3D Text
The 3D Text Template contains a series of examples for displaying text in 3D, both for face and world Lenses. The template uses the 3D Text component to turn texts dynamically into a 3D object inside the scene.
Each of these examples comes with its own unique resources that are categorized into a specific folder. You can export any of these examples to other projects to conveniently add 3D texts to your existing project.

Guide
The template comes with various examples of how to use the Text3D component. Feel free to jump to the section of the guide most interesting to you as each example is stand-alone.
Simple Example
The Simple Example is the easiest way to get started with the Text3D component. You can change the content of the text in the Text3D Component on the Text3D Object.
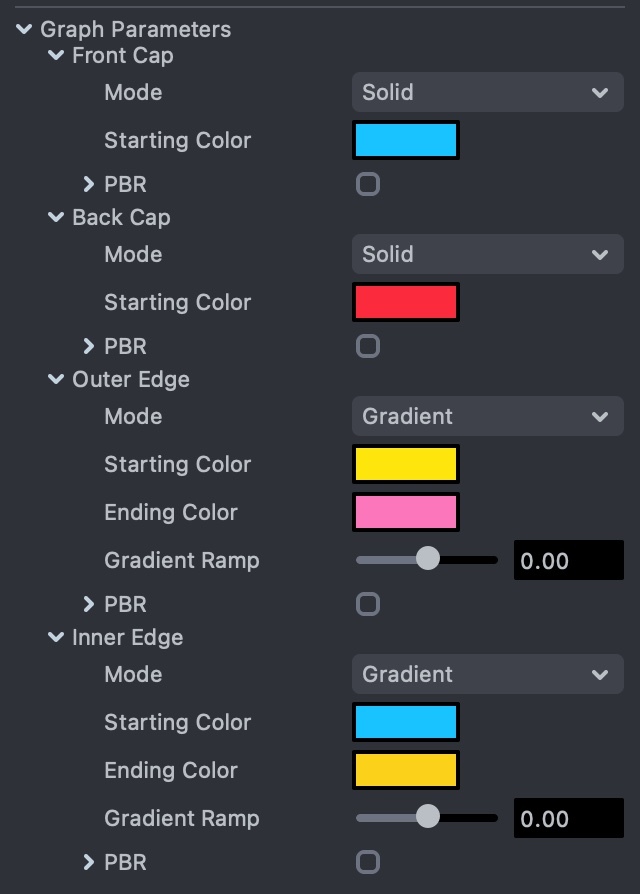
Each 3D Text example also comes with its own custom material. Right-click on the Material field, and choose Select to find the material being used by the current component. In this example, each part of the text (front, back, outer edge, and inner edge) can be modified to have a different material mode.
With the simple_example [EDIT_ME] material selected in the Resources panel, customize these settings in the Inspector panel, and see how the text changes in the Preview panel.

World Object 3D Text Example
The World Object 3D Text Example adds the 3D text object to World tracking.
3D Text Layout Example
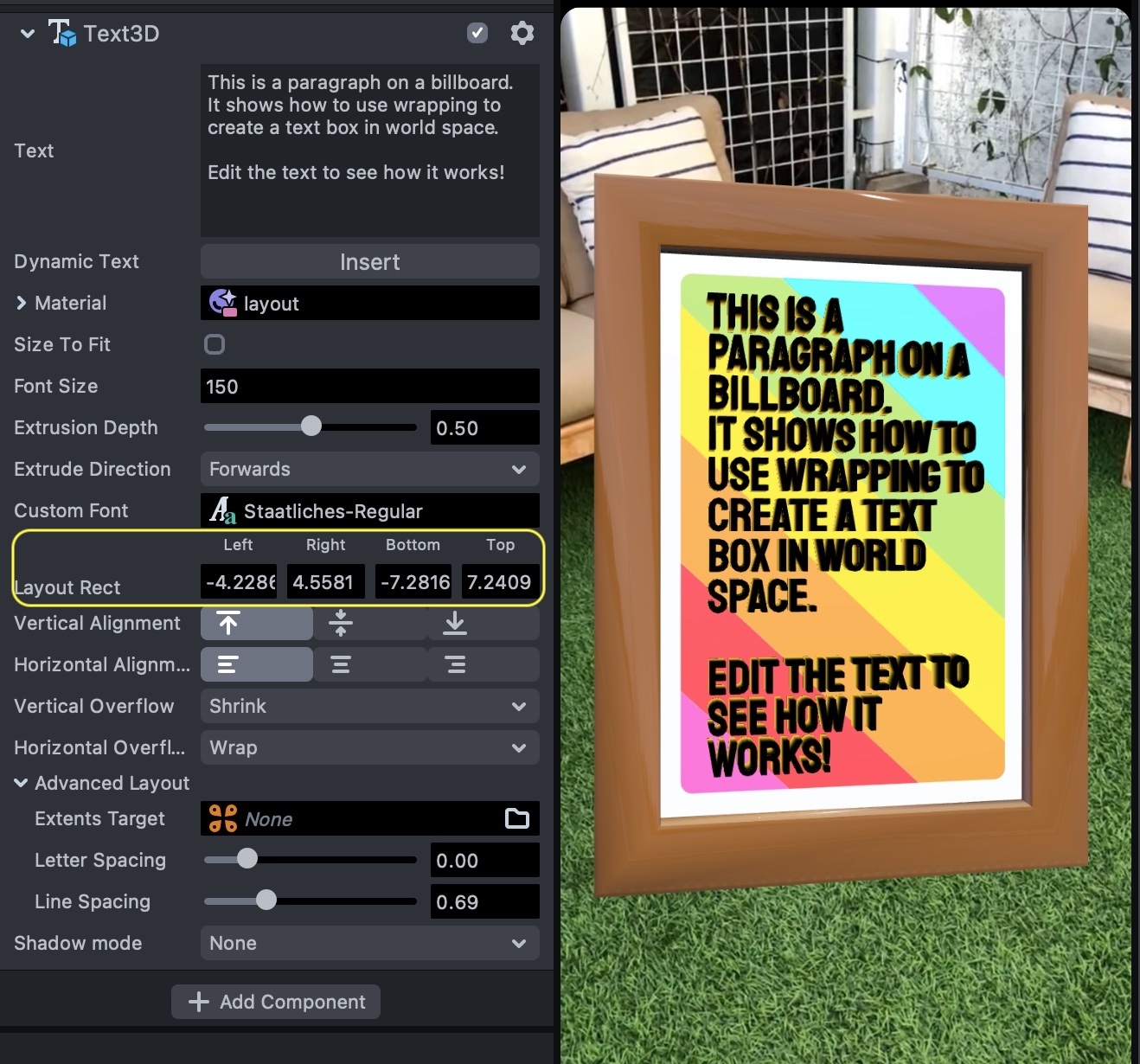
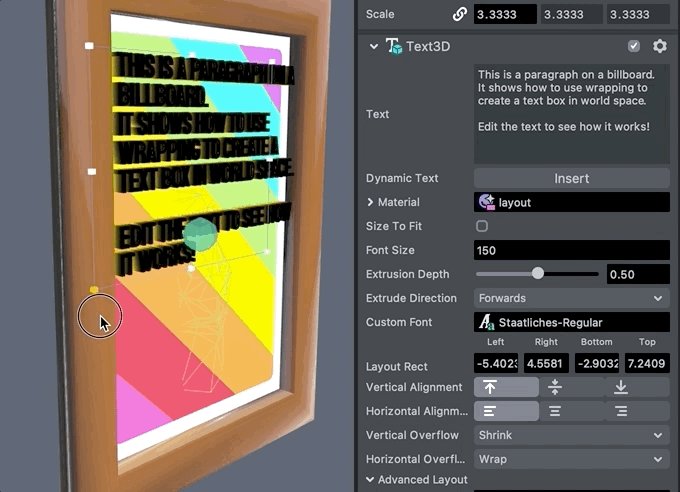
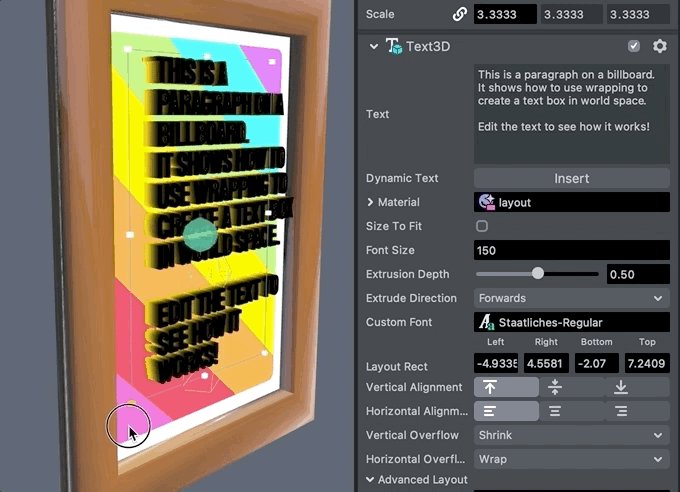
The 3D Text Layout Example uses the Layout Rectangle to create custom window sizing for the 3D Text component.

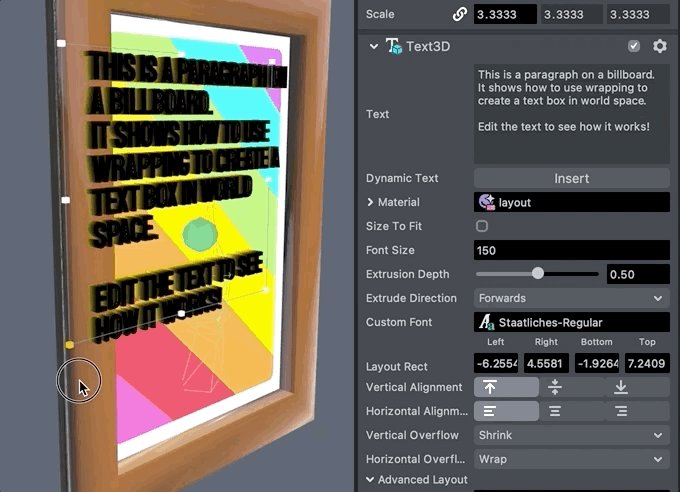
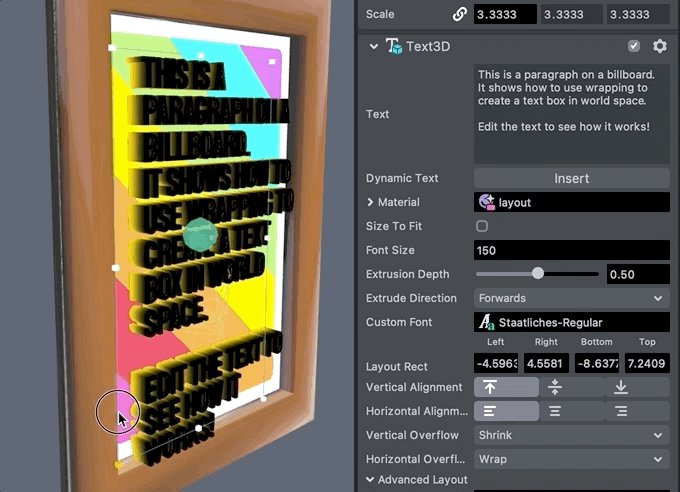
You can also adjust the Layout by clicking on the pivots of the layout rectangle in the Scene view.

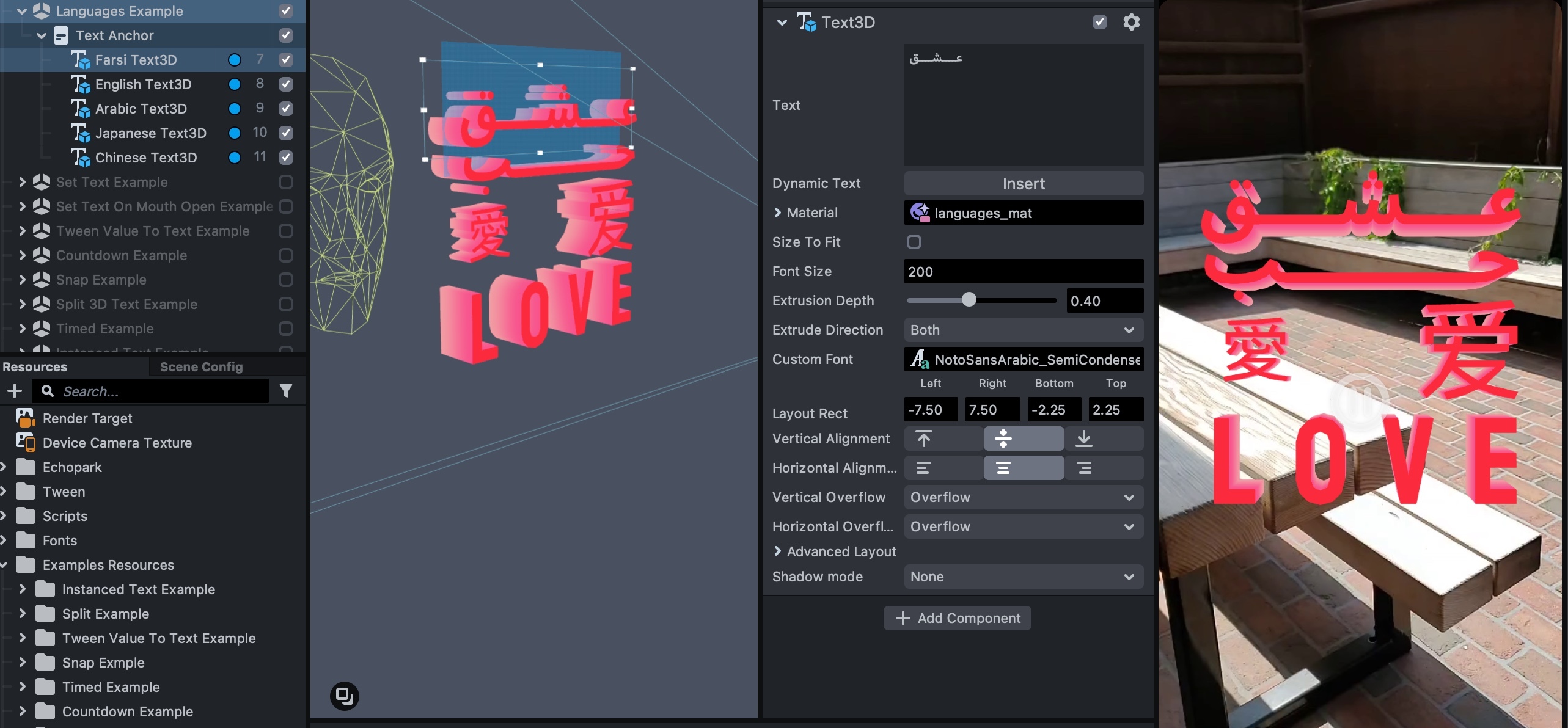
Languages Example
Another great feature of the Text3D component is that it generates 3D Texts for multiple languages other than English. This example demonstrates using a few other languages as 3D texts, such as Farsi, Arabic, Chinese, and Japanese.

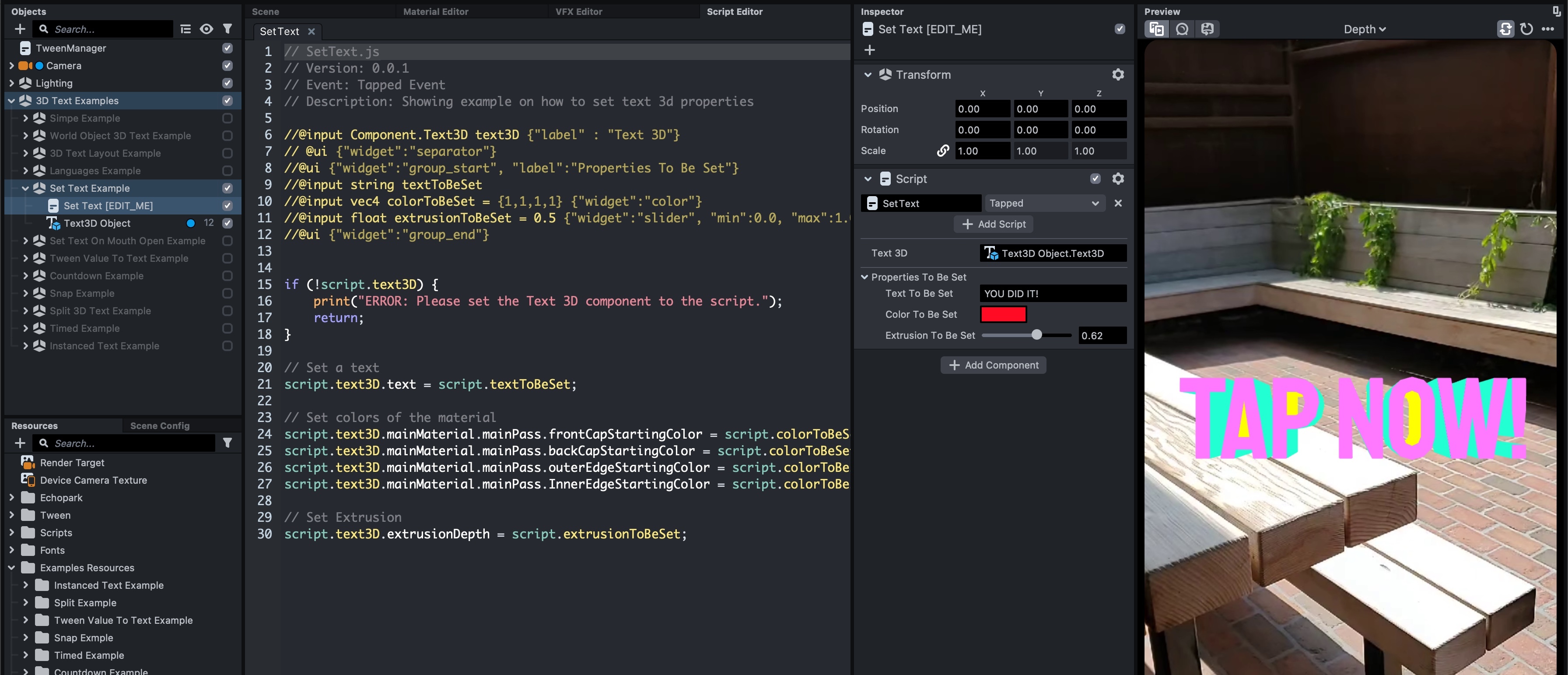
Set Text Example
The Set Text Example is a simple example showcasing how to change the Text3D component via a script. See the Set Text helper script to learn to work with the Text3D API!
To open up a script, find the script in the Resources panel and double-click it. You can find the script that a Script component is using by right-clicking on the script name in the Script component and choosing Select.

Set Text On Mouth Open Example
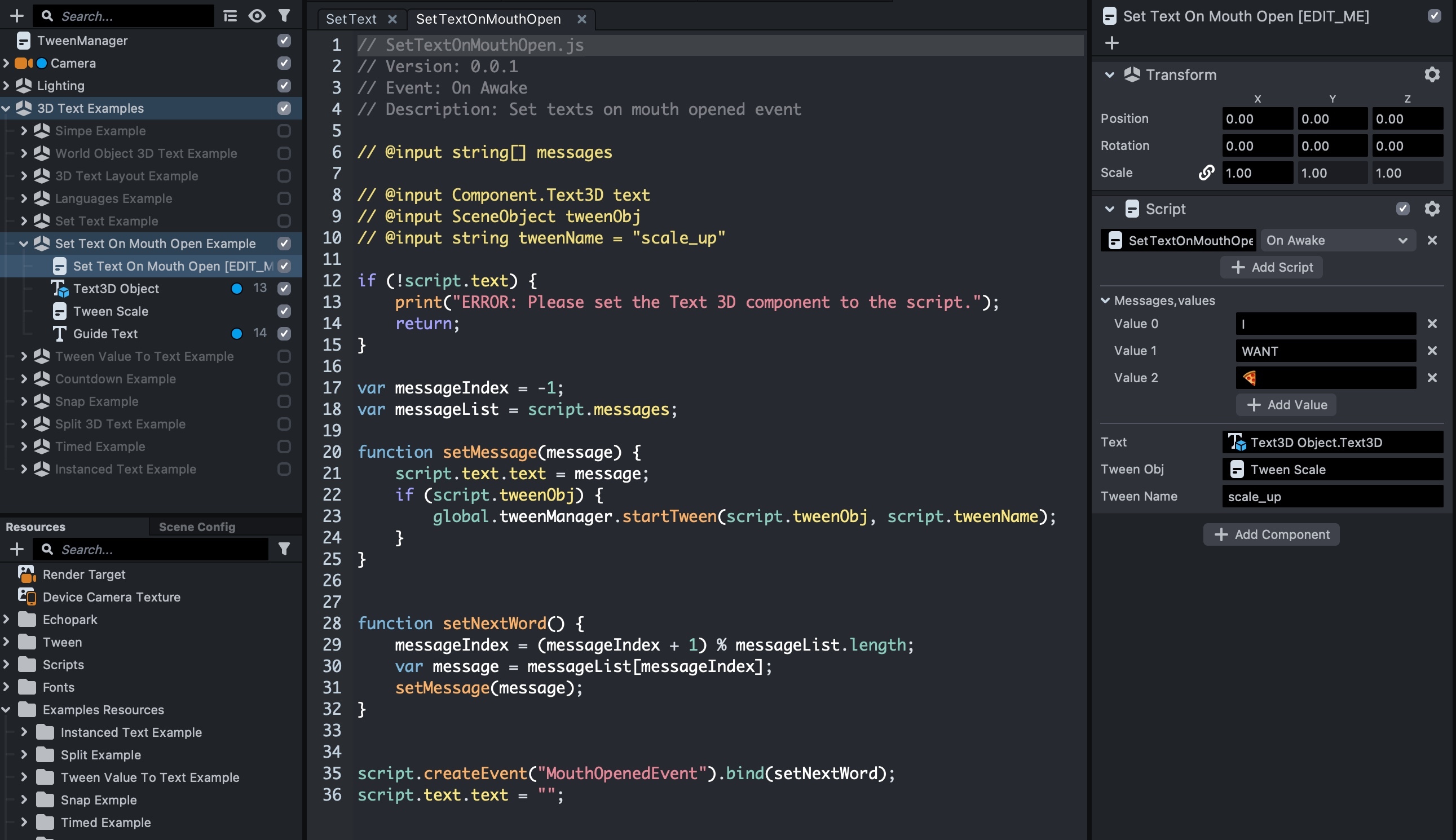
The Set Text On Mouth Open Example changes text in Text3D component dynamically based on mouth open with the SetTextOnMouthOpen script.
Review the SetTextOnMouthOpen script to see how it changes texts dynamically. Notice how we modify the Text3D component's text property.
//@input Component.Text3D text
Script.text.text = 'New Text';

Tween Value To Text Example

The Tween Value To Text Example dynamically animates the amount of extrusion and distance between letters on the text.
The Tween Value script returns a value representing some point in the animation. The TweenToText3D script takes that value and applies it to the 3D Text object to change its parameters.
// @input Component.Text3D text3D
var tweenVal = global.tweenManager.getGenericTweenValue(
script.tween,
script.tweenName
);
script.text3D.extrusionDepth = tweenVal;
Countdown Example

The Countdown Example applies a countdown which can be showcased on screen by the Text3D component. Review the custom script Countdownwith3DText to see how it works.
This example is convenient to incorporate with mini game examples or lens challenges that require a countdown. You can export this example to your existing projects! Take a look at the export object guide for more information.
Snap Example

The Snap Example takes a snapshot of the ground and applies that as the main texture for the surface of the 3D text using the .snap() function from the Text3D component. Switch to the back camera to explore this example. See the SnapText custom script for more details.
You can use the Search bar in the panel to find the script you are looking for quickly!
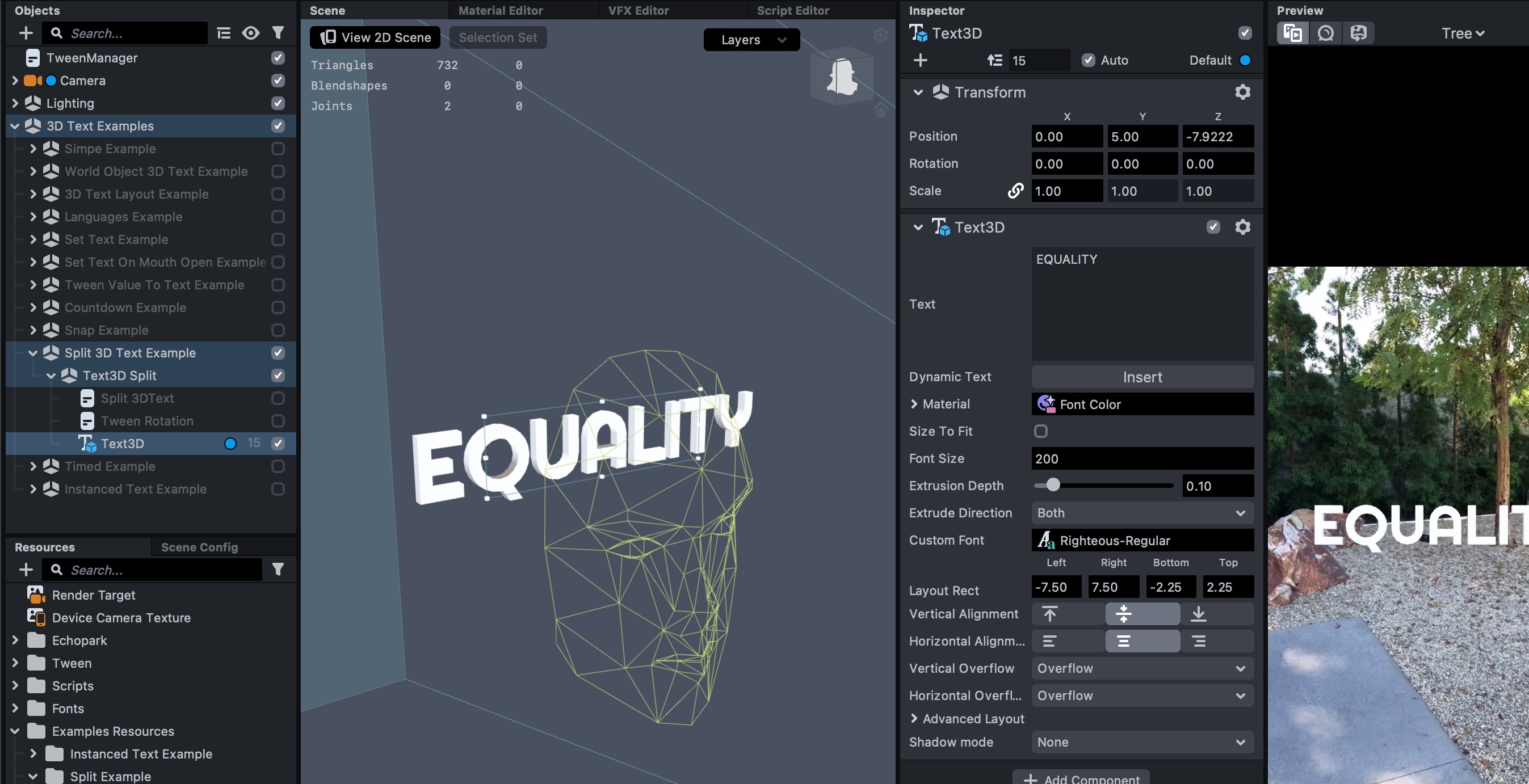
Split 3D Text Example
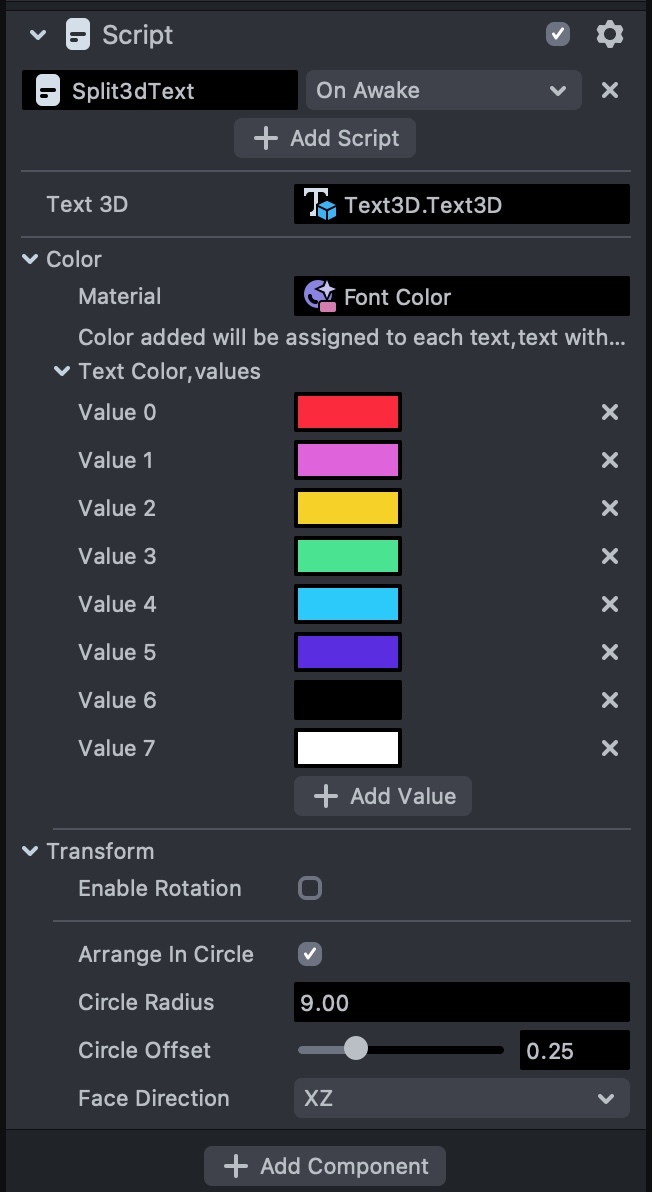
The Split 3D Text Example uses the Split3dText custom script to separate any existing text into a circular shape.
Turn off the Split 3DText and Tween Rotation objects to see the raw 3D Text.

You can edit the settings by selecting the Split 3dText object and editing it in the Inspector panel to further customize the animation.

Timed Example

The Timed Example showcases ways to design and arrange 3D text to create animated AR Poster style 3D experiences.
The AudioAttachedSequence script arranges and toggles each example on a timer. The example also comes with a soundtrack. You can experiment with this script and the sound track.
These examples also use post effects and some custom materials such as the stripe_rainbow material to create a polished experience.
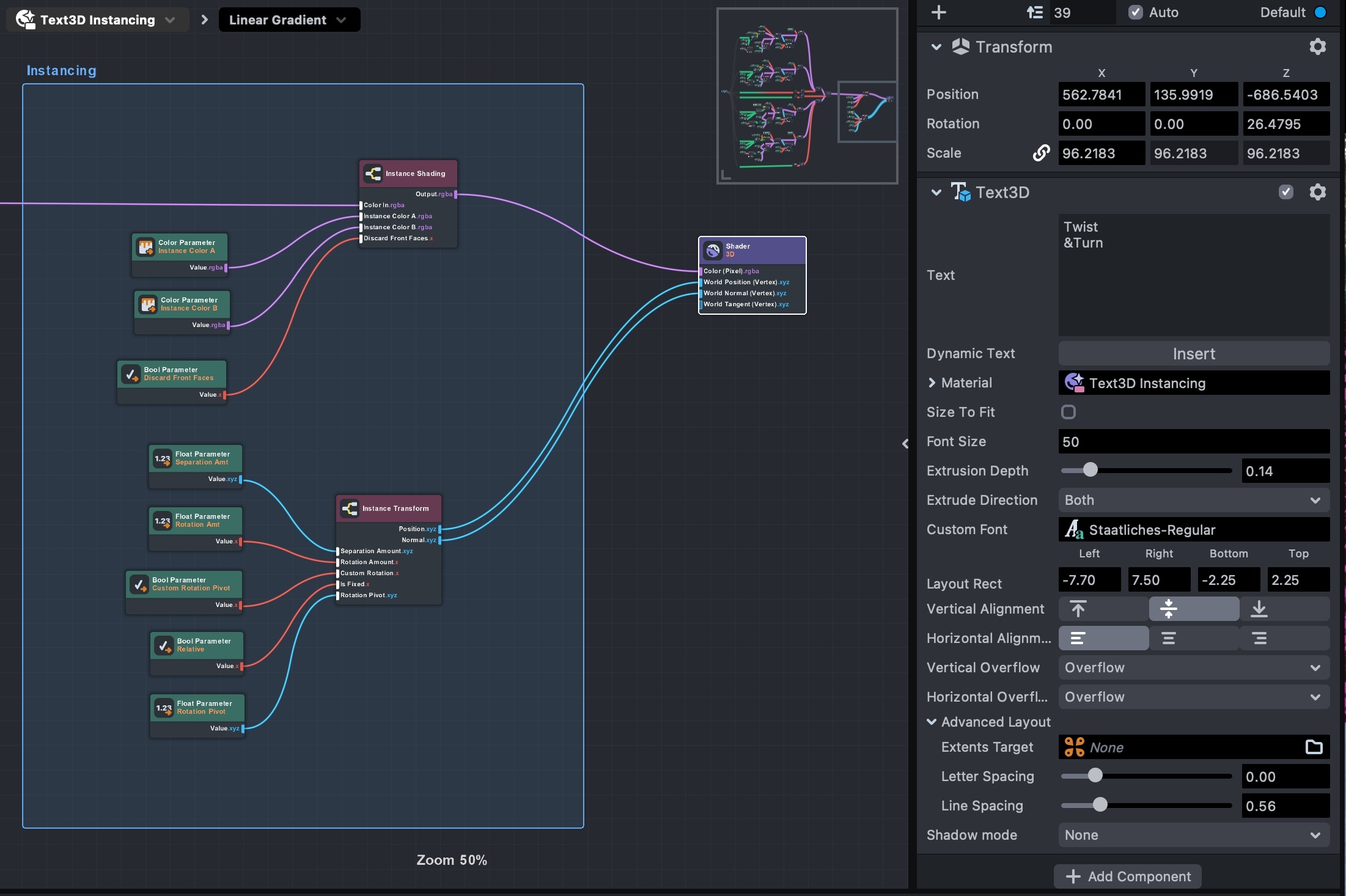
Instanced Text Example

The Instanced Text example uses a custom material to create an instanced trail on the Text3D component.
Review the Text3D Instancing material to see how it uses the transformation matrix and the instance property of the Material Editor.

Previewing Your Lens
You're now ready to preview your Lens experience in Snapchat! To do so follow the Pairing to Snapchat guide.
Related Guides
Please see the guides below for additional information: