Bitmoji Face Animator
Animating Bitmoji avatars with Mixamo animations and those from the Bitmoji Animation plugin has become a popular workflow. However, since these two sources do not offer facial expressions, there is now a growing demand for facial animations.

The BitmojiFaceAnimator is a component designed to manage and animate a Bitmoji avatar's face through various predefined states. This component allows for the configuration of animation sequences, random animations, and explicit state transitions. Supported animation states are: Idle, Happy, Laughing, Angry, Confused, Amused, Curious, Scared, Sad, Crying. The component takes care of smooth blending between these animations.
It can also be used to override existing face animations. In this case, ensure that this component is added after the main Animation Player.
Installing the component

The BitmojiFaceAnimator custom component is available in Lens Studio Asset Library. Press Install or Update and then add it to the Asset Browser panel by clicking the + button and looking up BitmojiFaceAnimator.
Adding the component to the scene
To add component to scene select the scene object and press Add Component button in the Inspector panel. Please make sure to add this component to the same scene object your Bitmoji 3D component is attached no matter the order.

Component inputs
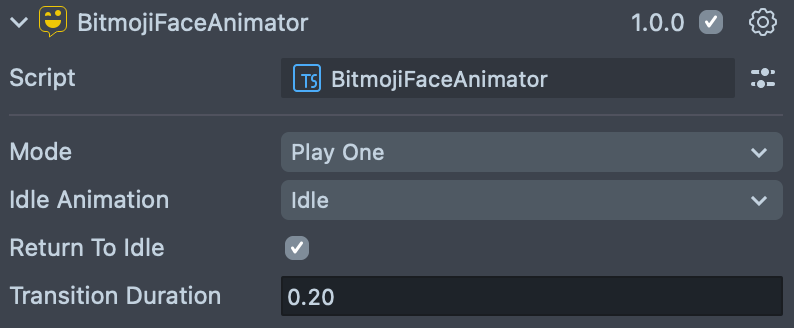
Let’s take a look at the component inputs:

-
Idle Animation: The Bitmoji avatar will start with this animation and play it in a loop. This is the default state, but you may choose any animation to be the default.
-
Return to Idle: If enabled, the character will play each non-idle animation once and then return to the idle animation. If disabled, once switched to a new animation, the avatar will play it in a loop until another animation switch is triggered.
-
Transition Duration: Specifies the default length of the transition between animations in seconds. If not otherwise specified, refer to the scripting section.
Mode:
-
Play One: Plays a selected animation in a loop. This mode allows other animations to be triggered through the component API. Select the animation to play by default using the
Idle Animationinput.
-
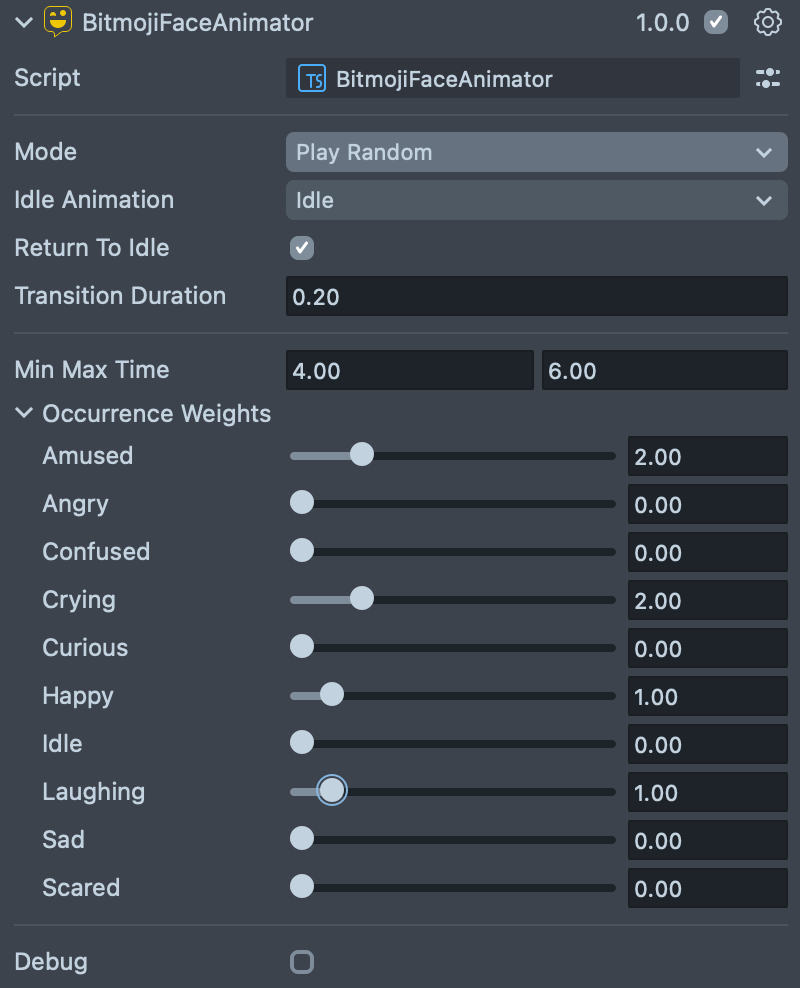
Play Random: Allows random animations to be played at random intervals based on specified settings.
- Min Max Time: Defines the minimum (x) and maximum (y) time intervals between animations.
- Occurrence Weights: Assigns the probability for each animation to occur. A value of 0 means the animation will not occur, while a larger value increases its likelihood. For example, in the screenshot, only positive emotions are enabled.

-
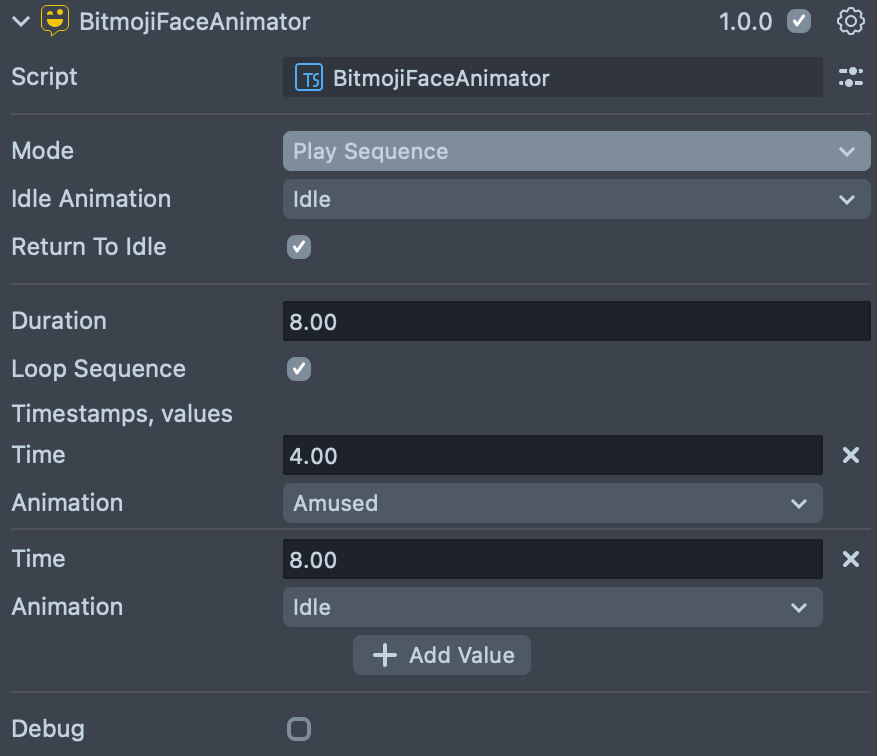
Play Sequence - Plays a predefined sequence of animations in a specific order. This mode is useful for creating complex animation narratives or routines.
- Timestamps: Define the specific times at which each animation in the sequence should start.
- Loop Sequence: A setting that determines whether the sequence should repeat after completion.
- Duration : The total time of the sequence cycle. If looped, the sequence restarts after this duration.

Scripting API
| Method | Description |
|---|---|
setState(stateName: string, transitionDuration: number): void | Sets the current animation state to the specified stateName. Parameters: - stateName: The name of the animation state to transition to. Takes one of the next values : Idle, Happy, Laughing, Angry, Confused, Amused, Curious, Scared, Sad, Crying- transitionDuration: Duration of the transition to the new state. Uses default if not provided. |
getState(): string | Returns the current animation state name. |
restartSequence(): void | Restarts the animation sequence if the mode is set to PlaySequence. |
setStateIdle(transitionDuration?: number) | Simplified method to set the state to Idle with an optional transition duration. |
setStateAmused(transitionDuration?: number) | Simplified method to set the state to Amused with an optional transition duration. |
setStateAngry(transitionDuration?: number) | Simplified method to set the state to Angry with an optional transition duration. |
setStateConfused(transitionDuration?: number) | Simplified method to set the state to Confused with an optional transition duration. |
setStateCrying(transitionDuration?: number) | Simplified method to set the state to Crying with an optional transition duration. |
setStateCurious(transitionDuration?: number) | Simplified method to set the state to Curious with an optional transition duration. |
setStateHappy(transitionDuration?: number) | Simplified method to set the state to Happy with an optional transition duration. |
setStateLaughing(transitionDuration?: number) | Simplified method to set the state to Laughing with an optional transition duration. |
setStateSad(transitionDuration?: number) | Simplified method to set the state to Sad with an optional transition duration. |
setStateScared(transitionDuration?: number) | Simplified method to set the state to Scared with an optional transition duration. |
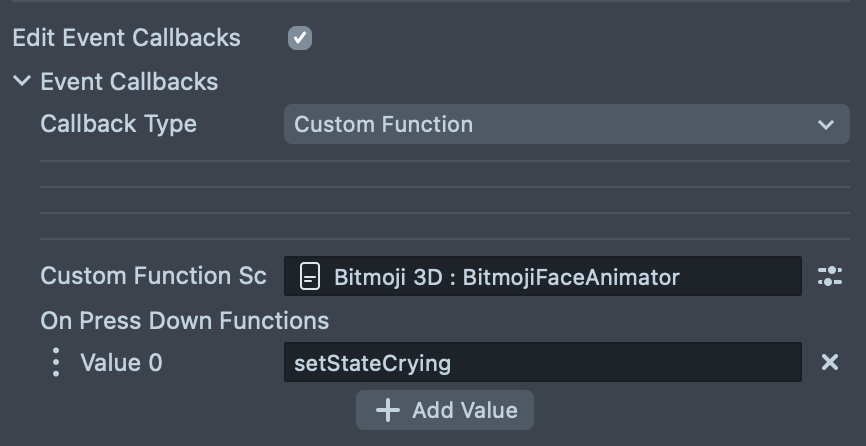
Change States Without Code
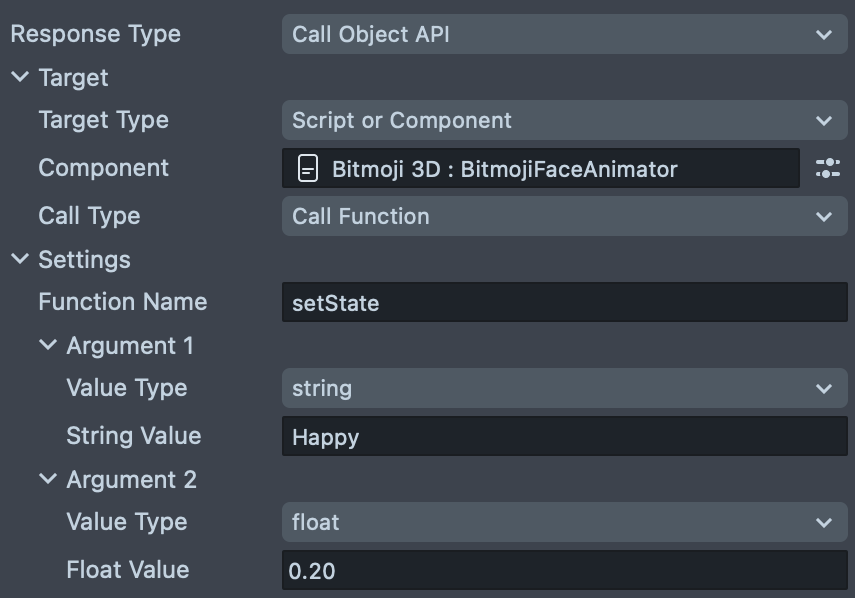
A set of API functions with optional parameters allows easily triggering animation states with Behavior script or UI Button.
Behavior script response example:

UI Button event callback example: