Picture Frame
The Picture Frame Template gives you the power to build a Lens with a single 2D image. Import your own custom 2D image and link it to the picture frame. The template then automatically builds a 3D picture frame around your content.
Tutorial
Guide
Adding the 2D Image
The Cutout Template assumes that you have a 2D image which you'll be importing into Lens Studio. It's important to use optimized images for Lens size and performance reasons. Follow below to create optimized texture resources:
- Images should never be greater than 2048 x 2048 pixels
- Non-transparent images should be saved using JPEG. Transparent images should be saved using PNG
- If the image allows, try compressing to reduce the Lens size
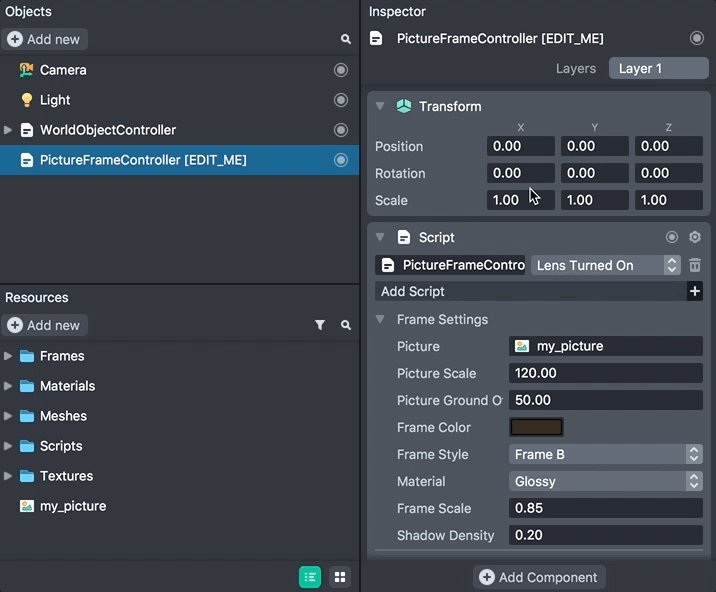
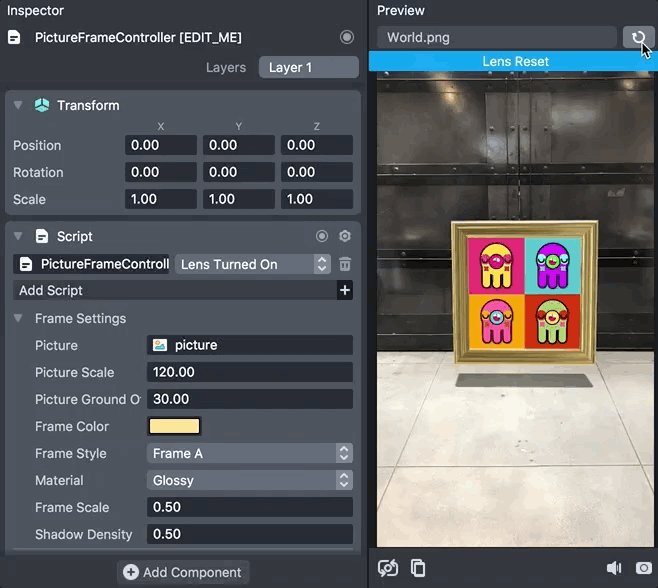
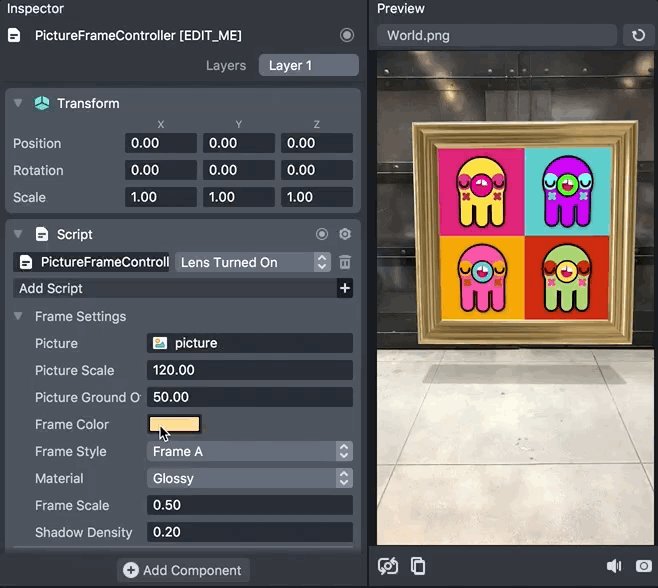
Drag and drop your 2D image into the Resources panel. Then click on PictureFrameController in the Objects panel. In the Inspector panel, click on the Picture setting and select your imported image. Now, go to the Preview panel to see your auto generated 3D picture frame.

Customize
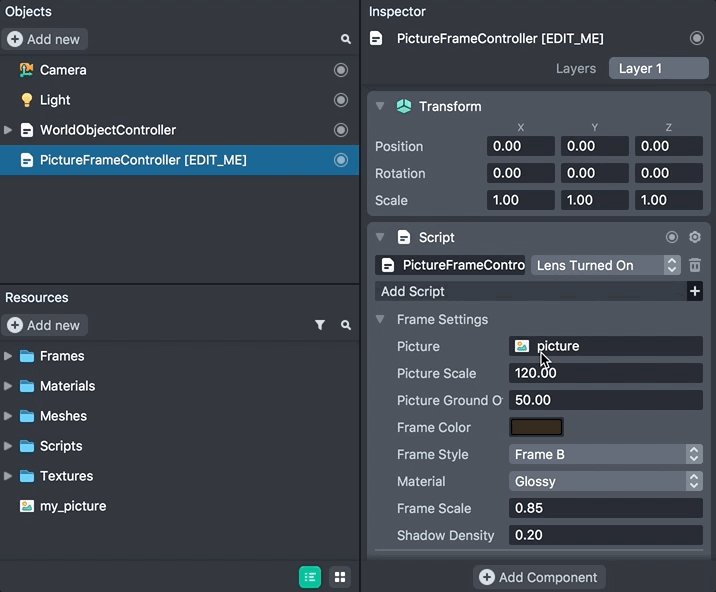
The PictureFrameController allows you to customize both the picture and frame itself. To customize, select the PictureFrameController in the Objects panel. Then in the Inspector panel under the Script component you will see the list of customization options.
Customize the Picture
The following customization options allow you to configure the picture itself, its size, positioning and shadow.
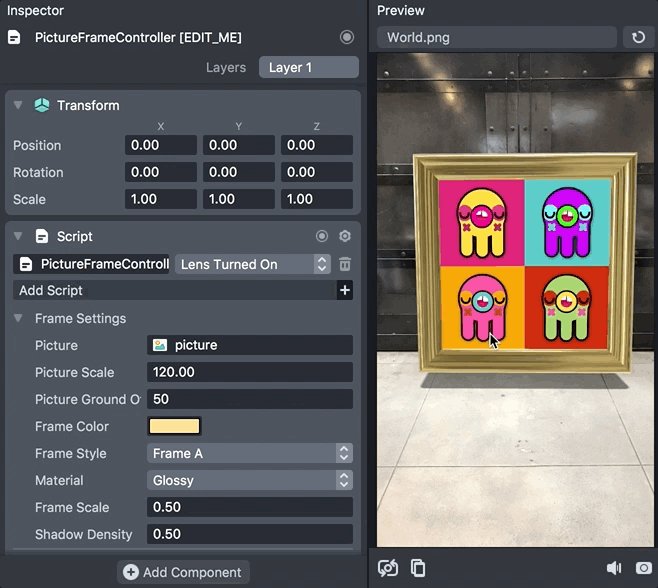
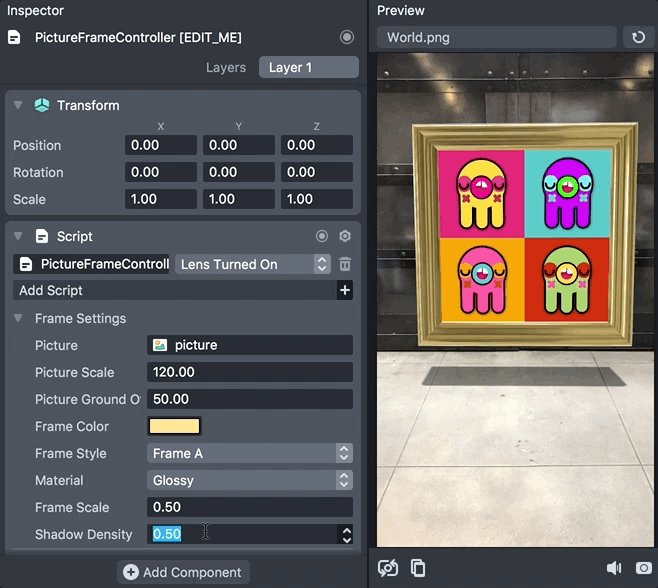
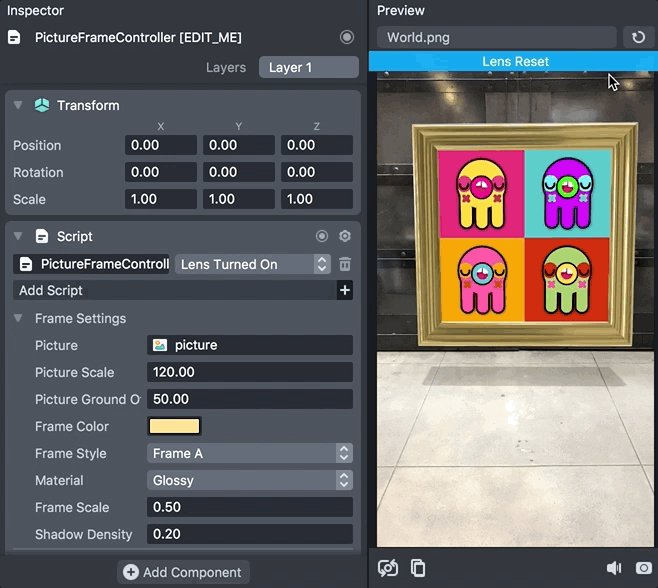
Picture- This should be replaced by your imported texturePicture Scale- The scale of the picture and picture framePicture Ground Offset- How far off the picture frame is from the groundShadow Density- The intensity of the shadow from 0.0 to 1.0

Customize the Frame
The following customization options allow you to configure the frame's style, color and size.
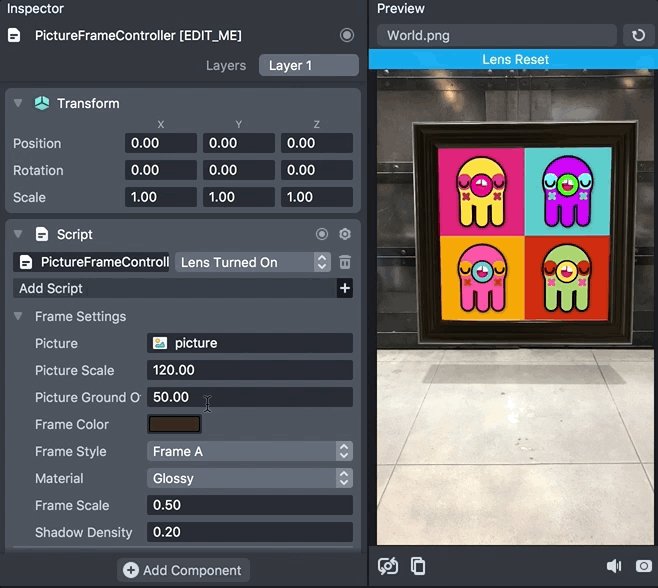
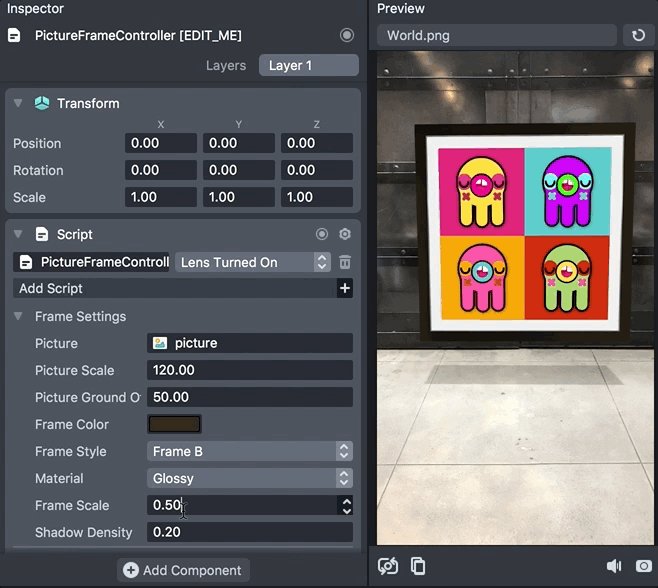
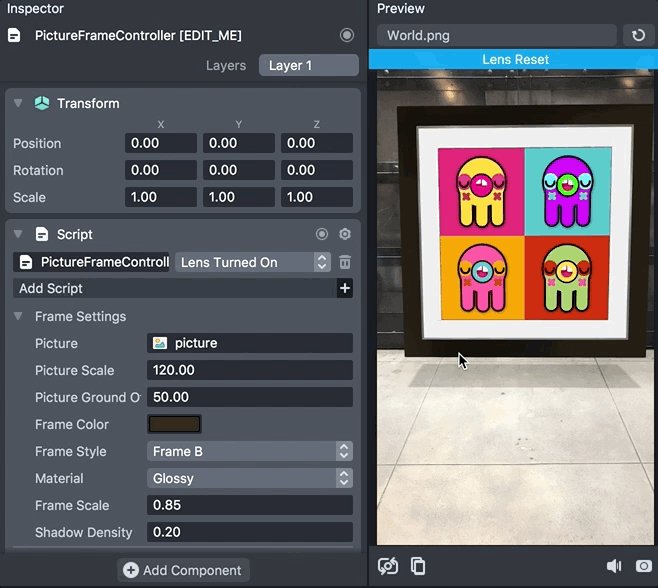
Frame Color- The color of the frameFrame Style- The style of the frame (3 Styles to choose from)Material- The material of the frame (Glossy or Matte)Frame Scale- The thickness of the frame

Previewing Your Lens
You're now ready to preview your world Lens experience. To preview your Lens in Snapchat, follow the Pairing to Snapchat guide.
Script Interface
WorldObjectController.js
-
Use Ground Grid (bool)- When enabled, a circular grid will appear underneath the world object when the user touches the object. This grid helps visualize the surface the content is attached to. Setting to false will disable the ground grid visualization -
Touch Collision Material (Asset.Material)- The material used by the touch collision mesh. In Lens Studio's scene panel, the mesh is visualized with a semi transparent material. When running in Lens, this material is made invisible -
Ground Grid (SceneObject)- A reference to the ground grid object
PictureFrameController.js
Picture (Asset.Texture)- The texture that the frame will automatically be built around. This should be replaced by your imported texturePicture Scale (float)- The scale of the picture and picture frame. The larger the scale, the bigger the picture in the scenePicture Ground Offset (float)- How far off the picture frame is from the groundFrame Color (vec4)- The color of the frame selected via a color pickerFrame Style (Dropdown)- The style of the frame selected via a dropdownMaterial (Dropdown)- The material of the frame selected via a dropdown. This allows you to select between a Glossy and Matte materialFrame Scale (float)- The scale of the frame itself. This allows you to create a thin or thick surrounding frameShadow Density (float)- The intensity of the shadow from 0.0 to 1.0. The closer to 1.0, the darker the shadow
Related Guides
Please refer to the guides below for additional information: