Look Around
The Look Around Template allows you to add 3D content all around the user. It uses the gyroscope to lock objects in the scene, allowing the user to look around and see different content.
Tutorial
Guide
Exporting 3D Content
The Look Around Template assumes that you have a 3D object (optionally animated) which you'll be importing into Lens Studio. First you must export your object to be Lens Studio ready. To do this, follow the 3D Object Export guide.
Importing 3D Content
Once you have your 3D object exported, follow the 3D Object Import guide to import your 3D object into Lens Studio.
Adding the World Object
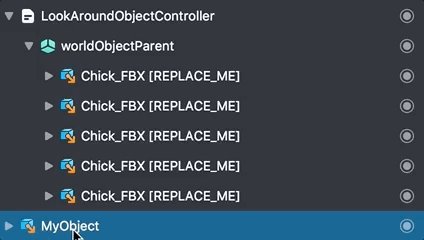
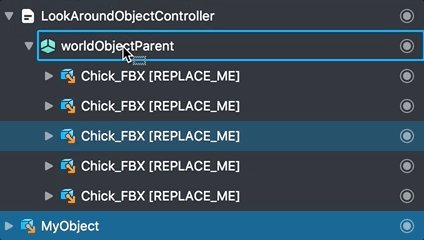
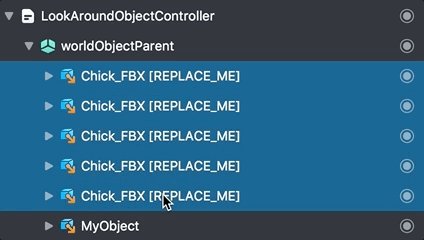
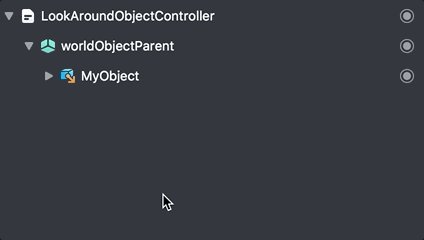
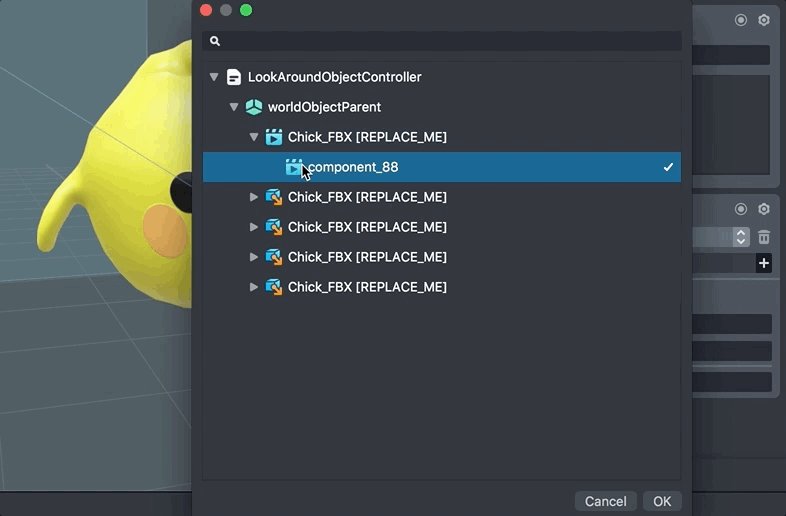
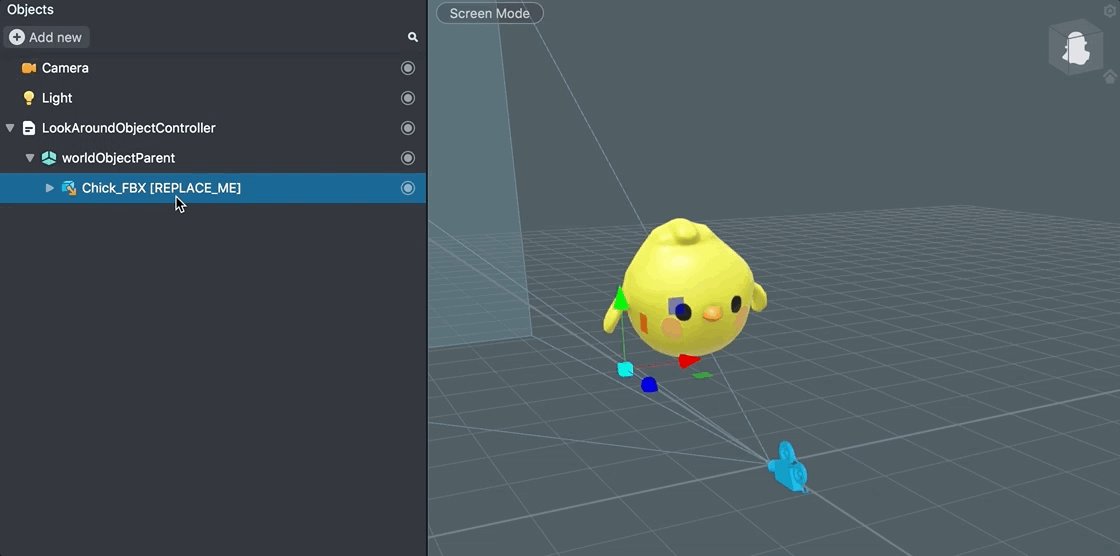
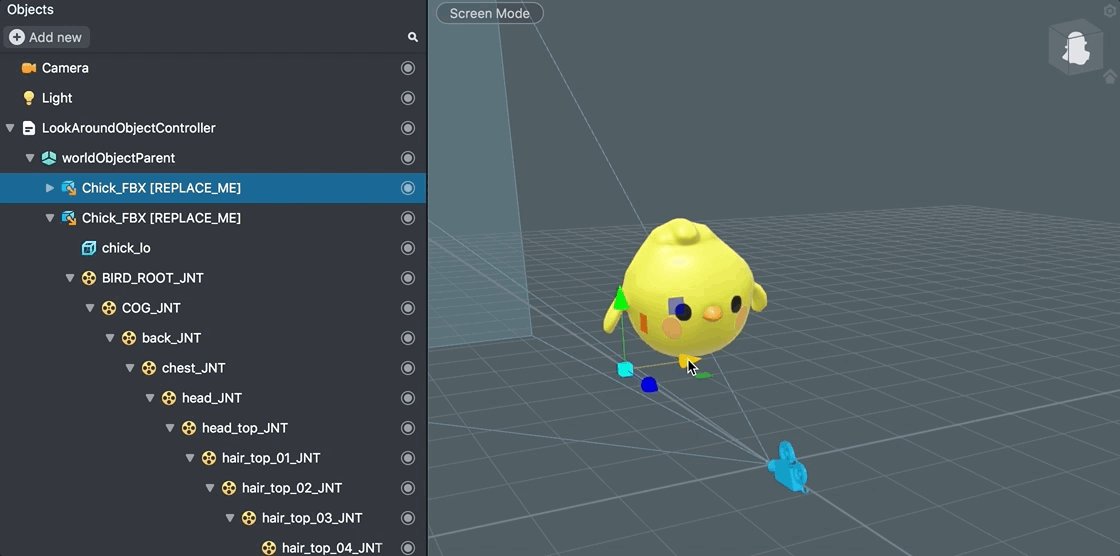
After importing, the 3D object will be automatically included in the Objects panel and should also be visible in the Scene panel. Next, you'll want to drag your newly imported object to be a child of the WorldObjectParent object. You can now delete the template's placeholder objects labeled with [REPLACE_ME].

Linking the Animation
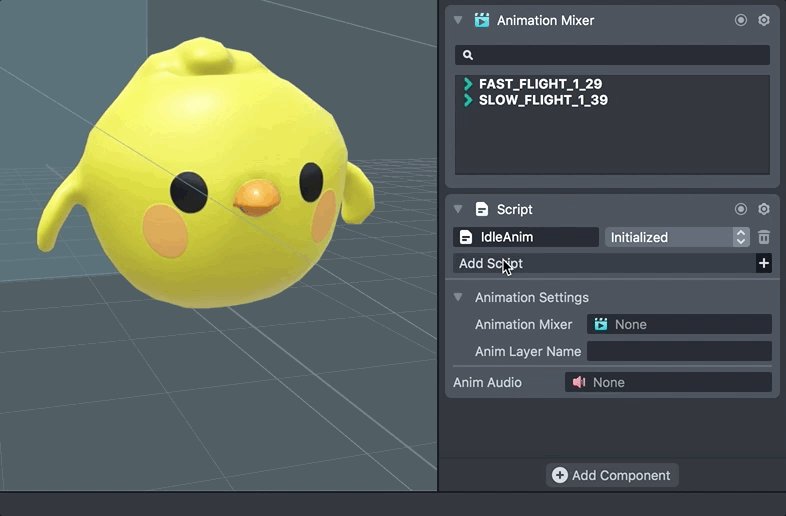
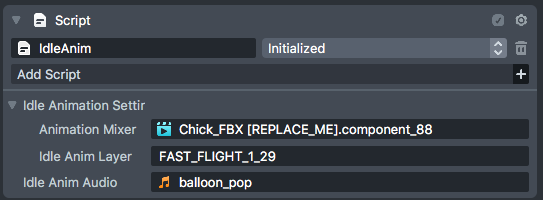
If your object has an animation, we can play it by using the IdleAnim script. To do this, select your imported object and open the Inspector panel. Add a Script component and add the IdleAnim script bound to the Initialized event.
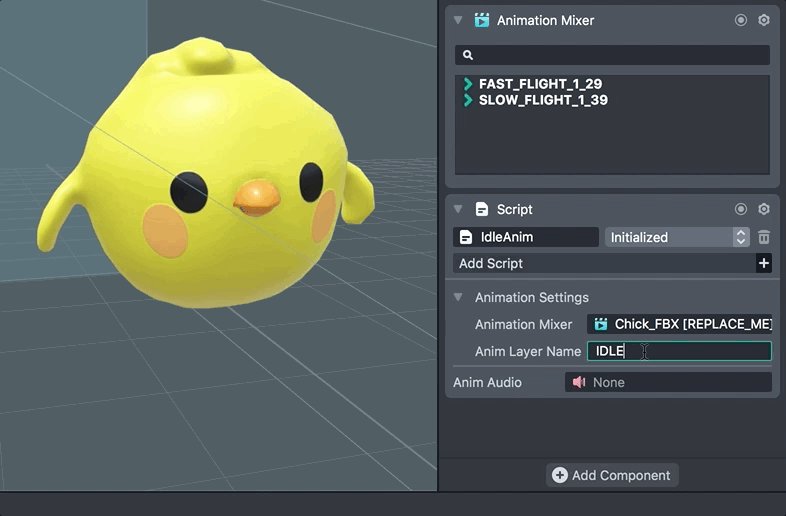
Next, we need to link the imported object's AnimationMixer component to the IdleAnim script. Find the Animation Mixer field and link it to your model's animation mixer. Additionally, set the Idle Anim Layer field to whatever you named your animation's anim layer.

Tuning the Object's Transform
You can position, scale, rotate the world object relative to the Camera object and it will be locked to that position relative to the user.

Making the Object Face the User
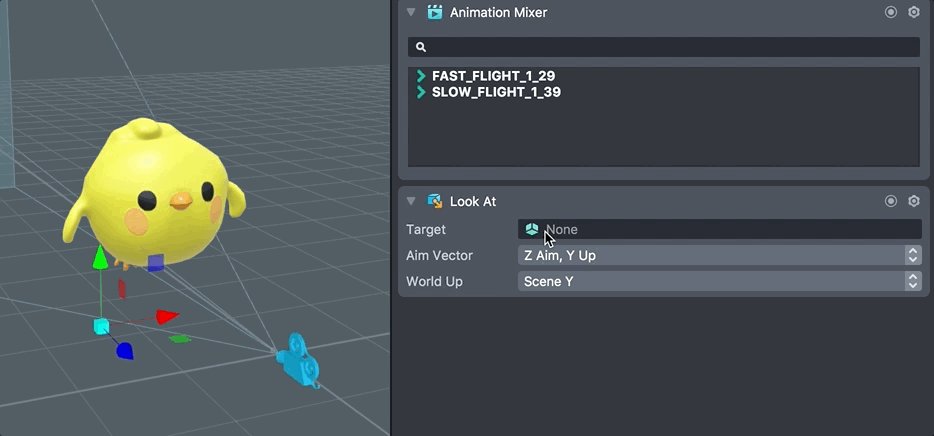
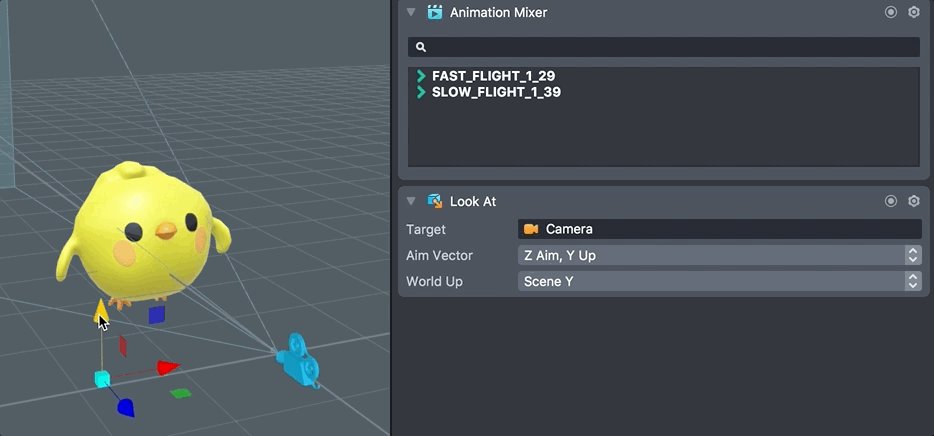
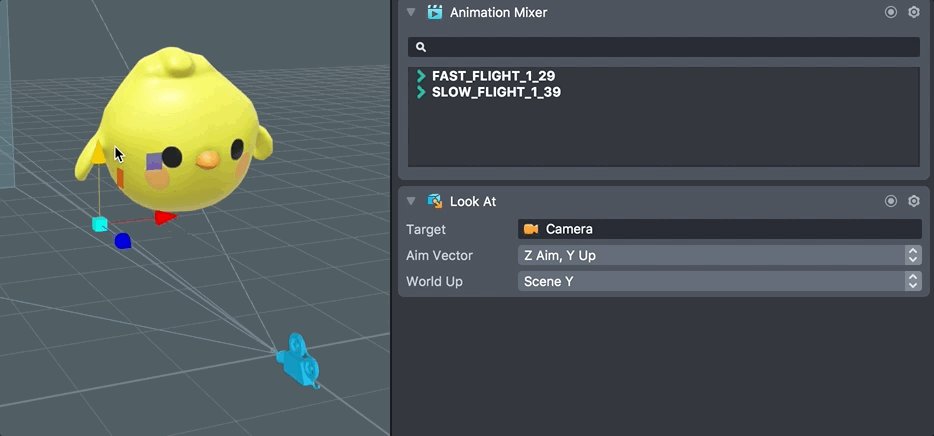
Sometimes you may want the world object to always face the user. To do this, add a Look At component to your object in the Inspector panel. Link your scene's Camera object to the Target field. Set the Aim Vector to Z aim, Y up. Your object will now always face the camera and the user.

Adding More Objects
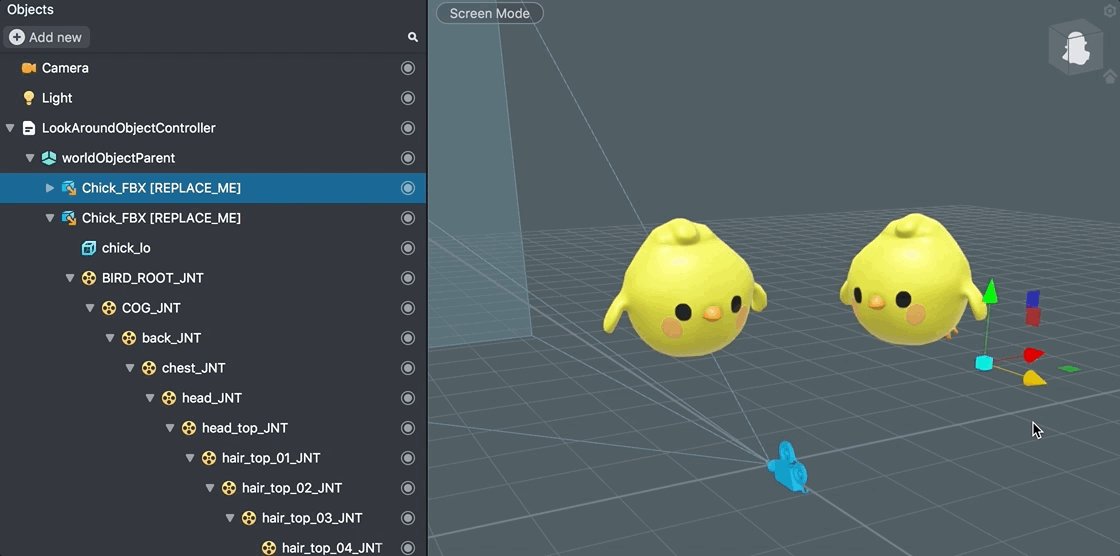
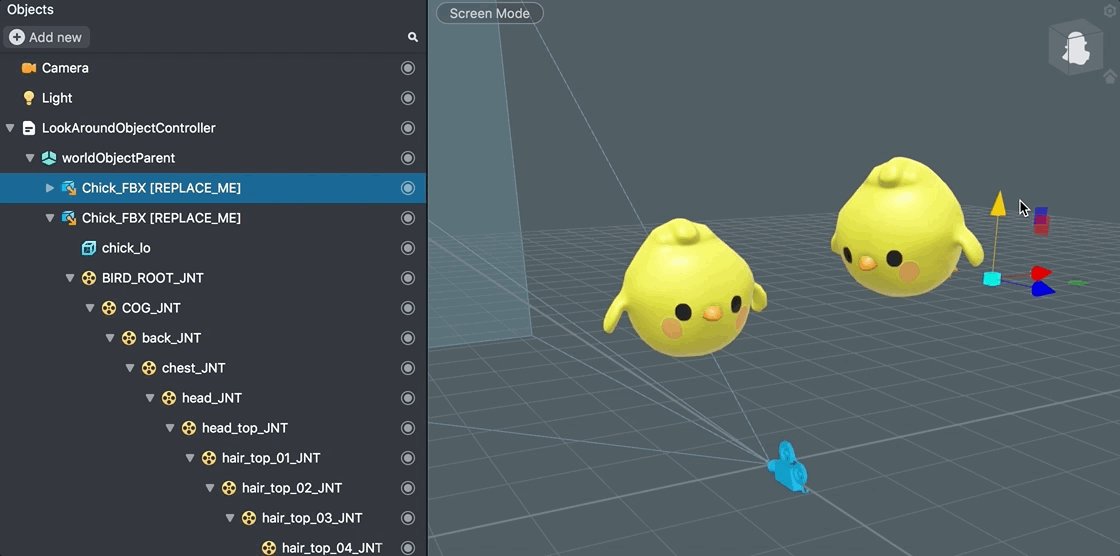
You can add more world objects by repeating the step above to surround users with content.
You can press Command+D or Ctrl+D to duplicate objects.

Audio
You can add audio to your animation by importing an audio file into the Resources panel and referencing it in the IdleAnim.js script (found on the ChickFBX [REPLACE_ME] objects). We recommend using a mono channel mp3 to keep the lens size low. For more information on Audio, see the Audio guide.

Previewing Your Lens
You're now ready to preview your world Lens experience. To preview your Lens in Snapchat, follow the Pairing to Snapchat guide.
Script Interface
WorldObjectController.js
-
Use Ground Grid (bool)- When enabled, a circular grid will appear underneath the world object when the user touches the object. This grid helps visualize the surface the content is attached to. Setting to false will disable the ground grid visualization -
Touch Collision Material (Asset.Material)- The material used by the touch collision mesh. In Lens Studio's scene panel, the mesh is visualized with a semi transparent material. When running in Lens, this material is made invisible -
Ground Grid (SceneObject)- A reference to the ground grid object
IdleAnim.js
-
Animation Mixer (Component.AnimationMixer)- A reference to the world object's Animation Mixer component -
Idle Anim Layer (string)- The name of the anim layer that should be played for the idle animation. The anim layer name is configured in your external 3D editor. The anim layer name is also listed in the object's Animation Mixer component -
Anim Audio (Asset.AudioTrackAsset)- A reference to an Audio Track Asset in your resources. If set, the inputted audio will play alongside your animation
Related Guides
Please refer to the guides below for additional information: