Soundboard
The Soundboard Template allows you to create your very own soundboard Lenses! This Lens template features a set of buttons that each trigger a different sound and popup graphic. The buttons in Soundboard Template Lenses will show during recording allowing the user to press them but won't be rendered in the final Snap. It does this by using a unique Capture Target and Live Target. Refer to the Camera and Layers guide for more information on showing things during recording but not having them be in the final Snap.
Guide
Exploring The Template
Once you have the project open, you’ll see a set of buttons in the Preview panel. Try clicking on these buttons in the Preview panel to see what they do.

You should see that each button triggers a different sound and kitty visual.
The Soundboard Keys
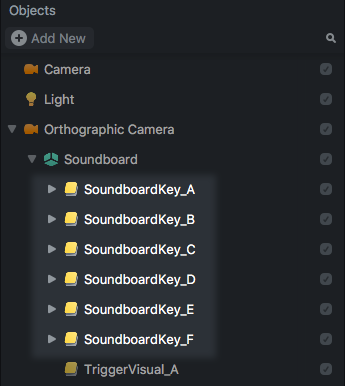
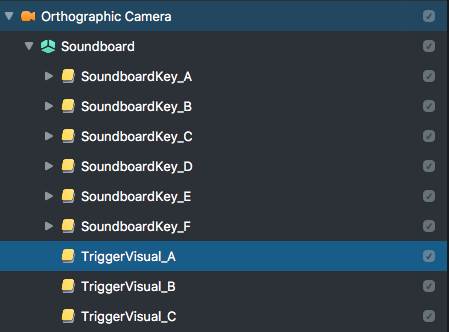
The sounds and visuals triggered by the buttons are controlled by a group of SceneObjects. You can see them in the Objects panel, named with the prefix “SoundboardKey_”.

The Trigger Visuals
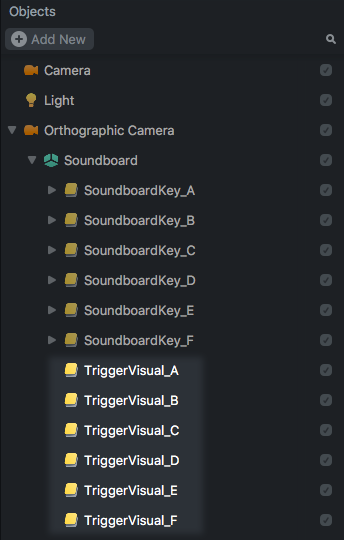
The Kitty visuals you see popping in after each button press are also SceneObjects, named with the prefix “TriggerVisual_”.

Adding Custom Sounds
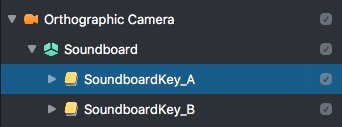
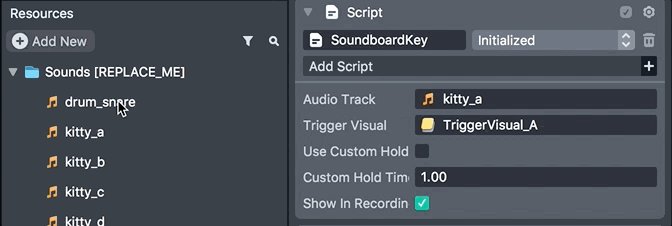
To edit the sound played by a button, start by selecting its corresponding “SoundboardKey_” object in the Objects panel.

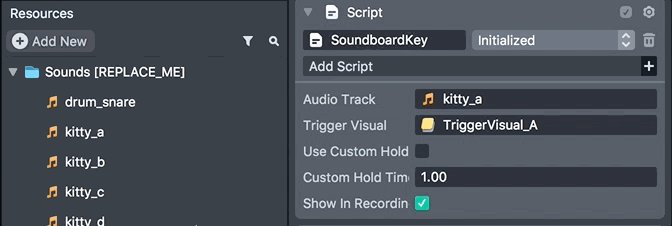
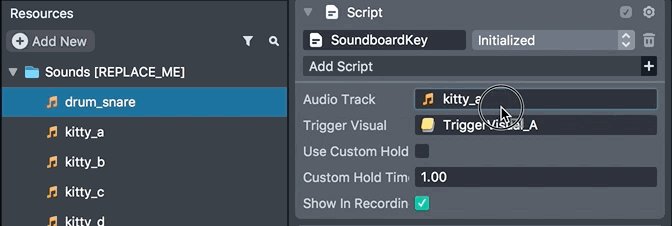
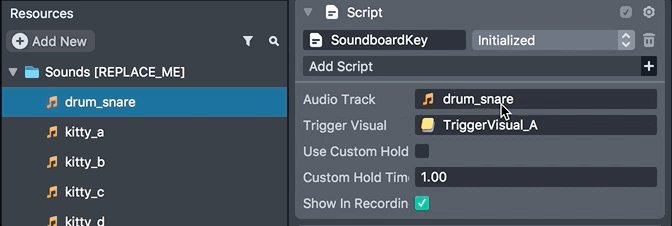
The selected object has a SoundboardKey script. You can change the sound it plays by editing the Audio Track property on that script component.

To bring in your own audio track, in the Resources panel, select Add New -> Import Files.
Adding Custom Visuals
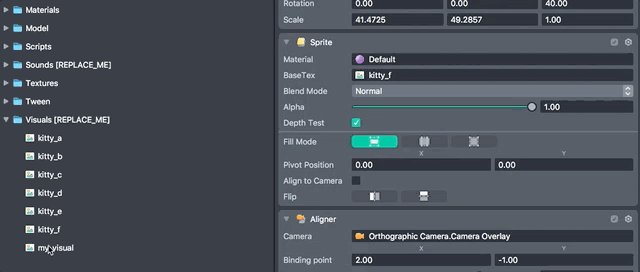
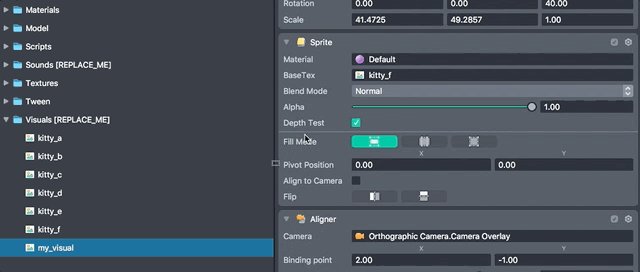
To replace the image displayed on one of the popup visuals, start by selecting its corresponding “TriggerVisual_” object in the Objects panel.

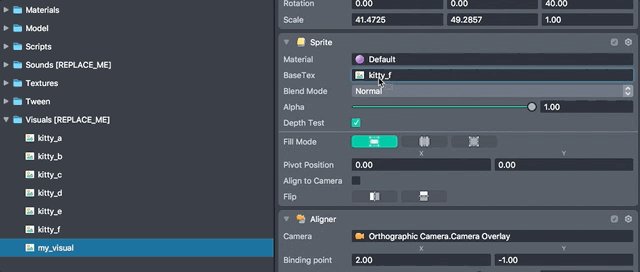
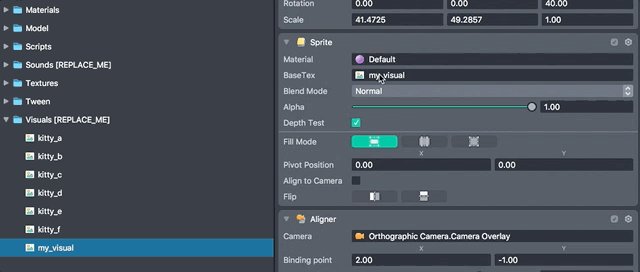
The selected object has a Sprite component. You can change its image by editing the BaseTex property on the Sprite Component.

To bring in your own image, in the Resources panel, select Add New -> Import Files.
Updating The Motion
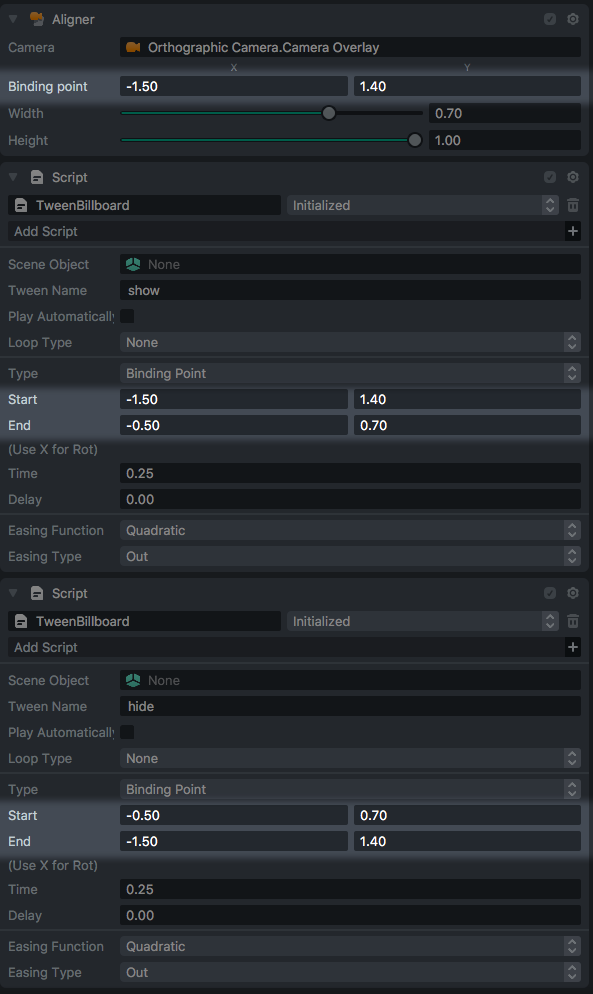
Each of the TriggerVisual objects has its own predefined tweens for entering and exiting the frame. You can adjust these settings by editing the TweenBillboard script components attached to the “TriggerVisual_” objects.
To edit the visual’s start position, edit the Start property on the Tween named “show”, and edit the End property on the Tween named “hide.” Also, be sure to set the Sprite Aligner’s Binding Position property to match this value.
To edit the visual’s end position, edit the End property on the Tween named “show”, and edit the Start property on the Tween named “hide.”

To learn more about how the Tween system works, visit our documentation on Tweening.
Editing The Buttons
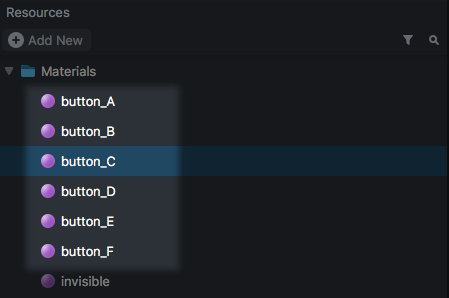
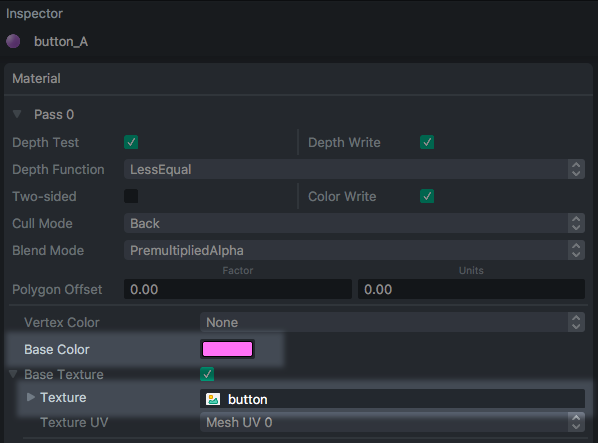
You can change the appearance of the buttons by editing the button’s Material, which you can find in the Resources panel under “Materials.”

You’ll likely only want to adjust the Base Color and Base Texture properties.

Submitting Your Lens
You’re now ready to submit your Lens! Follow the guides below: