Depth Materials
The Depth Materials template demonstrate the use of Depth Texture with materials build with the Material Editor to create effects that responds to surfaces and depth in the real world.
Depth Texture is available on many devices, but not all of them. This template provides a simple fallback when depth texture is not available. Learn about which devices support this capability in the feature guide.
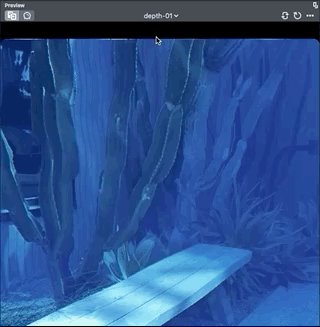
Each template comes with several preview videos to test out how your Lens will look. In the Preview panel, make sure to use the video preview option, and try your Lens on several videos provided in the project.

Guide
This template provides different examples of how you can use depth with Material Editor to achieve different effects. To try each example, you can enable or disable the checkbox next to the effects name in the Objects panel.

Each example has their own customization. To modify the effect, select the material in the Resources panel, then in the Inspector panel, modify its properties. Double-click the material to open it in the Material Editor.
Depth Effect Controller
Each example contains a Depth Effect Controller object. This object contains a script which passes in data from the Depth Texture into the materials used in each example.

When no depth data is available, the Depth Effect Controller will pass in the depth_placeholder image. Since the depth data is passed in as a texture, which pixel value represents the depth of the point, the depth_placeholder is simply a black and white gradient (where dark pixels are pixels that are closer). You can swap this with your own black and white image.
One Material Examples
The Sweep, Depth of Field and Edge detection examples use one material each to visualize the depth data into different effects.

You can modify each example by right by finding their respective material. To do this, select each example's Depth Effect Controller in the Objects panel. Then, in the Inspector panel, right click the material field and click select.
You can now modify the exposed property of each material in the Inspector panel.

For deeper customization and to see how each material works, you can press the Graph Editor button in the top right of the Inspector panel to open the material in the Material editor.

Sweep

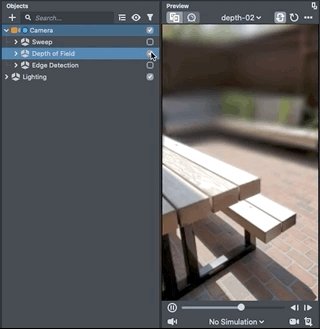
Depth Of Field

This example contains a TweenValue script which animates the focus distance of the material such that different parts of the image will come into focus over time.
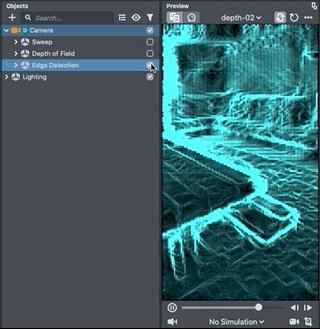
Edge Detection

Underwater Depth Template
This example uses depth and Material Editor to add caustics on the camera feed. It uses the depth texture in several ways to compose the effect, as well as other Material Editor techniques to complete the experience.

Using Depth
The template first uses Material Editor to generate a caustic texture on a sphere using the Caustics Sphere material rendered by the Caustics Camera. Then, it displaces the results of this camera using the Depth Displacement material. The Depth Displacement material uses the depth value to change how the results are projected onto the video.

In addition, it uses the depth data on the Fog material to tint the video the further back in depth it goes.

Final Touches
To complete the underwater feeling, the template uses two techniques. It uses the Displacement material to add waves onto the screen, as well as several color correction materials to add a blue tint.

To see how these materials were made, double-click on them in the Resources panel to open them in Material Editor. Play around with these node graphs to modify and create your own effects!
Previewing Your Lens
You’re now ready to preview your Lens! To preview your Lens in Snapchat, follow the Pairing to Snapchat guide.
Related Guides
Please refer to the guides below for additional information: