Building Connected Lenses
Connected Lenses for Spectacles are built in Lens Studio. Lens studio offers a number of tools for building and testing Connected Lenses in the editor and on device.
Spectacles Sync Kit
Spectacles Sync Kit is a Lens Studio package that provides the core logic, APIs, and components for building Connected Lenses on Spectacles. For more information about how to set up a project with Spectacles Sync Kit, see Spectacles Sync Kit > Getting Started.

TypeScript Status panel
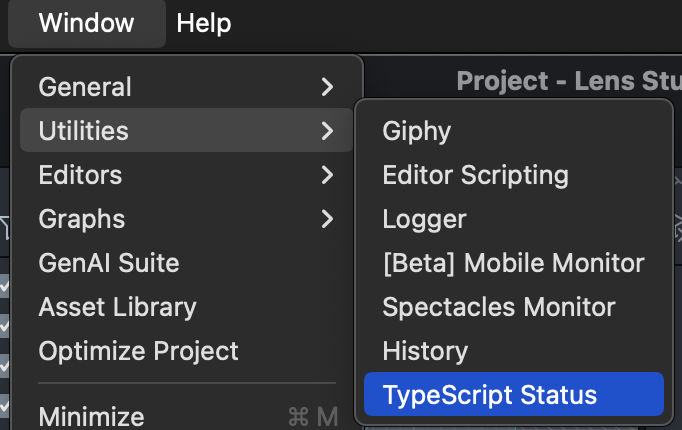
The Spectacles Sync Kit package is written in TypeScript, which needs to be compiled before you can preview your Lens. Add the TypeScript Status panel to your Lens Studio layout via Windows > Utilities > TypeScript Status panel to confirm compilation.

Project Settings
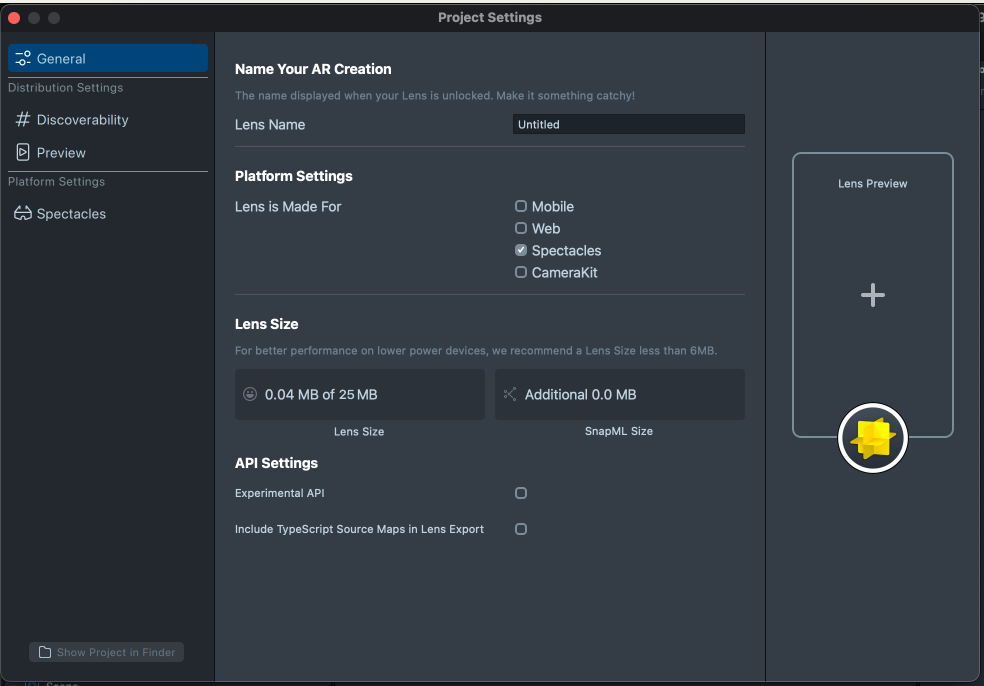
In Project Settings > Platform Settings, select Spectacles. This configures the appropriate permissions for Connected Lenses on Spectacles.

Connected Lens Module
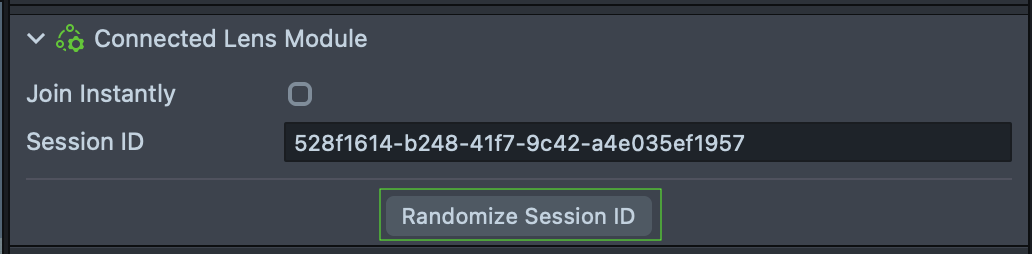
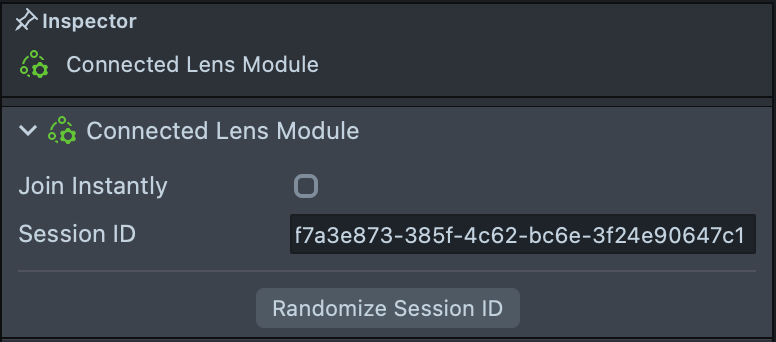
The Spectacles Sync Kit package includes a Connected Lens Module that connects your Lens to the Connected Lenses backend. The Inspector panel for the Connected Lenses Module includes a Session ID field. The Session ID is is a unique string that identifies the session. Press the Randomize Session ID button to create a new session or to reset the session for all Preview panels.

Configuring Session ID
Configuring Session ID establishes a consistent session between Spectacles and Lens Studio, enhancing the development and testing workflow for Multiplayer Lenses within Lens Studio and Spectacles. Setting the same Session ID streamlines the development workflow by eliminating the need for manual session selection in Lens Studio. When applied to both Lens Studio and Spectacles, it ensures synchronization with the same session, enabling faster iteration and the ability to test Multiplayer Lenses using a single Spectacles device.
- Find the
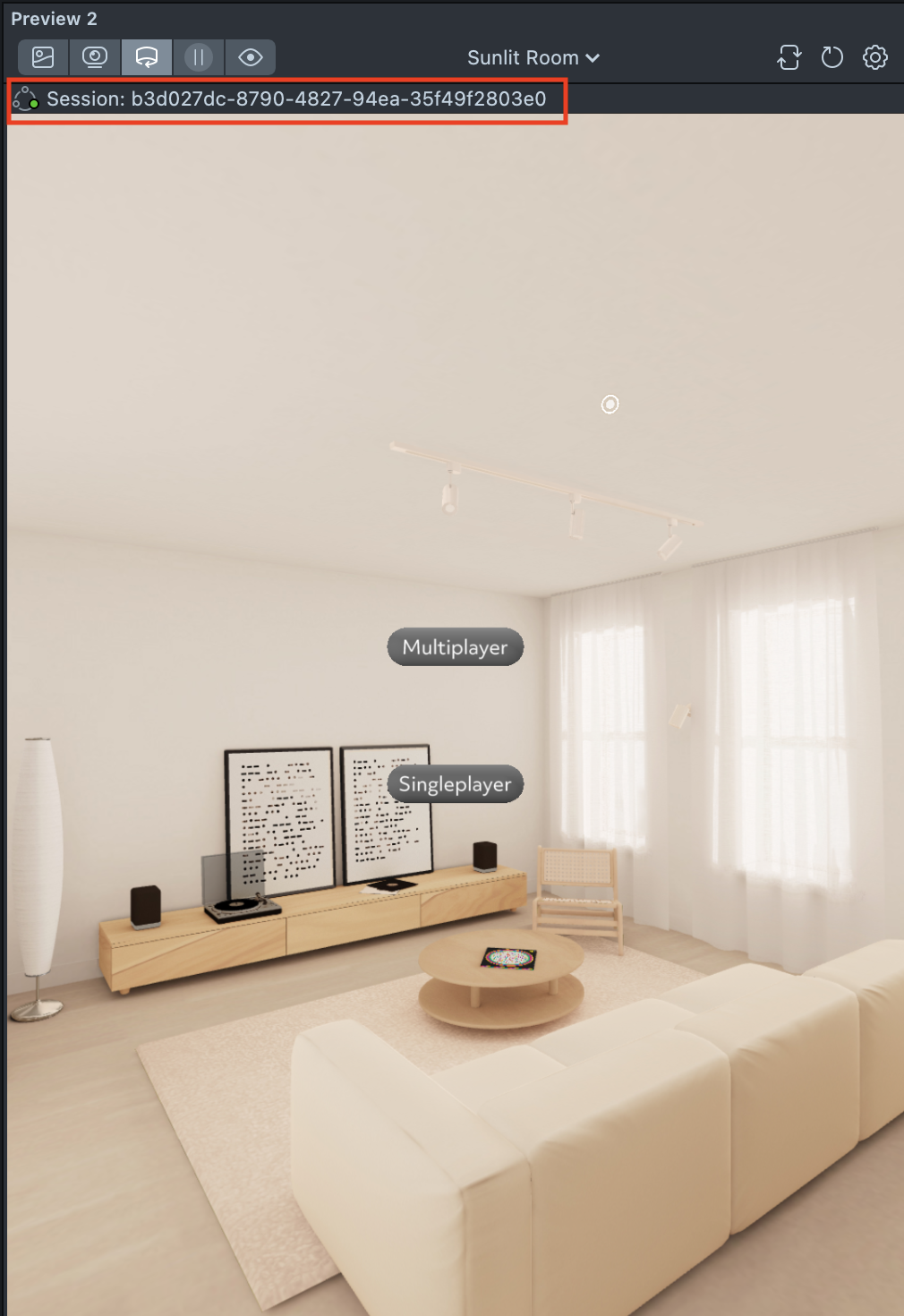
Session IDon the top of Preview Panel in Lens Studio

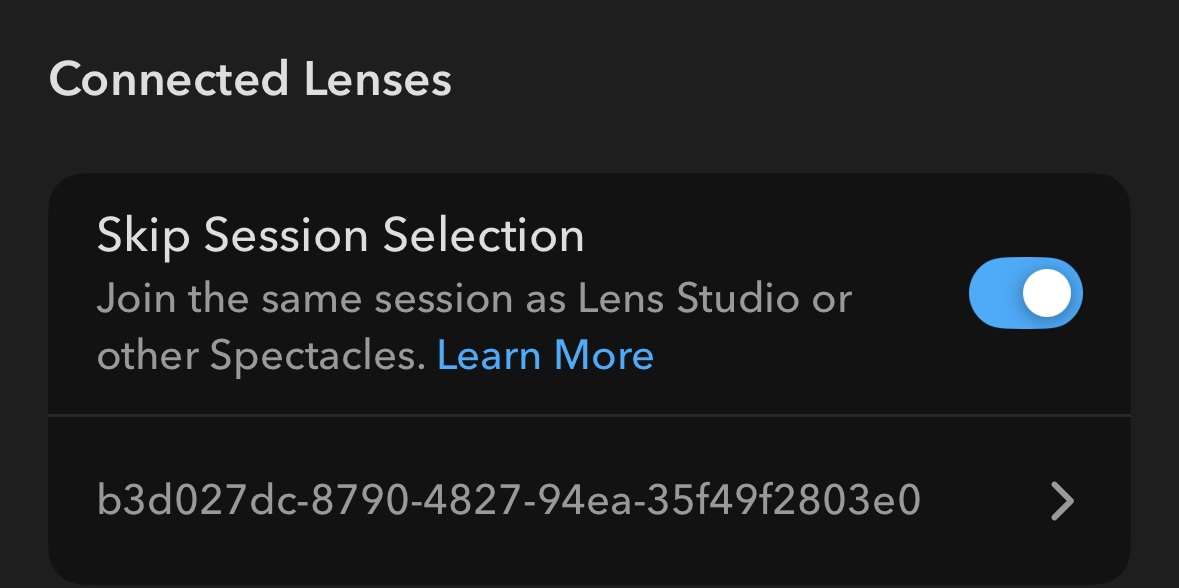
- Enter this
Session IDin the Spectacles App underDeveloper Settings > Skip Session Selection.

Configuring the same Session ID also allows users to join the same session automatically when the Lens is launched. It connects directly to the session specified in the Spectacles App, removing the need to manually select a session.
Each Spectacles device must be configured with the same Session ID in the Spectacles App.
When configuring a Session ID, ensure that a valid UUID (Universally Unique Identifier) is provided.
The Session ID functions as a unique key for synchronizing devices within the same session. Providing a correctly formatted UUID (e.g., 123e4567-e89b-12d3-a456-426614174000) ensures proper integration with session management systems and reliable communication between Spectacles and Lens Studio.
The Randomize Session ID button is recommended when generating a Session ID. It automatically provides a valid UUID, ensuring compatibility with session synchronization and reducing the risk of formatting errors.
Multiple Previews
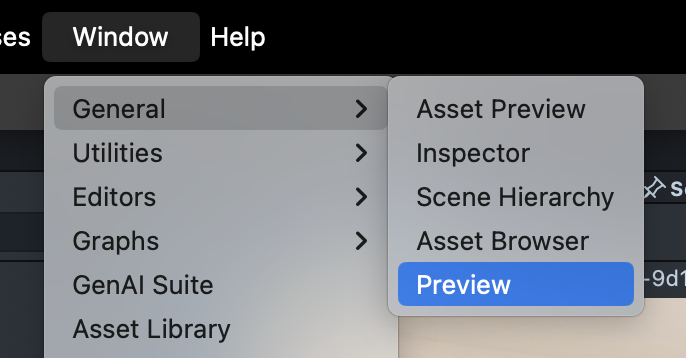
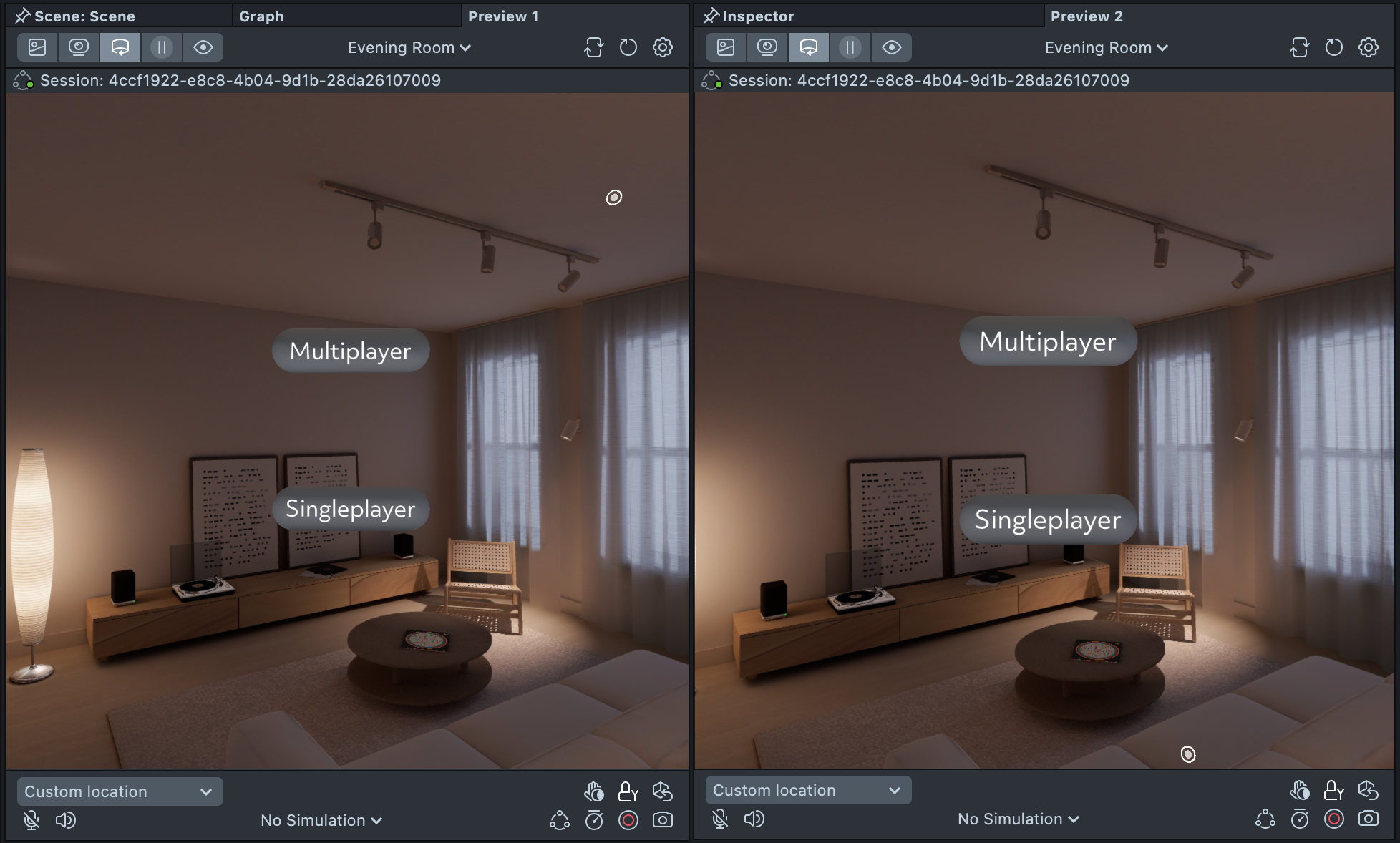
Connected Lenses can be tested in Lens Studio using multiple Preview panels. When multiple Preview panels are open, each Preview simulates a different user in a Connected Lenses session. To add an additional Preview panel to your Lens Studio layout, select Windows > General > Preview. Configure new Preview panels for Spectacles.

Each Preview panel shows the Session ID that it is connected to. This can be used to verify that Previews are joining the same session.

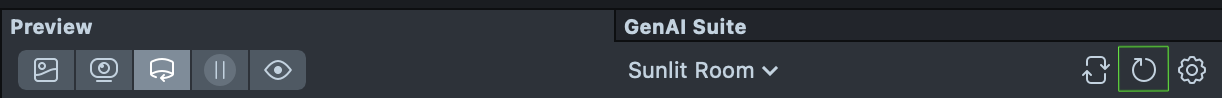
To exit the session from a Preview panel, press the Refresh button at the top right of the panel. This will reset the Preview to the Start Menu.

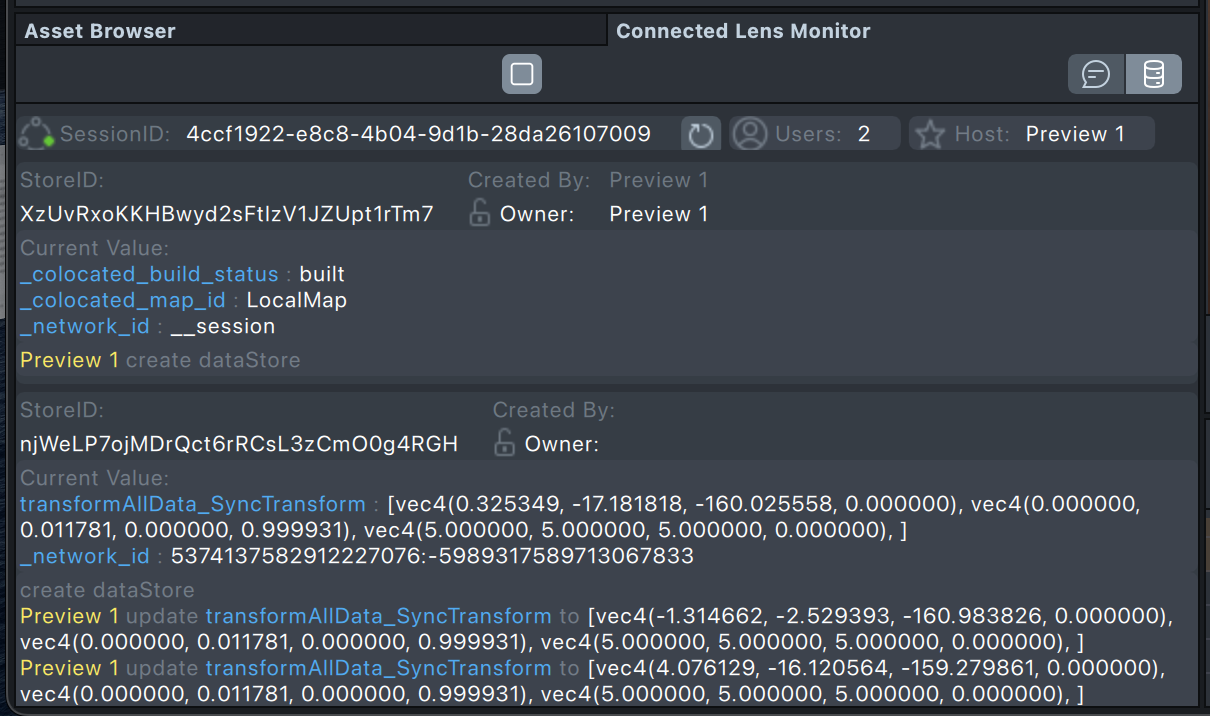
Connected Lenses Monitor
The Connected Lenses Monitor is a tool that provides a real-time view of the session, including messages and data stores. It can be added from Windows > Utilities > Connected Lenses Monitor. For more information on how to use the Connected Lenses Monitor, see How to Use Connected Lenses Monitor.

Testing on Spectacles
To test your Connected Lens on Spectacles, follow these steps:
Connect Spectacles to Lens Studio
- Connect Spectacles with Lens Studio using Direct Connection.
- For multiple pairs of Spectacles, pair each device and make sure the devices are connected to WiFi.
Pushing Connected Lenses with One Computer
Send the Lens to each device separately via a wired or WiFi connection.
- WiFi connection, ensure only the device to which you wish to send the Lens is awake, and put the other devices to sleep.
- For Wired connection, keep only one device plugged in at a time. For more details, see Direct Connection and Testing Lenses on Spectacles.
- Troubleshooting tip: If you encounter issues seeing the session from another Spectacles, try the following steps:
- Push the Lens to Specs 1, then sleep the device
- Unplug Specs 1, and plug in Specs 2
- Push the Lens to Specs 2
- Start the Lens on Specs 2, create a session and start mapping
- Wake Specs 1 and wait for Active Nearby to show on the device or launch the Lens from Drafts and join the session
Pushing Connected Lenses with Multiple Computers
- Make sure
Session IDin Connected Lens Module is configured the same in Lens Studio before pushing the Lens to Spectacles.
When opening a Lens Studio project that has Connected Lens Module, the session ID will be randomized automatically. Make sure to set the same session ID in the Connected Lens Module before pushing the Lens to Spectacles.

- Push the Lens to each Spectacles device from its own instance of Lens Studio.
Testing Connected Lenses with Spectacles and Lens Studio
- If a
Session IDis configured and the experience does NOT use a Custom Location, the session should be joined from Spectacles first to complete the mapping process. Since Lens Studio cannot generate a map that Spectacles can relocalize against, the initial mapping must be performed on Spectacles. Once Spectacles has successfully mapped the environment and joined the session, Lens Studio can then join using the sameSession IDto enable synchronized interactions.
Testing Connected Lenses with Spectacles devices:
- For testing with multiple people, follow the instructions in Using Connected Lenses to create and join a session.
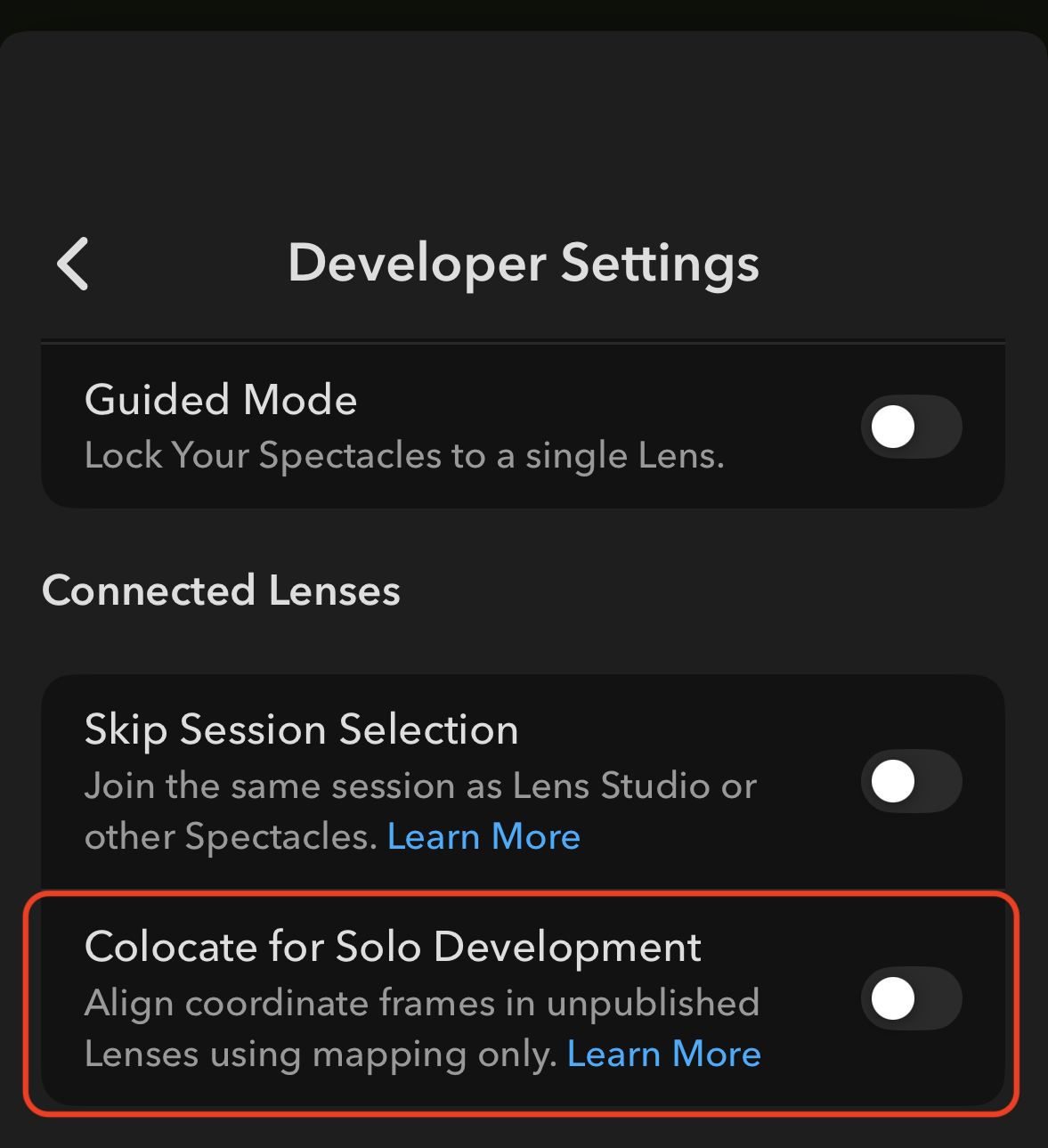
- For solo development with multiple Spectacles, enabling Colocated for Solo Development in the Spectacles App allows a single developer to test the Lens with normal mapping flow UI that doesn't require looking at another person.

Restrictions
When building and using Connected Lenses, some APIs are restricted for privacy. For more information, see Connected Lenses > Restrictions.