Window
The Window Template allows you to create Lenses featuring a 3D hole in the ground. This effect allows the user to peer into another world. It uses world tracking which locks the hole to the scene allowing the user to freely approach and walk around it. The template includes manipulation control which allows the user to move, scale and rotate the object.
Tutorial
Guide
Exporting 3D Content
The Window Template assumes that you have 3D content which you'll be importing into Lens Studio. To export meshes that are compatible with Lens Studio, follow the 3D Object Export guide.
Importing 3D Content
Once you have your 3D object exported, follow the 3D Object Import guide to import your 3D object into Lens Studio.
Linking the World Object
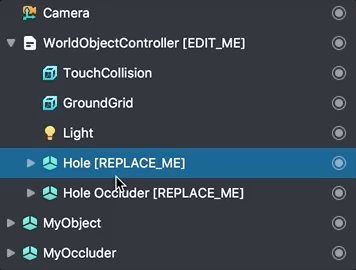
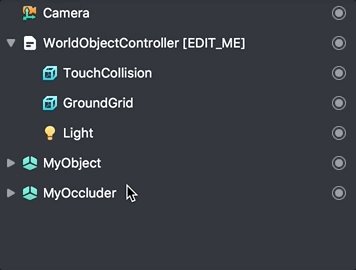
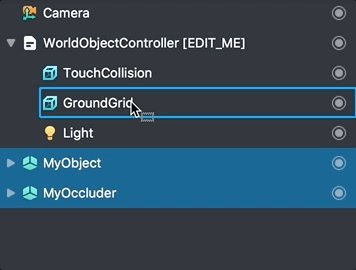
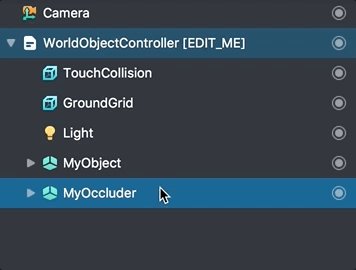
After importing, the 3D object will be automatically included in the Objects panel and should also be visible in the Scene panel. Now that your content is in the scene, you'll want to drag your newly imported object to be a child of the WorldObjectController object. You can now delete the template's placeholder object labeled with [REPLACE_ME].

Setting up the Occluder
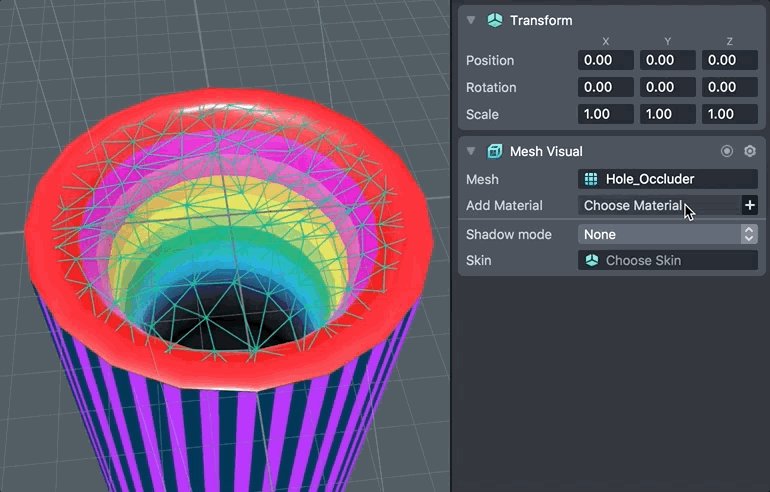
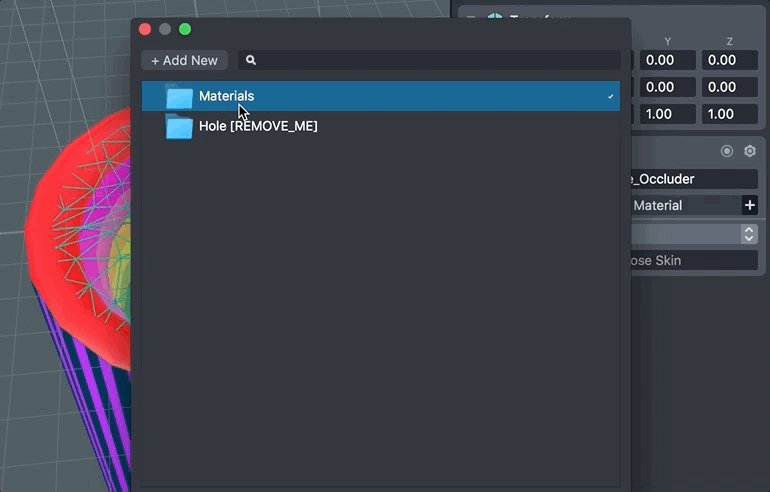
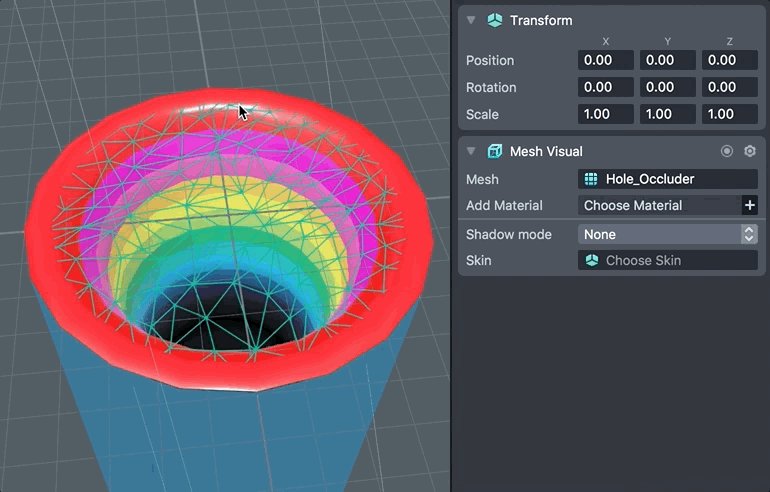
The Window Template makes use of an Occluder mesh to hide the portion of content that goes underground. The shape of this mesh should be designed to wrap around your content. After you've imported your own Occluder mesh, apply the provided Occluder material named window_occluder_mat.

Tuning the Collision
The TouchCollision object represents the area the user must touch to manipulate (scale, move and rotate) the object. In the Objects panel, select the TouchCollision object and scale it to roughly match the size of your 3D object.

Previewing Your Lens
You're now ready to preview your world Lens experience. To preview your Lens in Snapchat, follow the Pairing to Snapchat guide.
Script Interface
WorldObjectController.js
-
Use Ground Grid (bool)- When enabled, a circular grid will appear underneath the world object when the user touches the object. This grid helps visualize the surface the content is attached to. Setting to false will disable the ground grid visualization -
Touch Collision Material (Asset.Material)- The material used by the touch collision mesh. In Lens Studio's scene panel, the mesh is visualized with a semi transparent material. When running in Lens, this material is made invisible -
Ground Grid (SceneObject)- A reference to the ground grid object
Related Guides
Please refer to the guides below for additional information: