Static Object
The Static Object Template allows you to add a 3D object to the world that the user can walk towards and around. The template gives you access to manipulation control which allows the user to move, scale and rotate the object.
Tutorial
Guide
Exporting 3D Content
The Static Object Template assumes that you have a 3D object which you'll be importing into Lens Studio. First you must export your object to be Lens Studio ready. To do this, follow the 3D Object Export guide.
Importing 3D Content
Once you have your 3D object exported, follow the 3D Object Import guide to import your 3D object into Lens Studio.
Adding the World Object
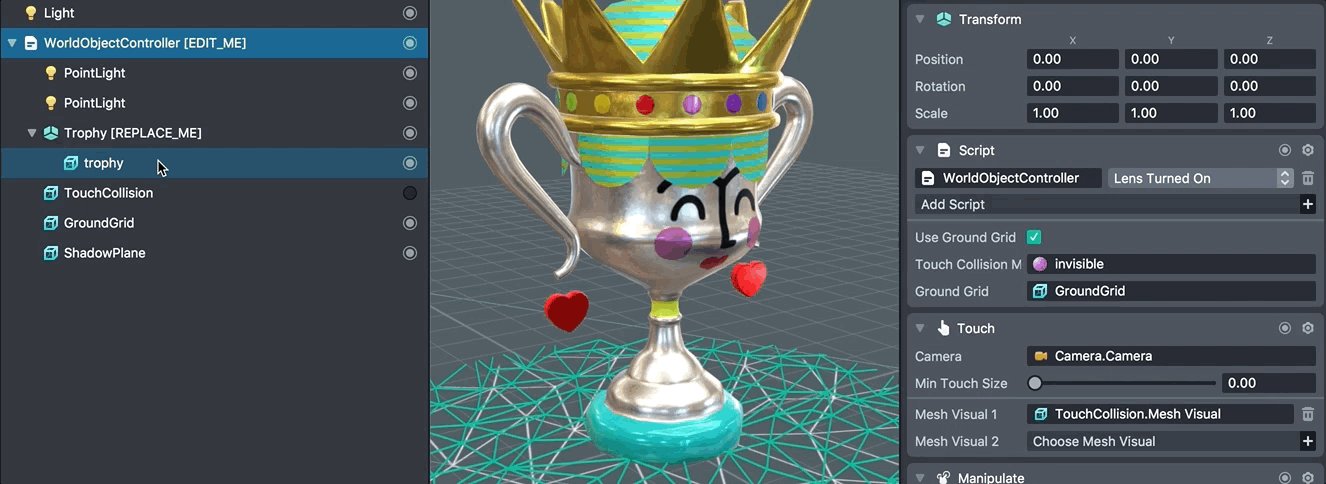
After importing, the 3D object will be automatically included in the Objects panel and should also be visible in the Scene panel. Next, you'll want to drag your newly imported object to be a child of the WorldObjectController object. You can now delete the template's placeholder objects labeled with [REPLACE_ME].

Tuning the Object's Transform
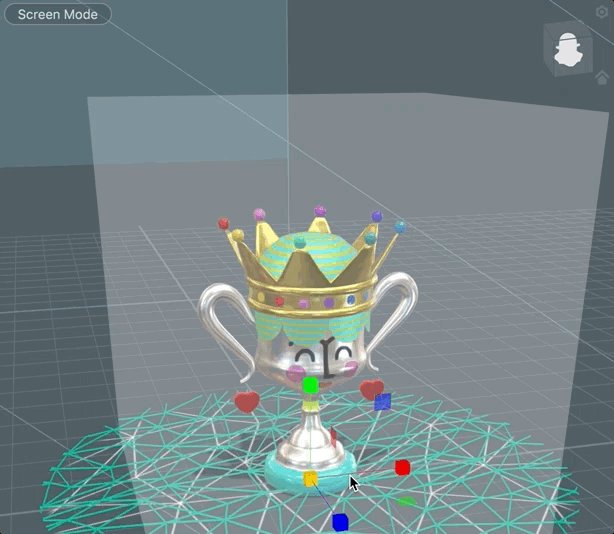
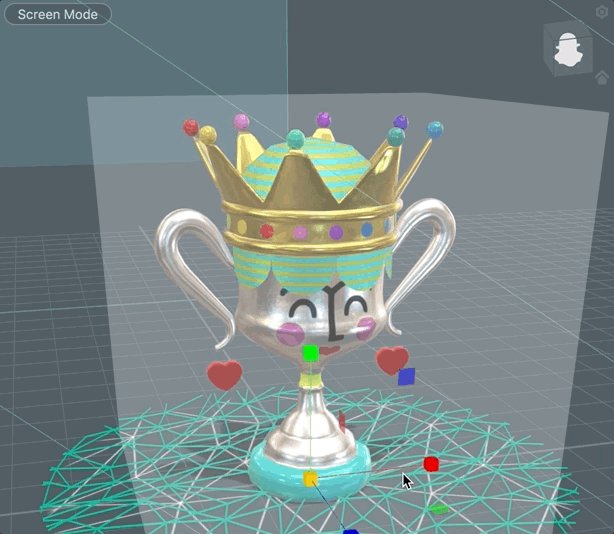
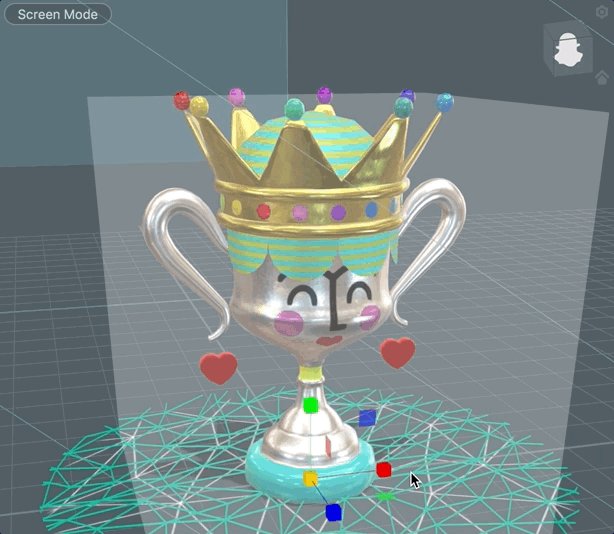
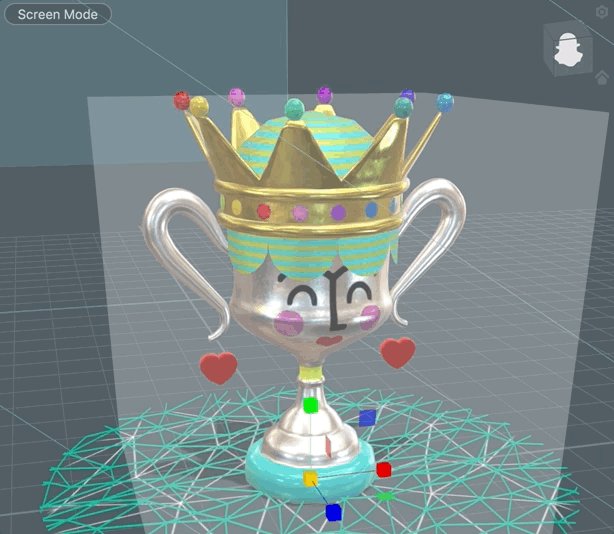
In the Scene panel, you can position, scale, rotate the world object relative to the origin. In the Lens, the world object will automatically be placed in front of the user and locked to the world.

Tuning the Collision
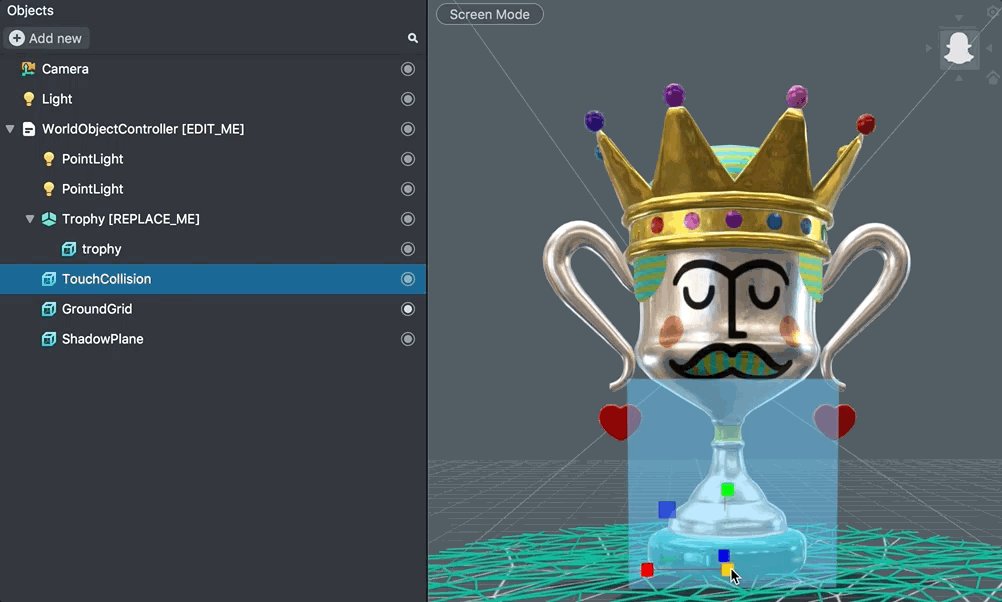
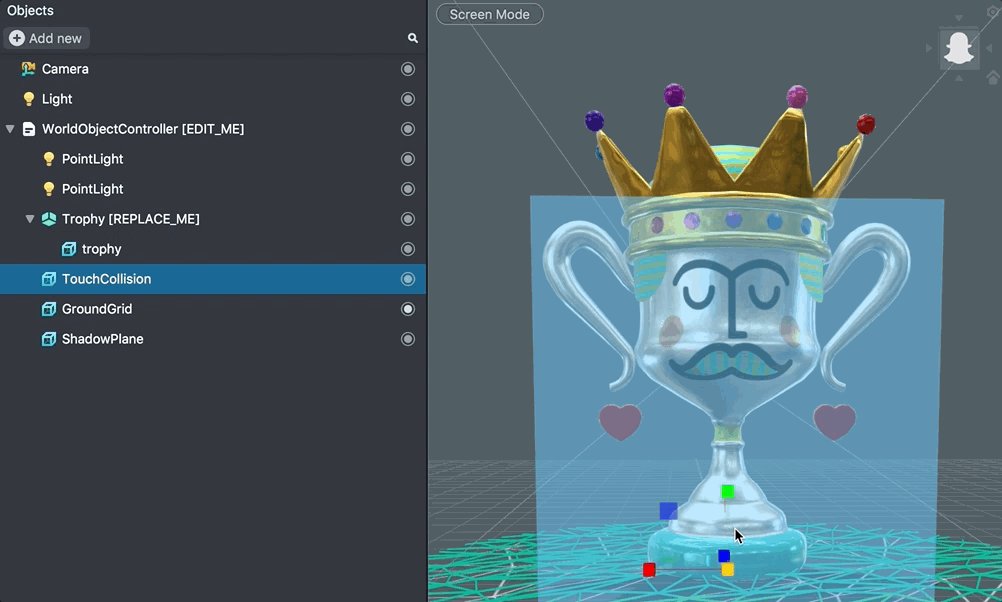
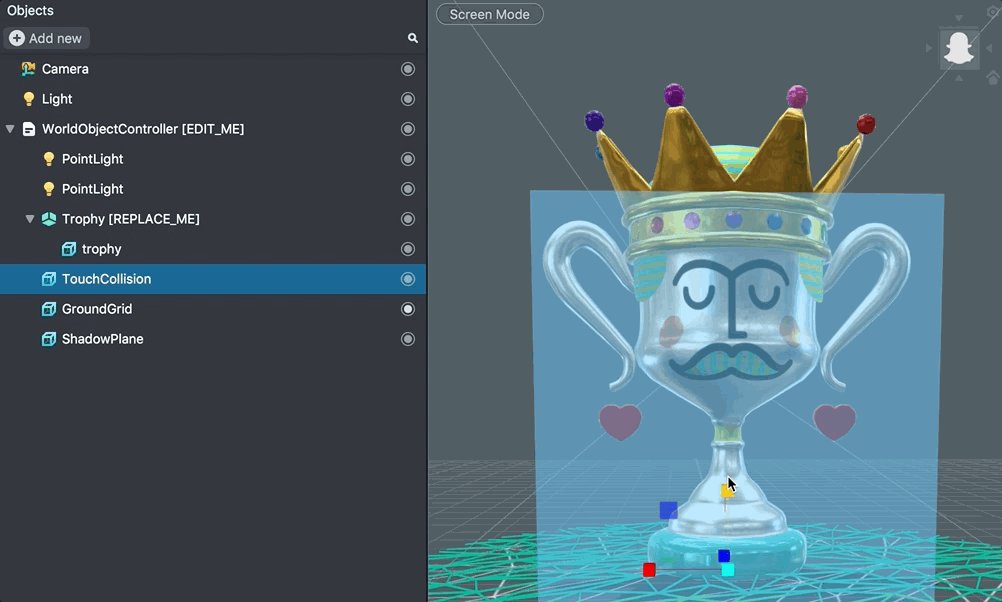
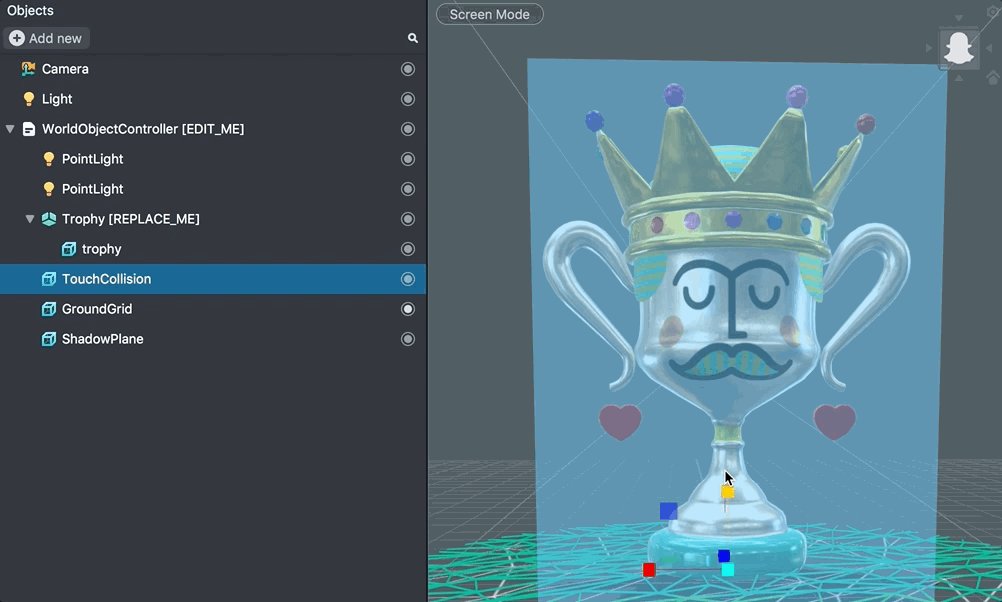
The TouchCollision object represents the area the user must touch to manipulate (scale, move and rotate) the scene. In the Objects panel, select the TouchCollision object and scale it to roughly match the size of your world object.

Adding the Shadow
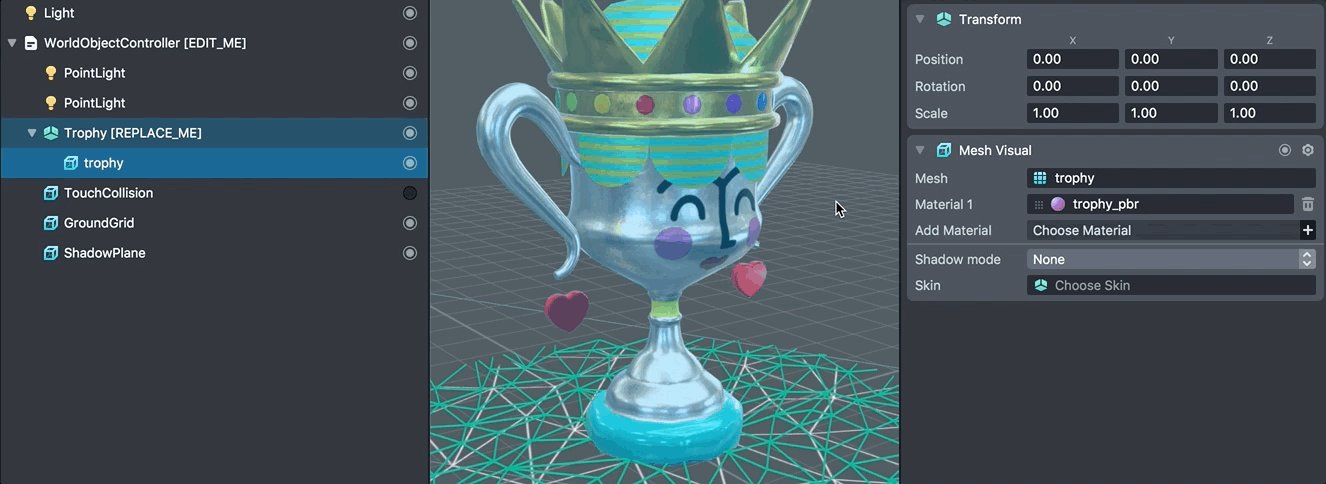
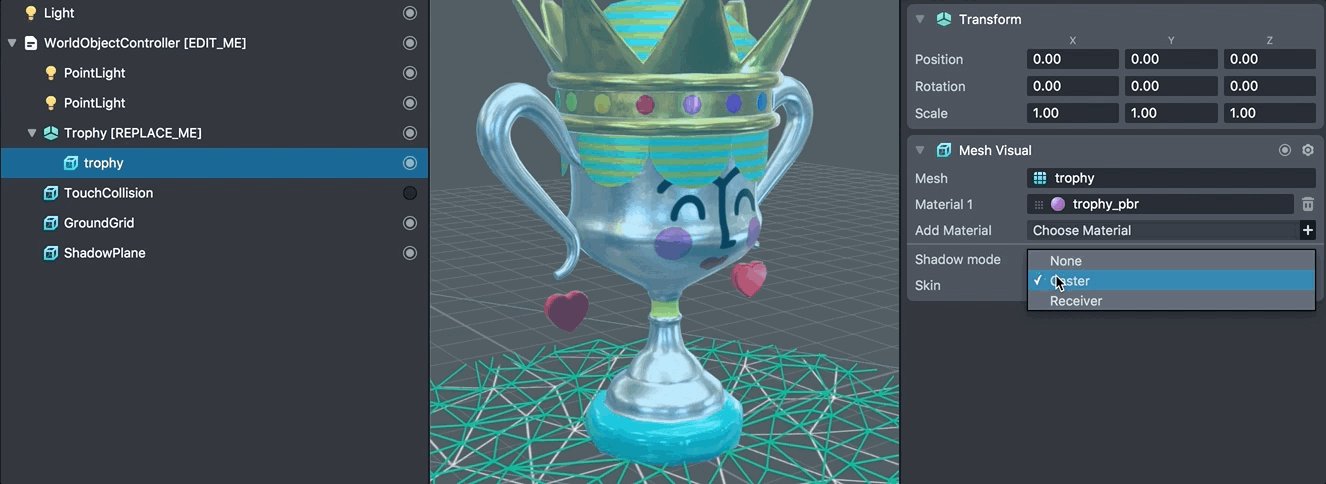
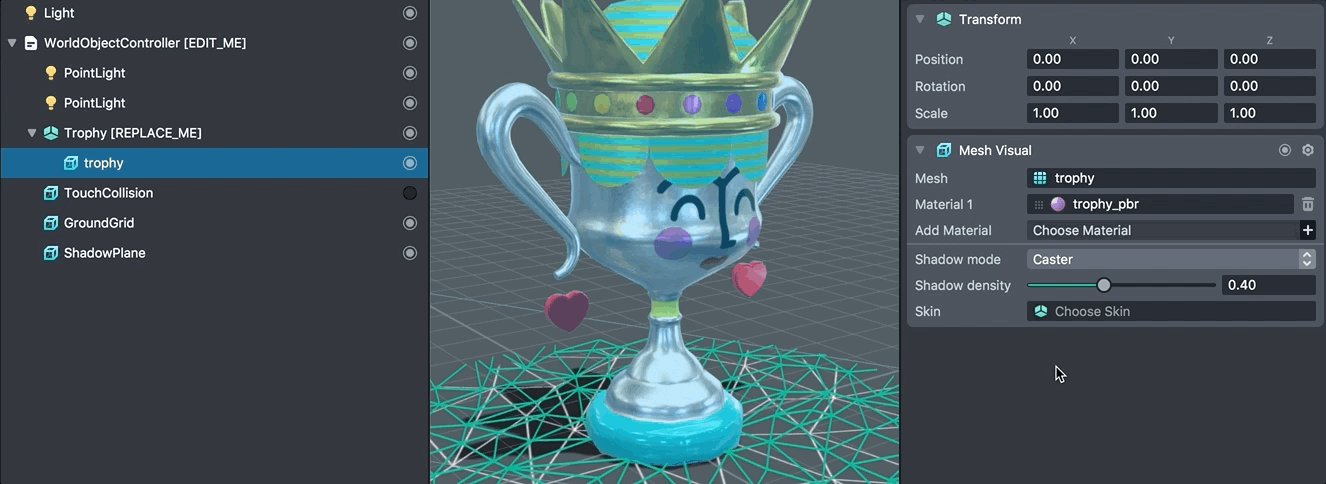
If you want to add a real-time shadow to your experience, first select your world object in the Objects panel. Find the object(s) with the Mesh Visual component. In the Inspector panel, set the Shadow Mode drop down to Caster. Here, you're also able to tune the shadow's intensity via the Shadow Density slider.

Previewing Your Lens
You're now ready to preview your world Lens experience. To preview your Lens in Snapchat, follow the Pairing to Snapchat guide.
Script Interface
WorldObjectController.js
-
Use Ground Grid (bool)- When enabled, a circular grid will appear underneath the world object when the user touches the object. This grid helps visualize the surface the content is attached to. Setting to false will disable the ground grid visualization -
Touch Collision Material (Asset.Material)- The material used by the touch collision mesh. In Lens Studio's scene panel, the mesh is visualized with a semi transparent material. When running in Lens, this material is made invisible -
Ground Grid (SceneObject)- A reference to the ground grid object
Related Guides
Please refer to the guides below for additional information: