Stock Market API
The Stock Market API template demonstrates how to use Remote Service Module to obtain price and historical information about various stocks using the Alpaca API. This guide will show you how to use the template to create historical price graphs as well as to use the API to create new visualizations of your own.
You can read about all the functionality available in the Alpaca API here

Code Structure
This template has two main components: A UIController and associated Views. The controller fetches data about a specified stock ticker and then populates the views. This guide comes with two example views you can use. A UIGraphView that is used to draw a candlestick graph of the historical price data for the stock, and a UITickerView that displays the price and ticker name of the stock.
UIController
The UI controller is responsible for calling the Alpaca API, parsing the results, and giving them to Views to be displayed as a UI.
![]()
- Alpaca API: The Alpaca API script component that the controller can use to make calls to the Alpaca API.
- Views: An array of views that the controller can update with returned information from the Alpaca API.
- Days in Past: The amount of days in the past to query historical data. The controller will query data from this many days ago to the current day.
- Ticker: The stock ticker to obtain data for.
Try changing the Ticker and Days in Past field to create your own custom stock market lens!
Simple Example
The template also includes a simple example of using the API along with links to documentation on how to read the data the Alpaca API returns. This script component has options to print the returned data from various endpoints. Try playing with it to see what data the API returns!

Views
The scene has two views by default - UIGraphView, which renders a graph of the stock price, as well as UITickerView which shows the ticker name as well as the latest price of the stock. A view can implement several functions that the controller can call to display relevant information.
A view can expose the following functions via its script.api property for a controller to call.
- setTicker: (ticker) Called to set the specified input ticker on the view
- setBars: (bars) Sets the historical price data for the last specified input days
- setTickerPrice: (price) Sets the last traded price of the specified ticker
Both the included views use some of these functions to display information.
You can create your own views to display information about a stock of choice! Simply create a script component that exposes any of the above functions and add it to the list of views in the DisplayController.
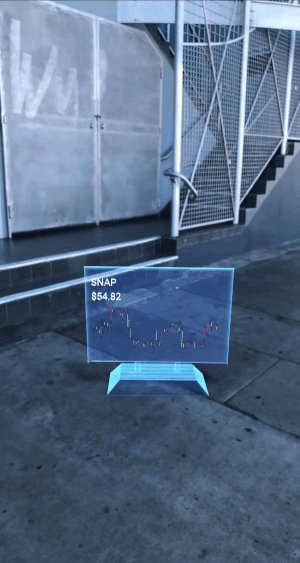
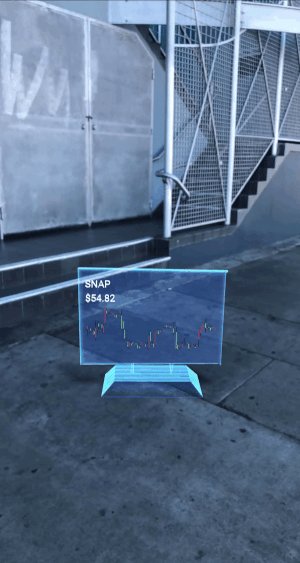
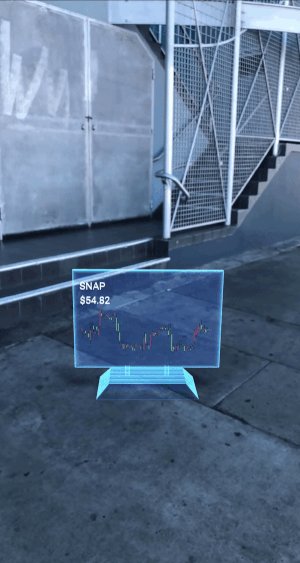
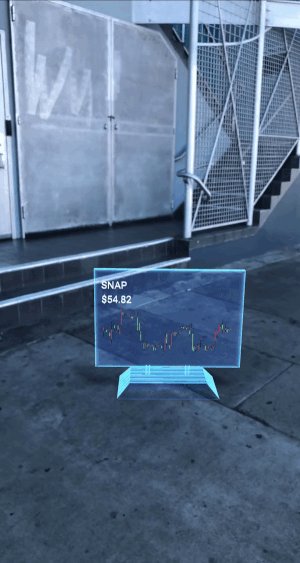
UIGraphView
The UI graph view can be used to display a candlestick graph of the historical price data for a stock in the past N days. A candlestick graph is composed of a set of UIGraphCandlestick’s each which displays the high, low open and close price for a slice of time in between the beginning and end of the range specified in the UIController. A properly configured graph is already included in the scene and its position is controlled by the StartCandlestick object. Simply move this object to change the position of the graph.

If you wish to change the size of the graph, you can do so by altering the graph width input to the UIGraphView.

All financial data is provided by Alpaca for informational purposes only, and is not intended for trading or investing purposes.
Previewing Your Lens
You’re now ready to preview your Lens! To preview your Lens in Snapchat, follow the Pairing to Snapchat guide.
Related Guides
Please refer to the guides below for additional information: