Animated Object (2021)
The Animated Object template demonstrates an easy way to add and interact with 3D models into the world. The template is a great way to get into Visual Scripting as well as the Interaction component.
This template is a great starting place for working on Spectacles (2021). It contains scripts and helpers that work well with some of the new interaction paradigms available on the wearable device!
If you are interested in adding Animated Object to your existing project, you can utilize the Animated Object asset in the Asset Library.
Tutorial
Exporting 3D Content
The Animated Object Template assumes that you have a 3D animated object which you'll be importing into Lens Studio. First you must export your object to be Lens Studio ready. To do this, follow the 3D Object Export guide.
Importing 3D Content
Once you have your 3D object exported, follow the 3D Object Import guide to import your 3D object into Lens Studio.
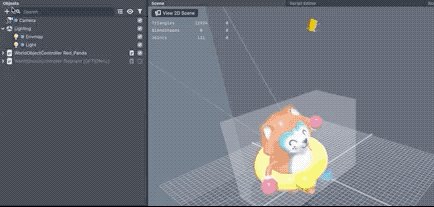
Try dragging your 3D object from your computer into the Scene panel!
Template Structure
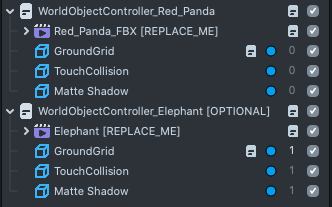
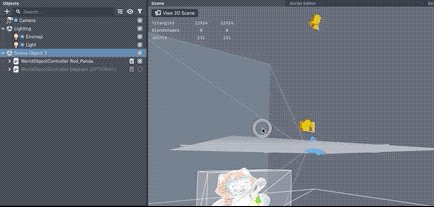
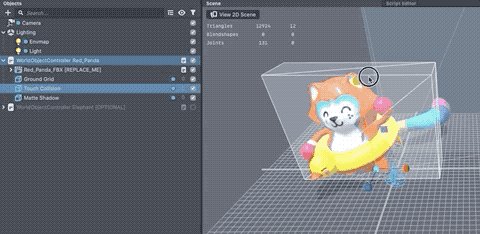
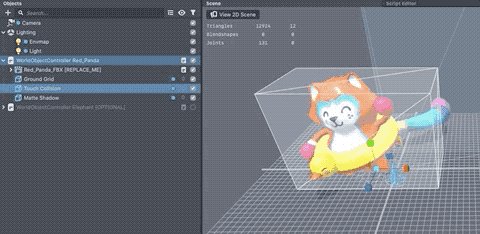
The template comes with two objects by default that you can move independently. Notice that they are identical except for the [REPLACE_ME] objects. You can delete or duplicate these examples as needed.

The World Object Controller Setup
The World Object Controller takes care some of the most common thing you will want to do when adding Objects in the world
- Hides any child object when you are in the front camera, and enables it on rear camera
- Adds a
ground gridso the user understand where the object is attached to - Provides a
Touch Collisionobject that allows you to determine where you want the users to be able to touch to move the object around - A
Matte Shadowwhich your object can cast shadow on.
For the most part you will simply need to replace the [REPLACE_ME] object with your own.
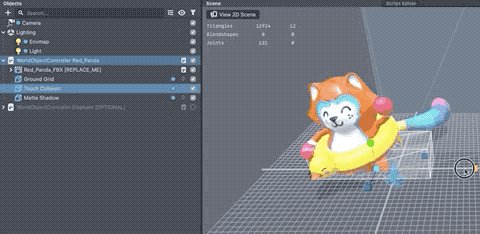
In case your object is much bigger than the example objects, select the Touch Collision object and resize it (press the R key on the keyboard to change to the scale widget). This will make sure where the user taps they can manipulate the object as expected:

You can add WorldObjectController into any of your project by going into Objects panel > + > Helper Scripts > WorldObjectController.
Auto-play Animation
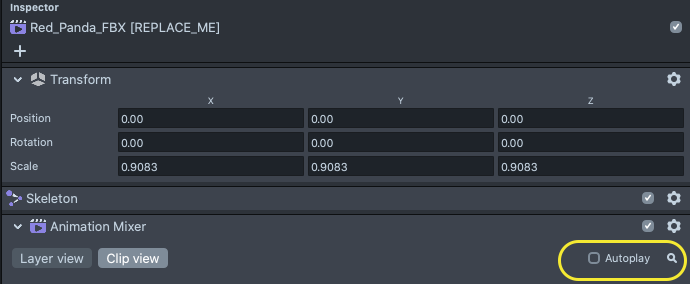
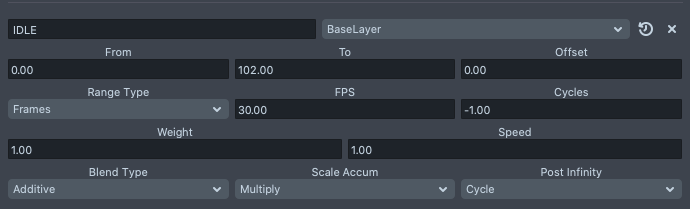
If you'd like your animation to auto-play, or animate without user interaction, all you will need to do is set up the animation mixer found in the object with the animation.
You can check the Autoplay Checkbox to have the animation play by default.

Take a look at the settings as well to change whether you want the animation to play on loop forever, or reverse, etc.!

Using Interactions to Play Animations
One of the key elements of the template is setting up interaction to cause the animation to play. By default they are set to animate on tap.
Notice that on the [REPLACE_ME] character’s Inspector panel, there is an Animation Controller script. You can change the value of what happens when the user taps, as well as what the character should do on idle.
We can modify what interaction the character responds to, by modifying this Visual Script. In the Resources panel, double click the Animation Controller.
The template also comes with a helper script that changes the Rim highlight of a Material when the object is focused, which is great for wearables, where you can focus on an object before selecting it. Try taking what you learn in the Animation Controller, and opening the ChangeMaterialOnFocus visual script.
Customizing Interaction
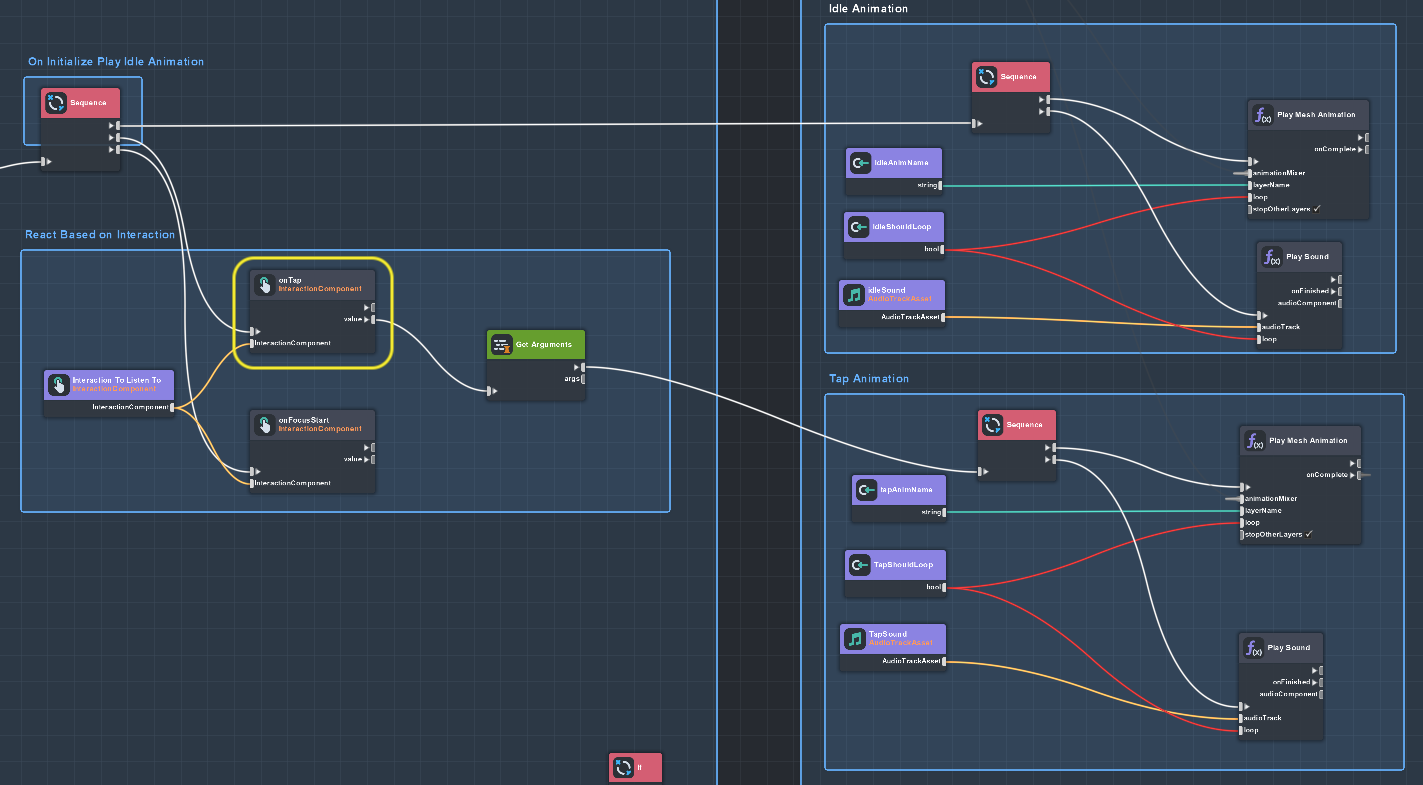
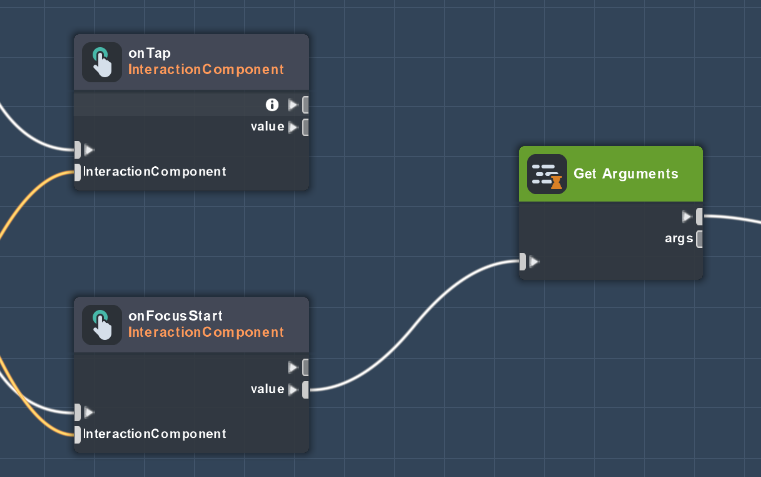
In the Visual Script editor, you will see the visual script divided into Triggers and Responses, similar to Behavior script
You can see by default, the Tap Animation is connected to the On Tap Interaction nodes.

If you want to change the interaction method, simply connect a different node. For example, I can press shift on the keyboard and draw a line to disconnect the line between On Tap and Get Arguments and connect the On Focus Start Interaction. Now my Tap Animation will play when the On Focus Start event occurs (Touch on Mobile device, and Gaze on Spectacles (2021)).

Animate Based on Distance
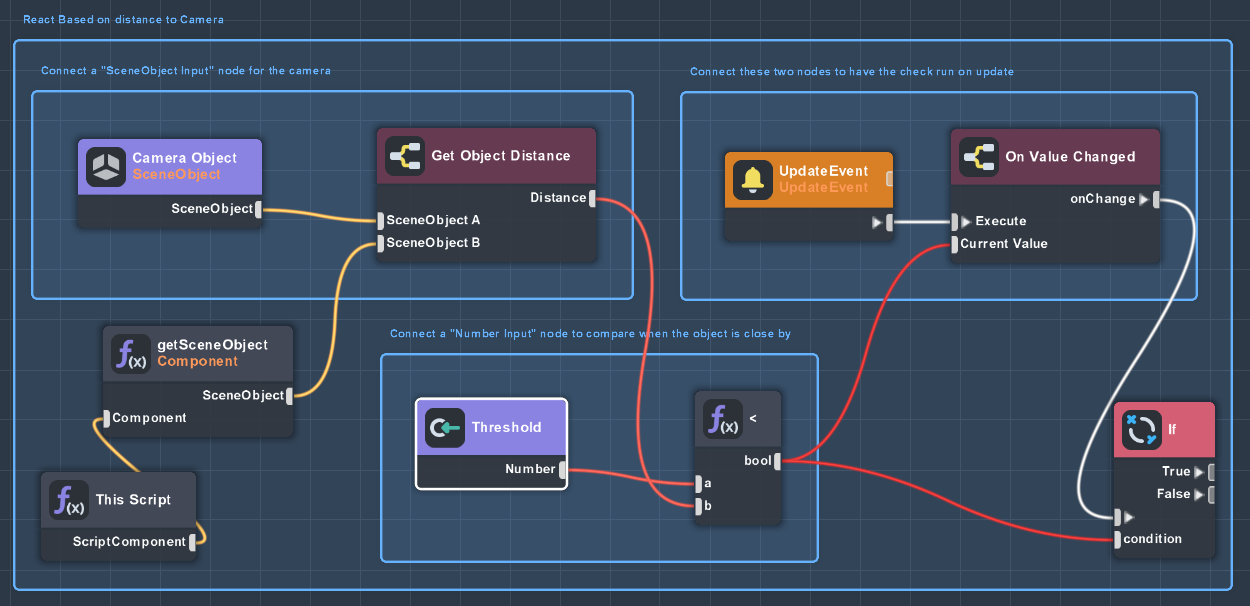
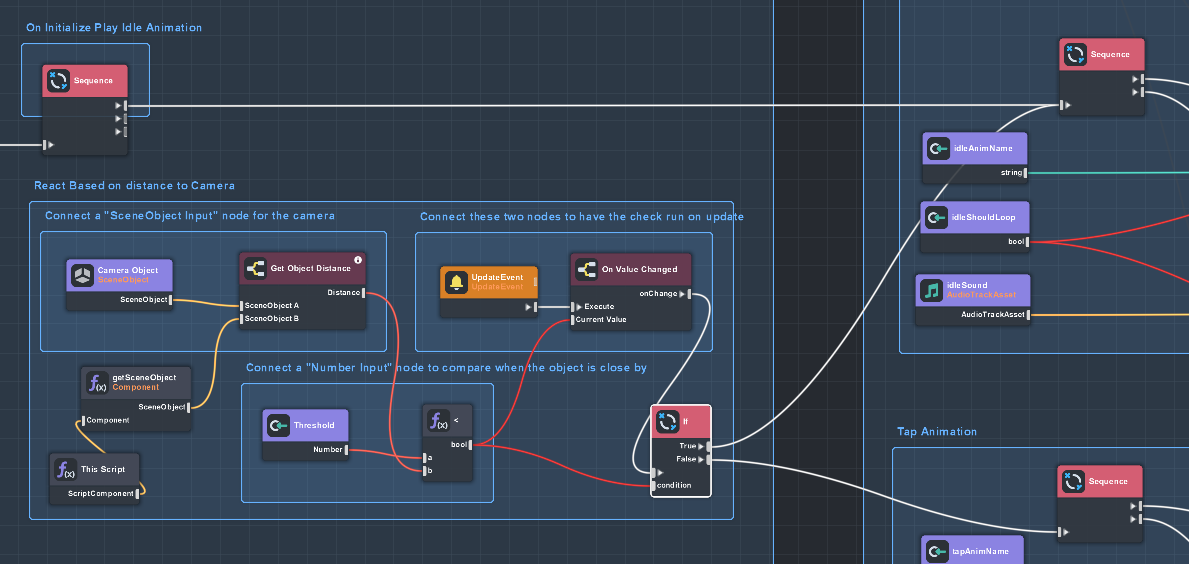
If you want to make the character interact when the user gets close to it, you can connect the next example.
First we will figure out how close the user is. Follow the instructions on the graph to complete the graph.
Next, we will connect the result of this node to the Tap and Idle animation! That is when the user is far away from the object (true) connect to the Idle Animation, and when the user is close (false) connect to the Tap Animation.

Animate on Look Around
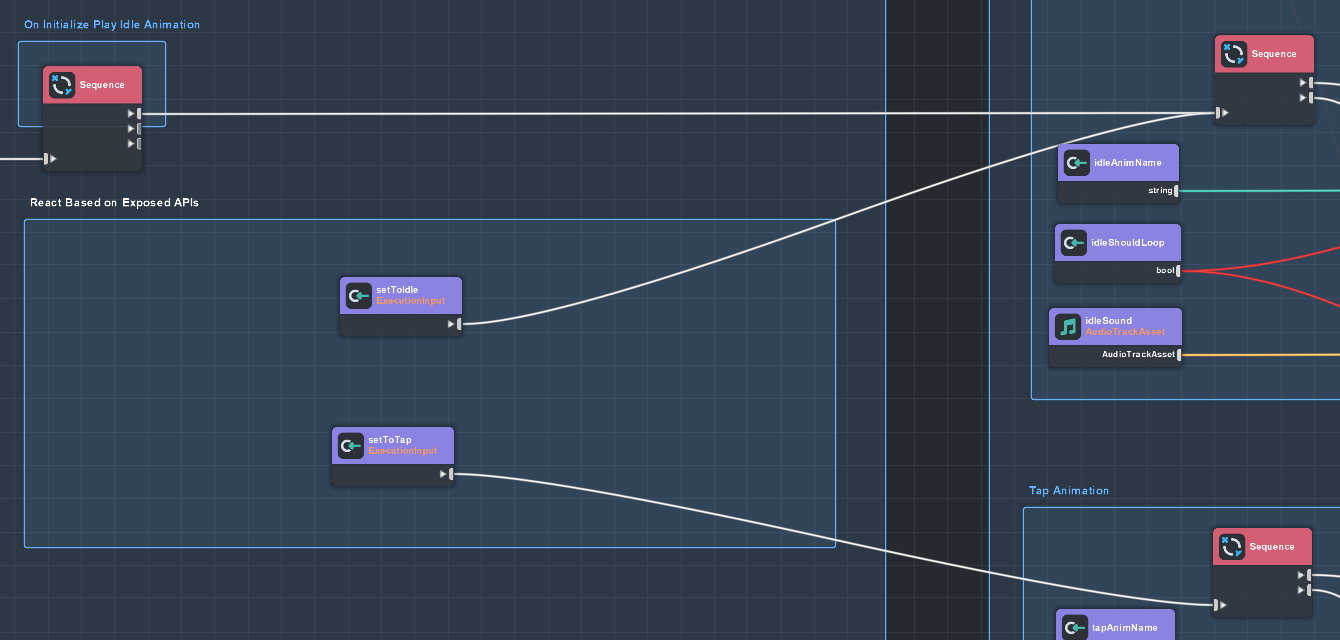
Our last example is to expose an API from our script graph that we can call from somewhere else. In our example, we will use the Behavior Look at trigger and call our animation based on its result.

Here you can see that when the setToIdle API is called we will call the Idle Animation. In the Same way we will do it for Tap Animation.

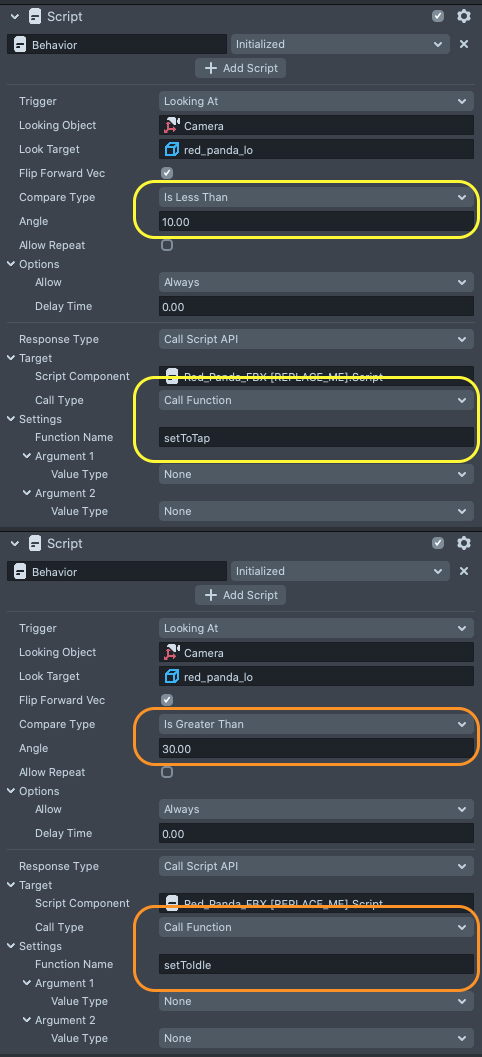
Next to call that API, in our Behavior script, we can use the Looking At trigger, and have it call the function that we named earlier. In other words: when we’re looking at, and distance is less than 10, we call the API setToTap. In the same way, when what we’re looking at has a greater distance, call the API setToIdle!

Note, for those more inclined with written scripts, you can do the same thing with the .api property of a ScriptComponent:
// @input Component.ScriptComponent animController
script.animController.api.setToTap();

Making Interactions Work for Other Devices
The World Object Controller is also designed to work with Spectacles (2021)! This script will change the ground grid to be semi-opaque onFocus (which happens when the user gazes at the character) to help the wearer recognize when an object is manipulate-able, and goes fully opaque when it is selected! (when the user gazes and taps on the touchpad) to help the wearer recognize which object they are interacting with.

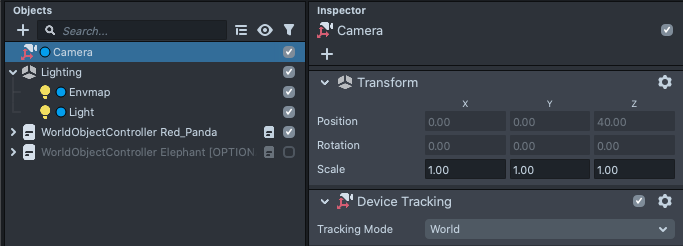
If you’d like to use this template for Spectacles (2021), we recommend you set the Device Tracking component in the Camera object to World, as that device can better support World tracking. Take a look at the overview for more information!

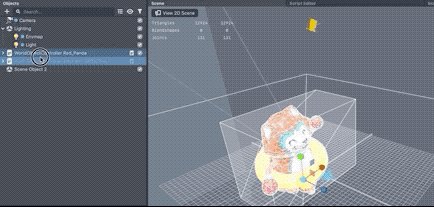
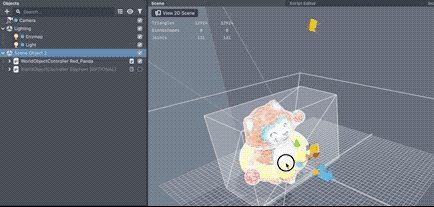
Note that the Manipulate component moves the object based on its parent’s object transform (position/rotation/scale). This means if you are using the World device tracking, you’ll want to parent the WorldObjectController on an object that is offset from the 0,0,0 position (Objects panel > + > Scene Object). This is important since the 0,0,0 position in World tracking mode will be where the camera is placed on Lens open.
Previewing Your Lens
You're now ready to preview your world Lens experience. To preview your Lens in Snapchat, follow the Pairing to Snapchat guide.
Related Guides
Please refer to the guides below for additional information: