3D Text
The 3D Text Assets; 3D Text Languages Example, 3D Text Layout, 3D Text Countdown, 3D Text Change on Tap, Split 3D Text and Instanced 3D Text, contain a series of examples for displaying text in 3D, both for face and world Lenses. The assets use the Text3D component to turn texts dynamically into a 3D object inside the scene.

Guide
Each asset is an example of how to use the Text3D component. Feel free to jump to the section of the guide that interests you most, as each example is standalone.
Importing and Setting Up the Assets in Your Project
Find the asset you want in the Asset Library and import it into your project. Click here to learn more about how to use assets in the Asset Library.
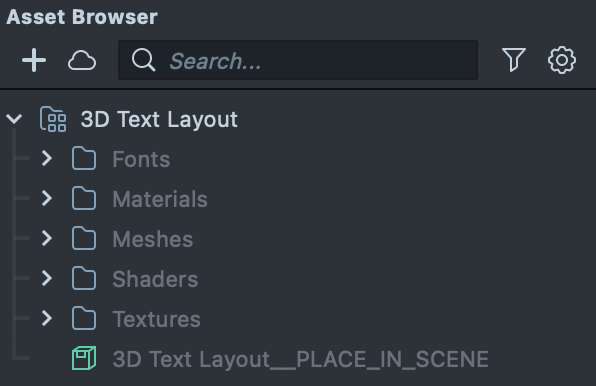
Once you import the asset from Asset Library, you can find the package in the Asset Browser.

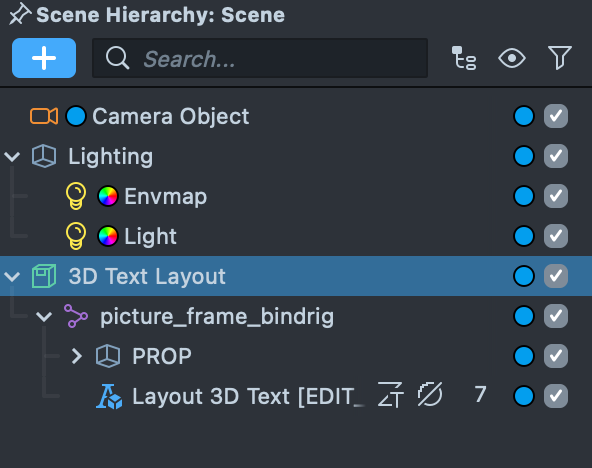
Follow the instructions and drag the prefab 3D Text Layout into Scene Hierarchy to create a new Scene Object.

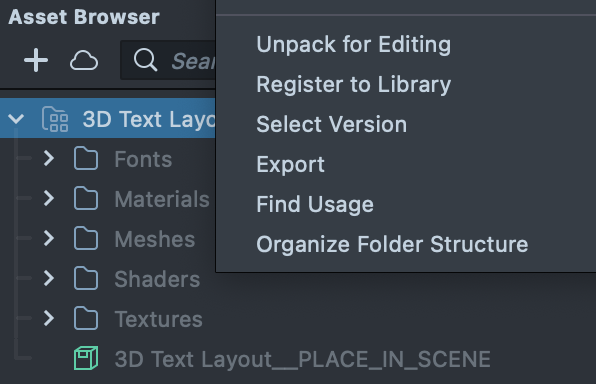
You can right-click and select Unpack for Editing from the drop-down menu to unpack all assets stored in the bundle. Click here to learn more about Asset Packages. Once you unpack the package, you can then edit its content.

3D Text Layout Example
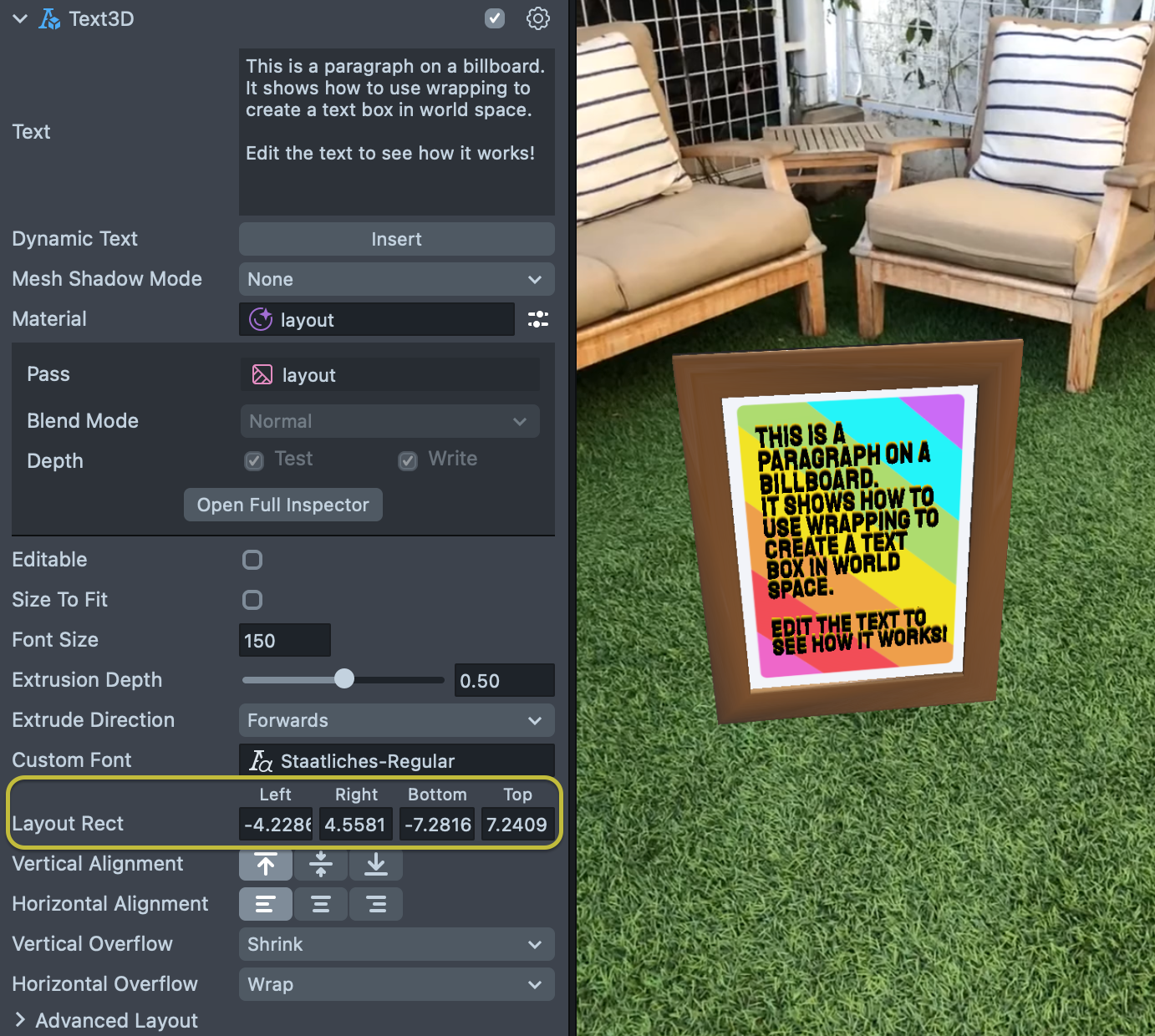
The 3D Text Layout asset uses the Layout Rectangle to create custom window sizing for the Text3D component.

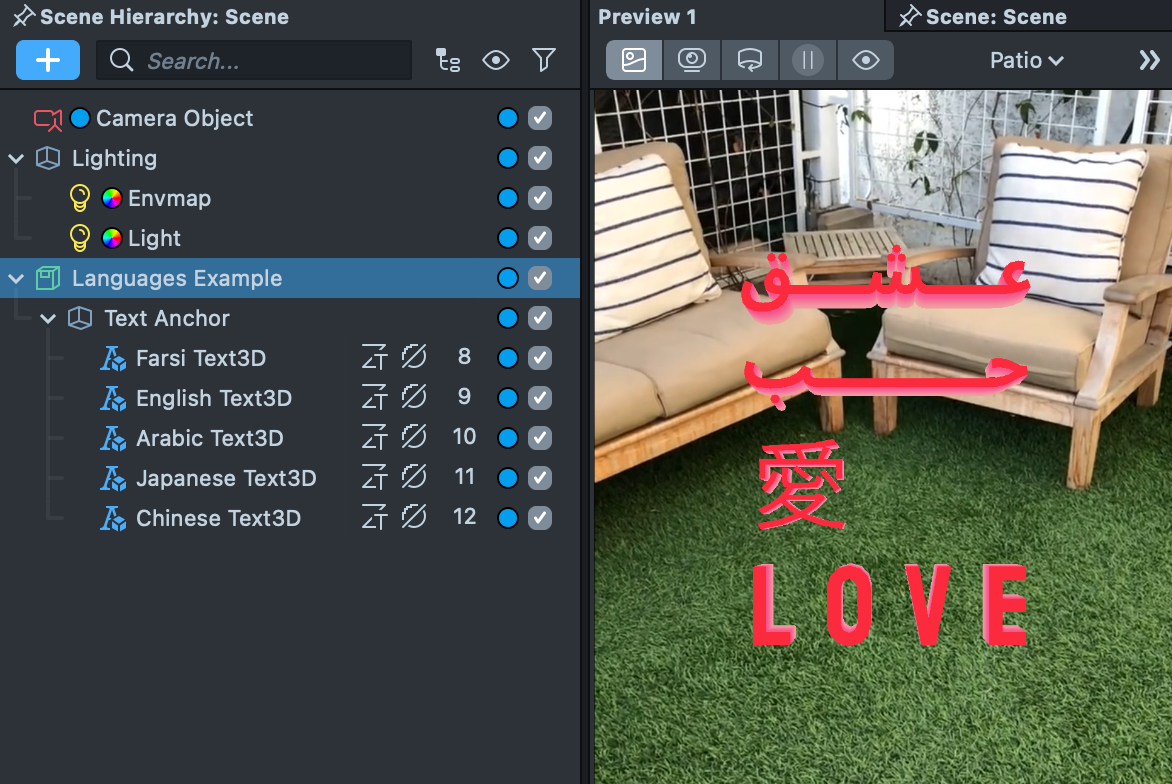
Languages Example
Another great feature of the Text3D component is that it generates 3D Texts for multiple languages other than English. The 3D Text Languages Example asset demonstrates using a few other languages as 3D texts, such as Farsi, Arabic, Chinese, and Japanese.

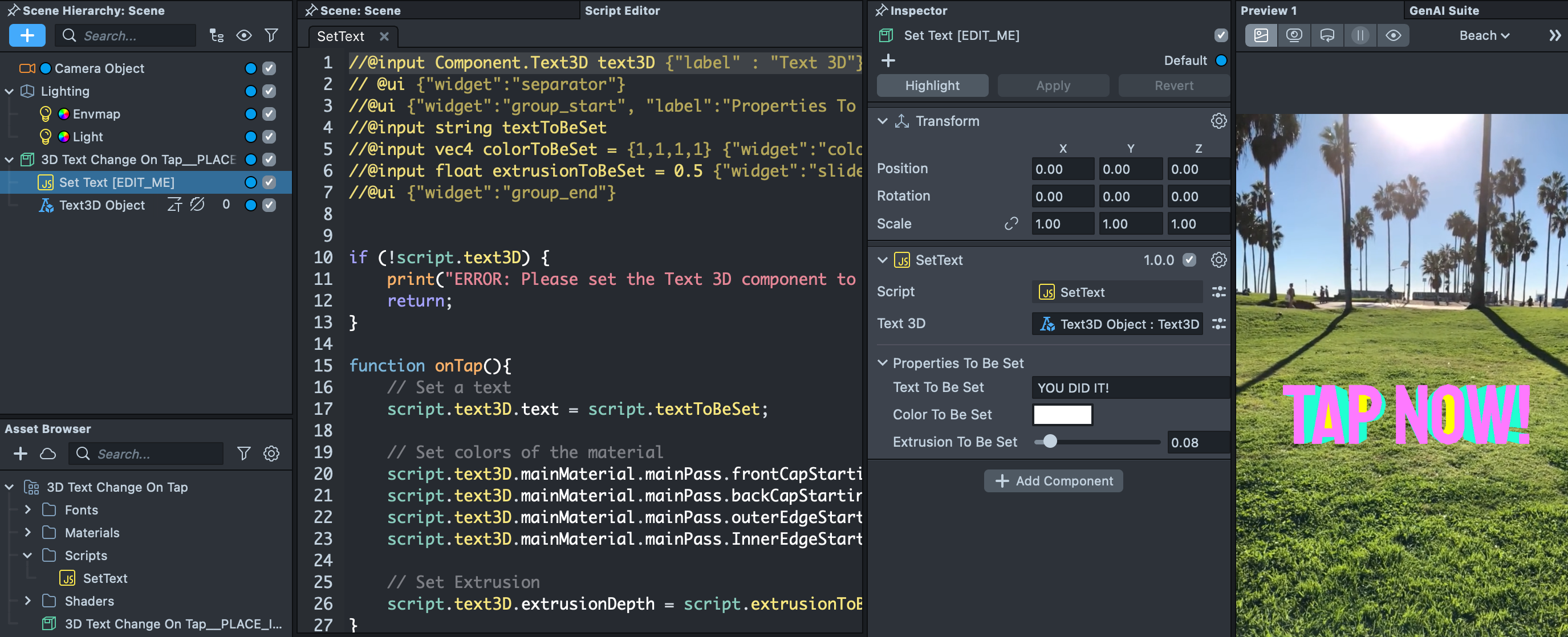
Set Text Example
The 3D Text Change on Tap asset is a simple example showcasing how to change the Text3D component via a script. See the Set Text helper script to learn to work with the Text3D API!
To open up a script, find the script in the Asset Browser panel and double-click it. You can find the script that a Script component is using by right-clicking on the script name in the Script component and choosing Select.

Countdown Example

The 3D Text Countdown asset applies a countdown which can be showcased on screen by the Text3D component. Review the custom script Countdownwith3DText to see how it works.
This example is convenient to incorporate with mini game examples or lens challenges that require a countdown. You can export this example to your existing projects! Take a look at the export object guide for more information.
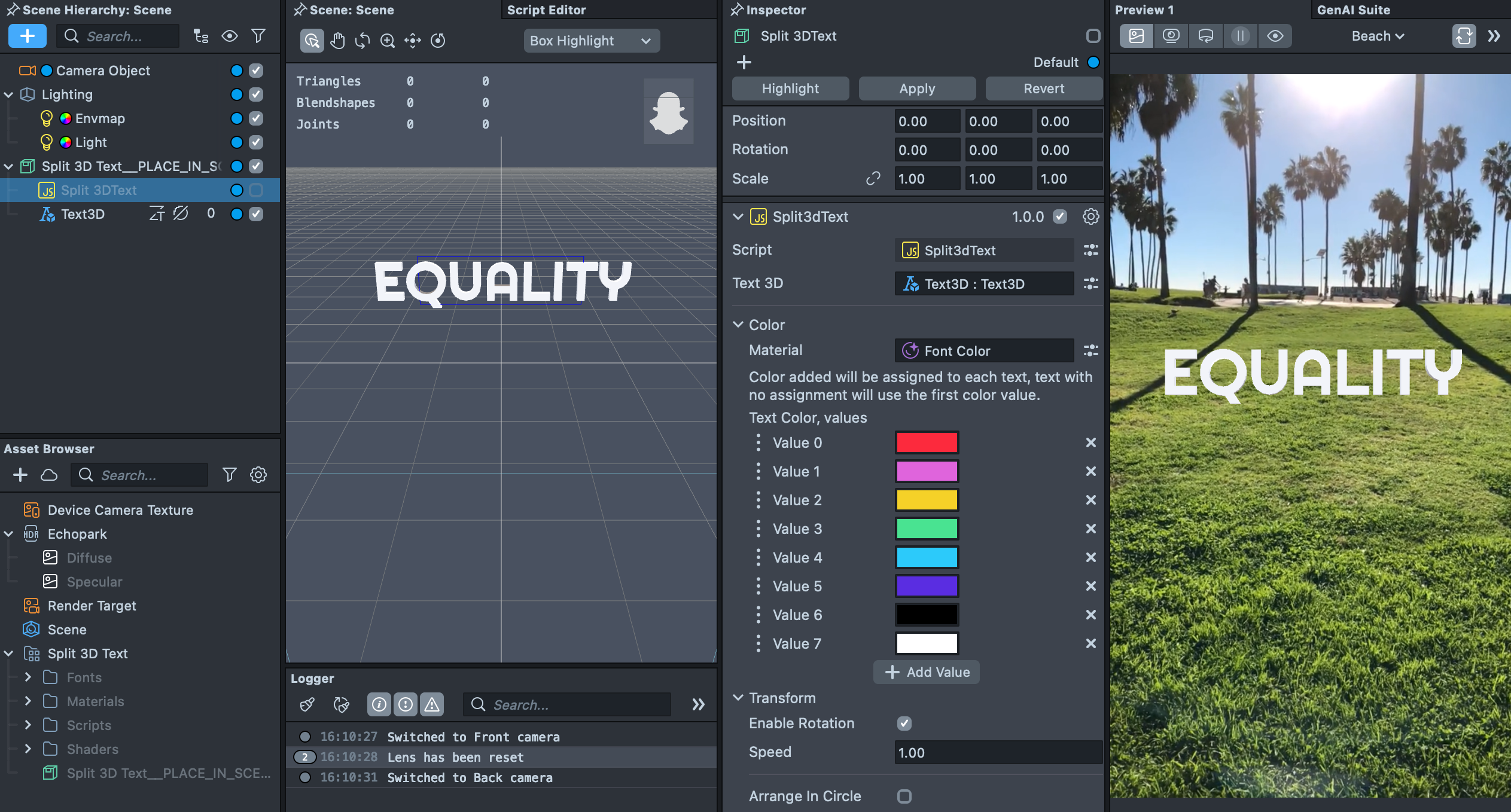
Split 3D Text Example
The Split 3D Text asset uses the Split3dText custom script to separate any existing text into a circular shape.
Turn off the Split 3DText object to see the raw 3D Text.

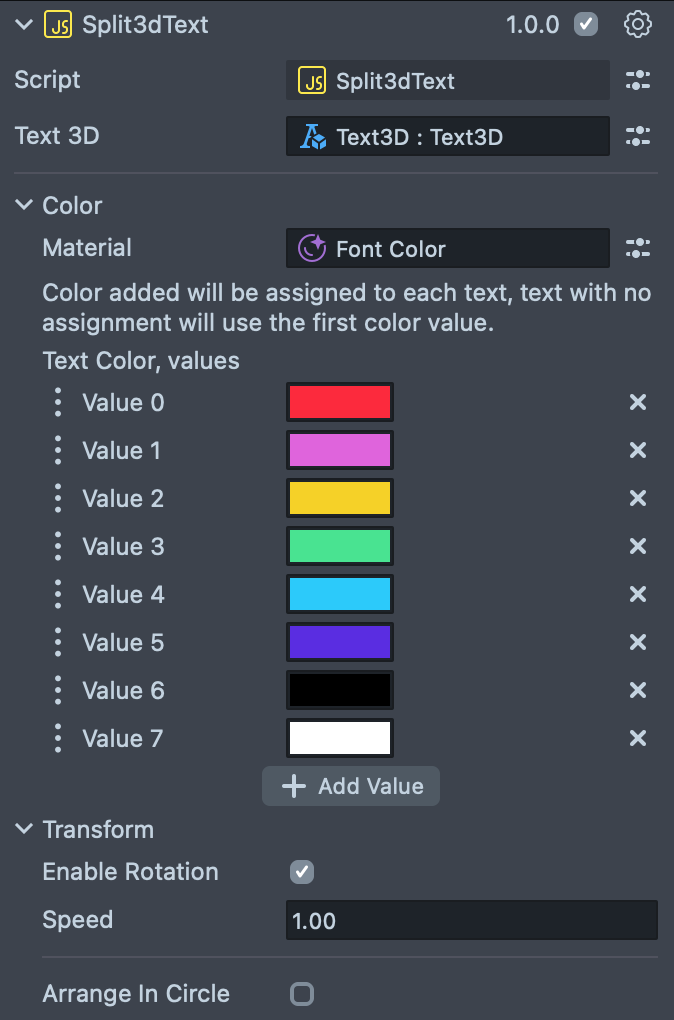
You can edit the settings by selecting the Split 3dText object and editing it in the Inspector panel to further customize the animation.

Instanced Text Example

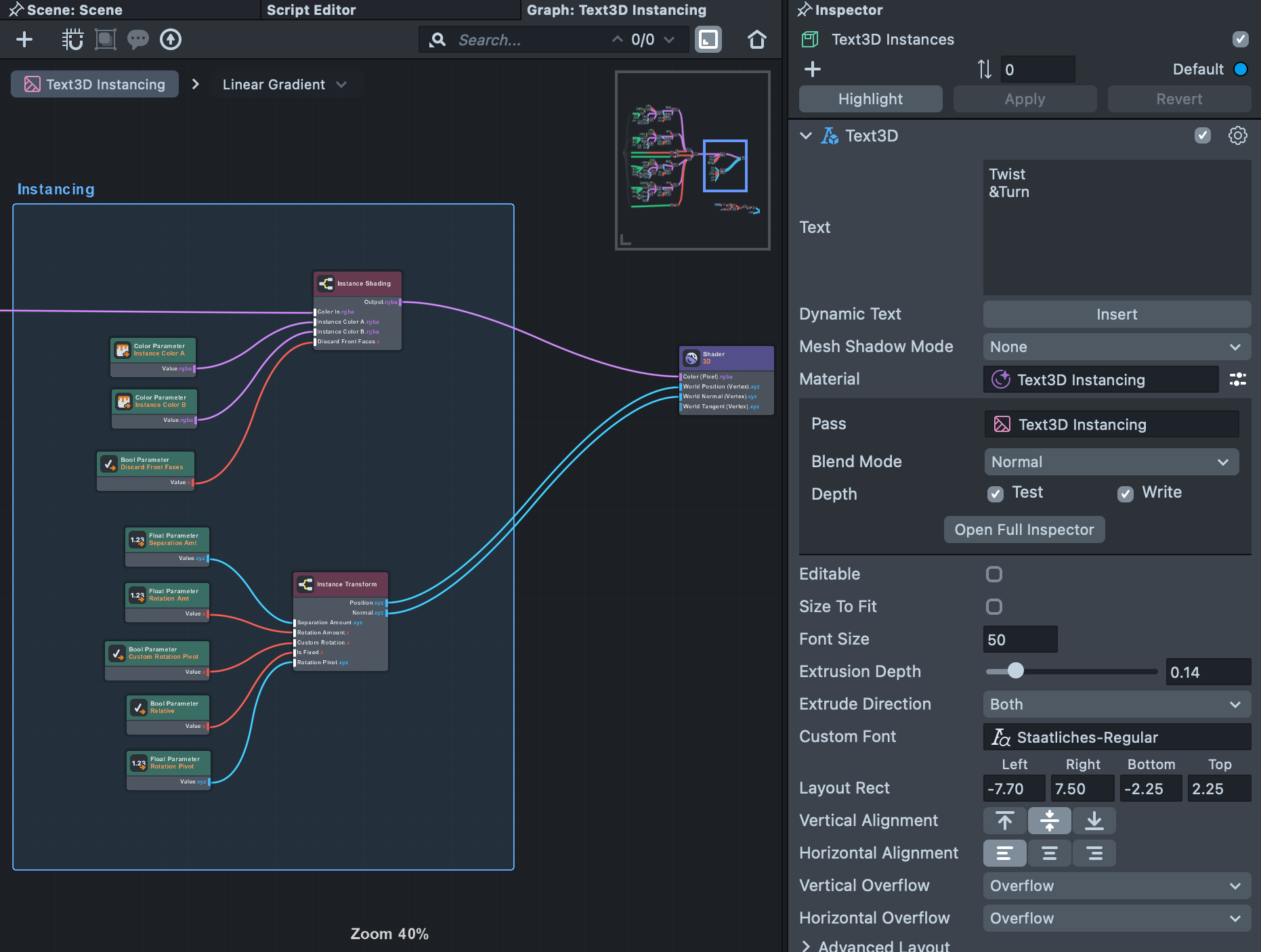
The Instanced 3D Text asset uses a custom material to create an instanced trail on the Text3D component.
Review the Text3D Instancing material to see how it uses the transformation matrix and the instance property of the Material Editor.

Previewing Your Lens
You're now ready to preview your Lens experience in Snapchat! To do so follow the Pairing to Snapchat guide.