Native Keyboard
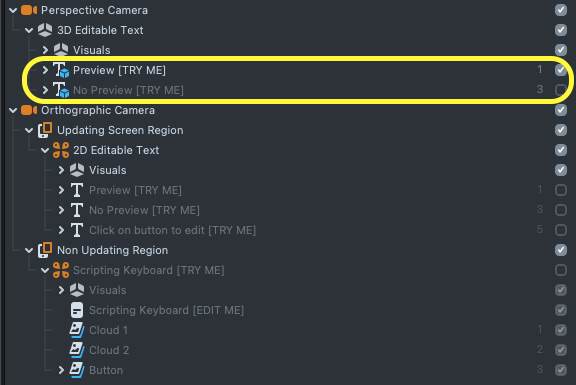
The Native Keyboard template demonstrates how to display a keyboard for editing Text and Text3D components along with how to trigger the keyboard purely via scripting. The template comes with several examples that you can easily build off of or use in your own projects. Each example in the template is notated by the presence of a [TRY_ME] on the scene object. Enable one example at a time to learn how to use the keyboard feature.
Guide
Text3D Component
There are two examples for 3D text included in this template. Both are examples of how to enable the Editable field of the Text3D component by tapping on the text to open the keyboard. However, one example enables the keyboard’s preview and the other disables it.

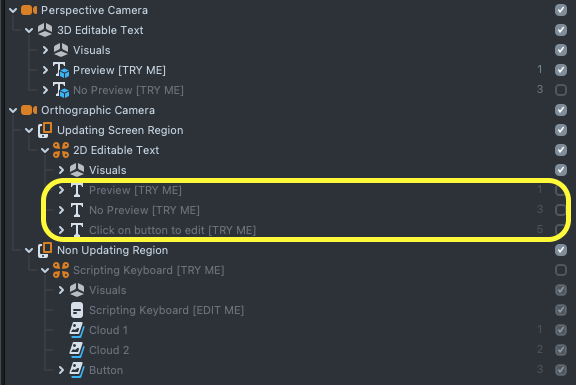
Text Component
There are three examples for the Text component included in this template. The first two demonstrate how to use the Text components Editable field in order to allow triggering the keyboard by tapping directly on the text. One example demonstrates how to open the keyboard with a text preview, and the other disables it.

The third included example demonstrates how to use an alternative interaction component to open the keyboard. In this case an Image Component representing a button is utilized to trigger the keyboard. The Image Component has an interaction component and the Text Component has that set as its “Touch Override”. In addition you can see the “Keyboard State Button” script to see how to respond to keyboard events in scripting and update visuals in your lens.

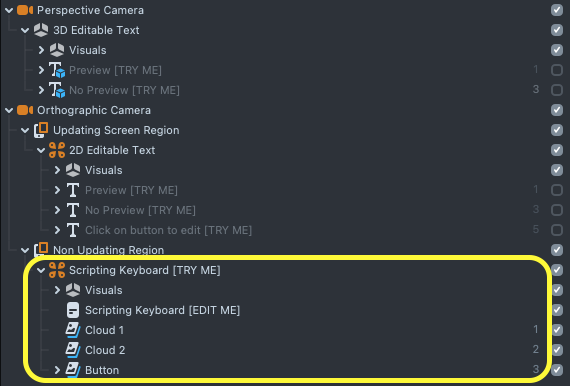
Scripting Keyboard
The final example in this template demonstrates how to trigger the keyboard entirely via scripting. You can reference the script “Scripting Keyboard Example” which uses the TextInputSystem to trigger the keyboard and create Text3D components based on the inputted text.

Previewing Your Lens
You’re now ready to preview your Lens experience. To preview your Lens in Snapchat, follow the Paring to Snapchat guide.