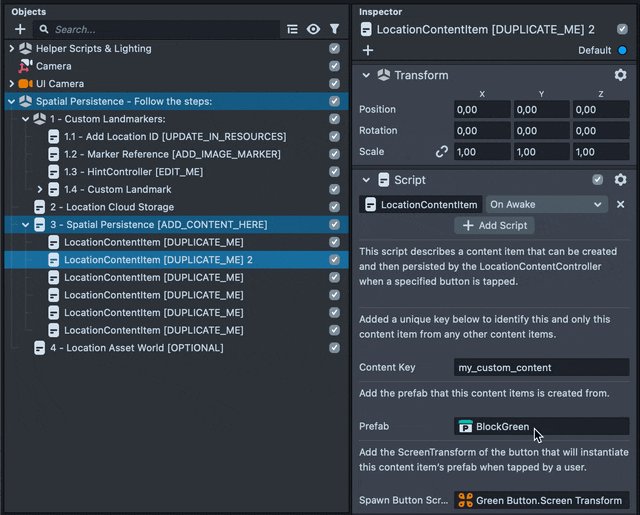
Add the prefab that this content item object is created from. Please note: to enable deletion by tap, your prefab object must have a collider component attached to it.

-
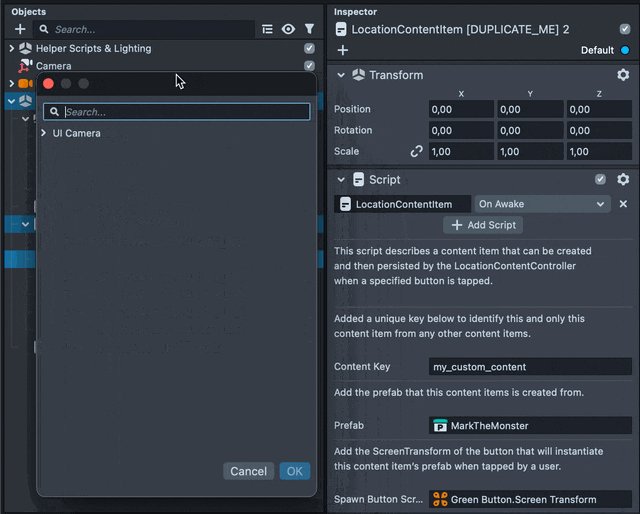
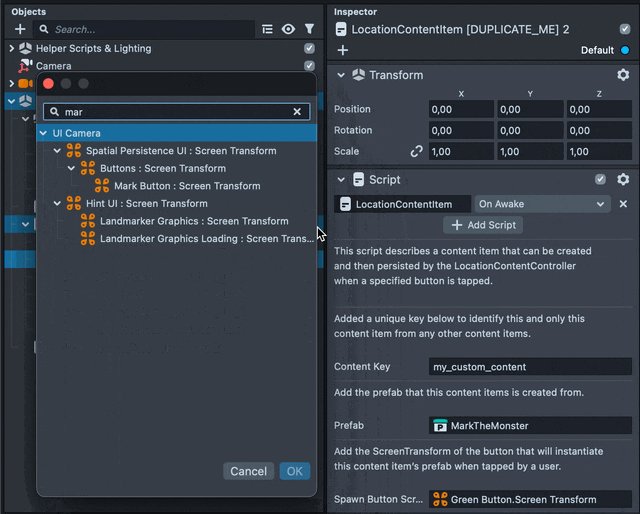
Add the ScreenTransform of the button that will instantiate this content item’s prefab when tapped by a user.

To test, you can try pressing the previously added spawn button in the Preview panel to create and persist your custom LocationContentItem.

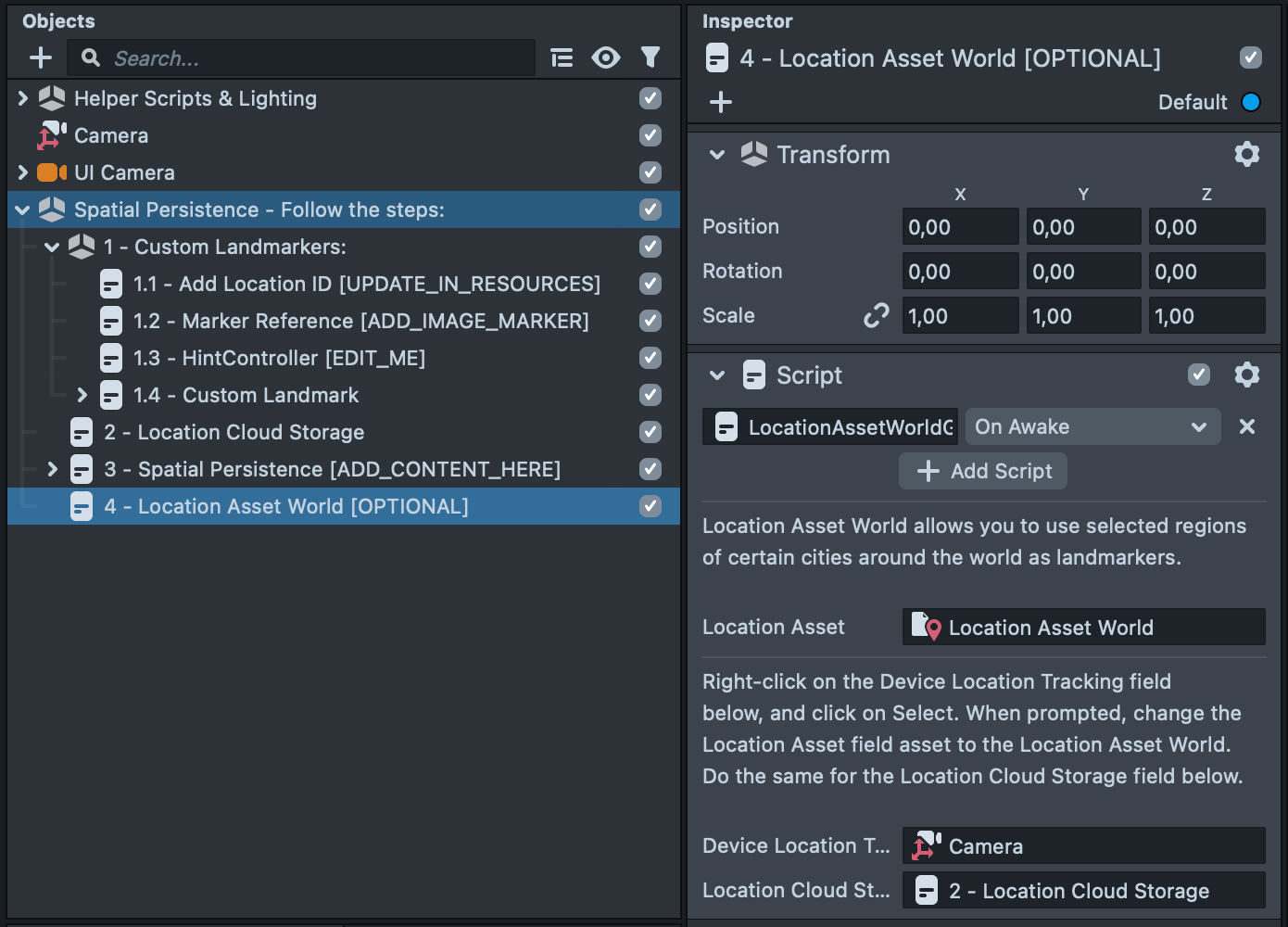
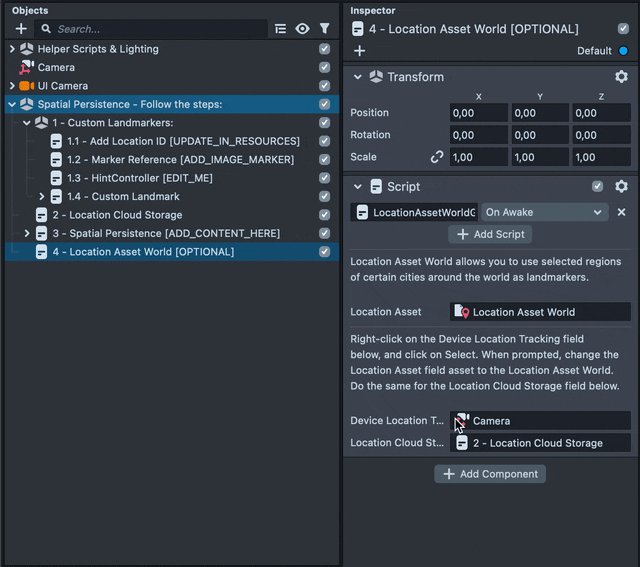
4 - Location Asset World [OPTIONAL]
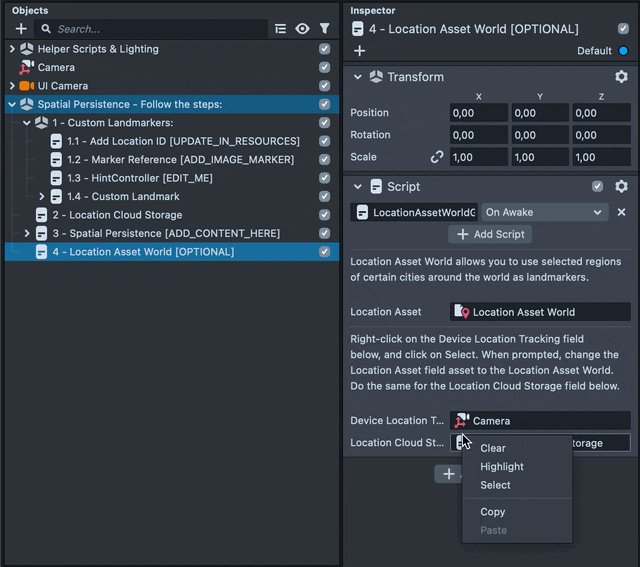
In the Scene Hierarchy panel, select the 4 - Location Asset World [OPTIONAL] object to learn more about Location Asset World and how to use it in your project.

The Location Asset World script allows you to use selected regions of certain cities around the world as landmarkers.
Please see City Landmarker Template Guide for more information.
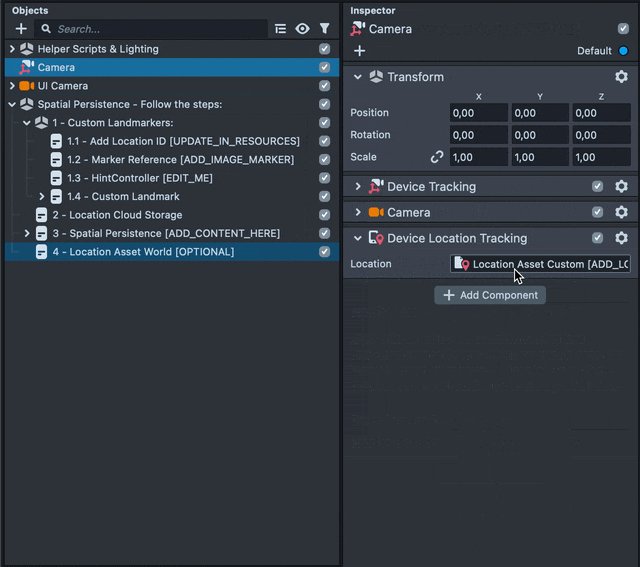
To enable your project with Location Asset World, you can utilize these steps:
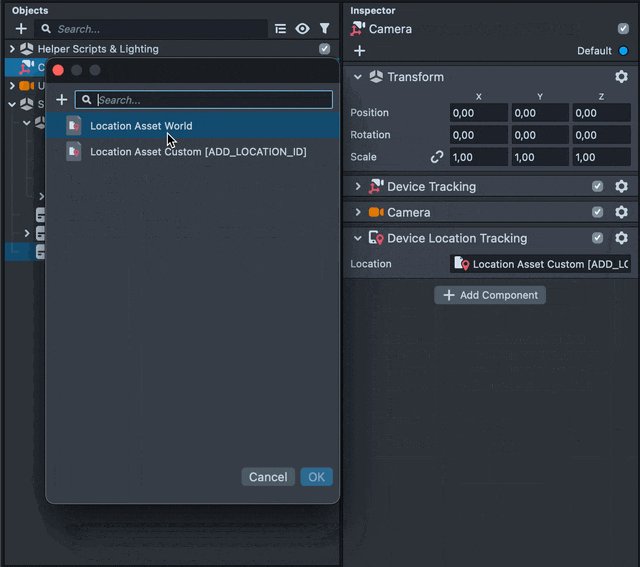
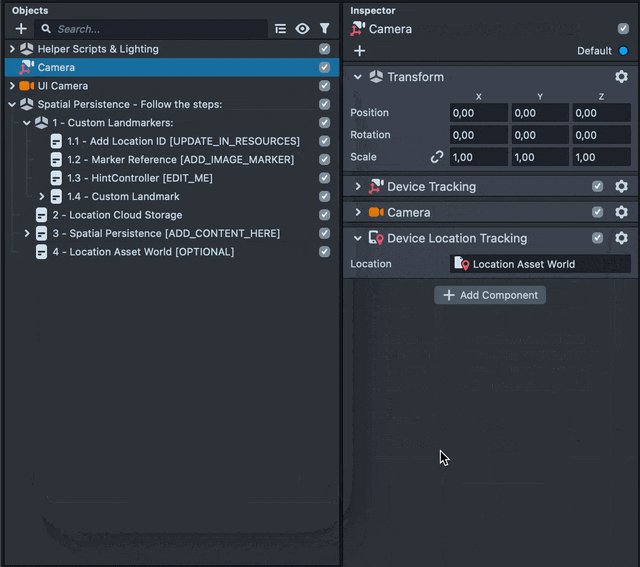
- Change the Location field of the
DeviceLocationTrackingComponentto the Location Asset World.
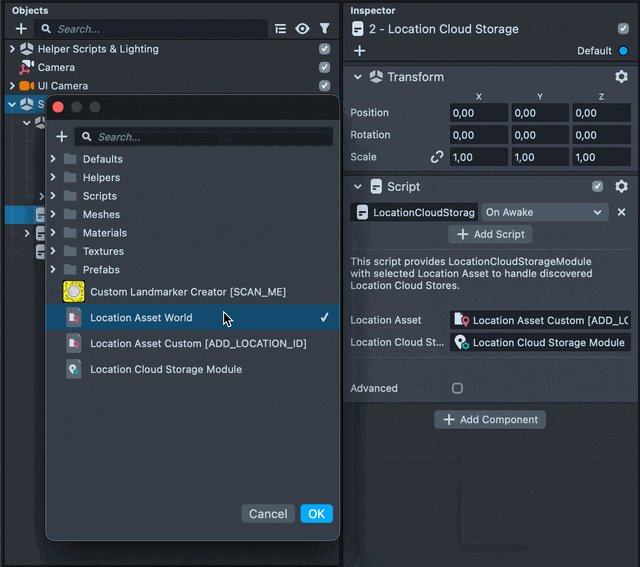
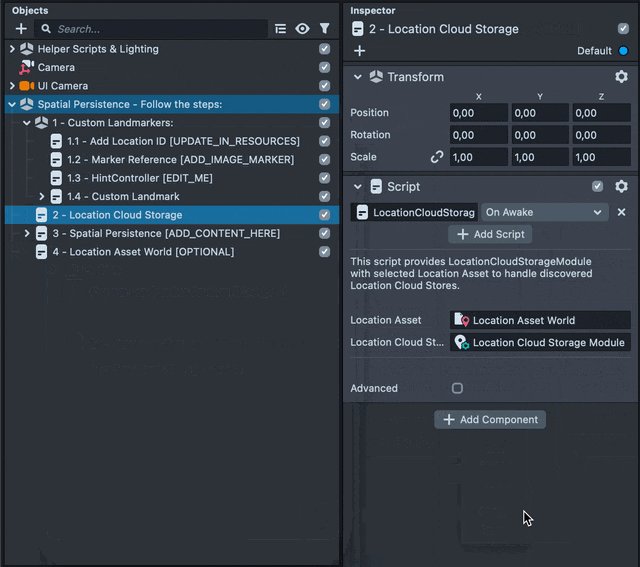
- Change the Location Asset field of the
LocationCloudStorageControllerscript to the Location Asset World.
Previewing Your Lens
You’re now ready to preview your Lens experience. To preview your Lens in Snapchat, follow the Paring to Snapchat guide.
Related Guides
With an understanding of how Spatial Persistence can enhance your Location Based AR experiences, Please refer to the guides and templates below to learn more;