Look Around
The Look Around asset allows you to add 3D content all around the user. It uses the gyroscope to lock objects in the scene, allowing the user to look around and see different content.
Guide
Find the Look Around asset in the Asset Library and import it into your project. Click here to learn more about how to use assets from the Asset Library.
Once you import the asset from Asset Library, you can find the package in the Asset Browser.

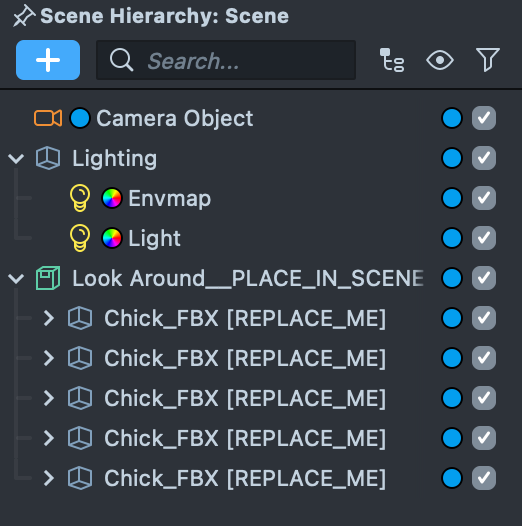
Follow the instructions and drag the prefab Look Around into Scene Hierarchy to create a new Scene Object.

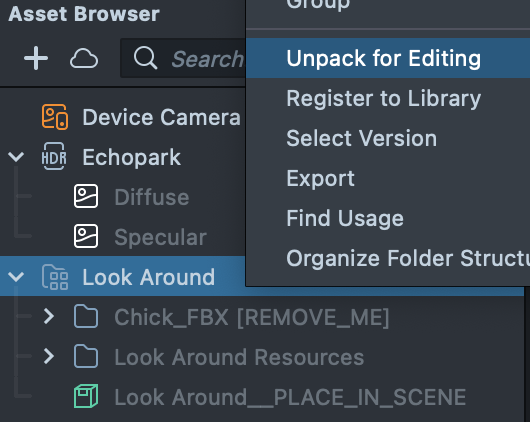
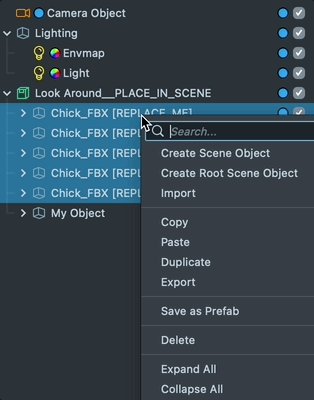
You can right-click and select Unpack for Editing from the drop-down menu to unpack all assets stored in the bundle. Click here to learn more about Asset Packages. Once you unpack the package, you can then edit its content.

Exporting 3D Content
The Look Around asset assumes that you have a 3D object (optionally animated) which you'll be importing into Lens Studio. First you must export your object to be Lens Studio ready. To do this, follow the 3D Object Export guide.
Importing 3D Content
Once you have your 3D object exported, follow the 3D Object Import guide to import your 3D object into Lens Studio.
Adding the World Object
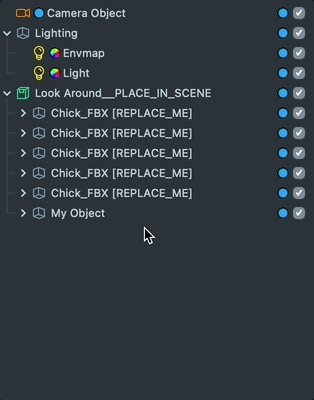
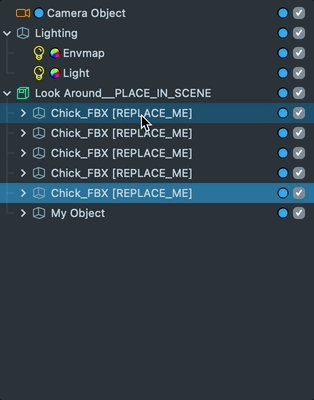
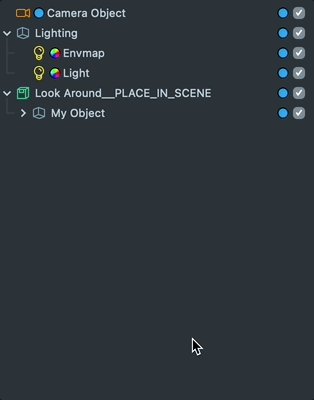
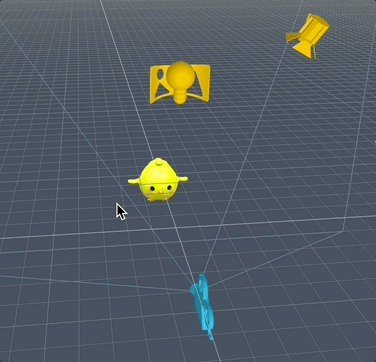
After importing, the 3D object will be automatically included in the Scene Hierarchy panel and should also be visible in the Scene Panel. Next, you'll want to drag your newly imported object to be a child of the Look Around__PLACE_IN_SCENE scene object. You can now delete the template's placeholder objects labeled with [REPLACE_ME].

Tuning the Object's Transform
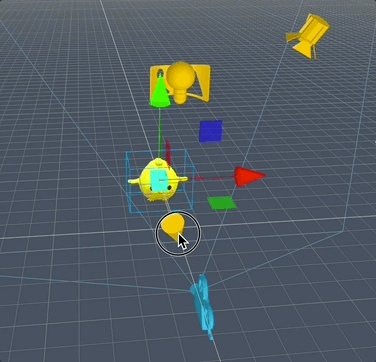
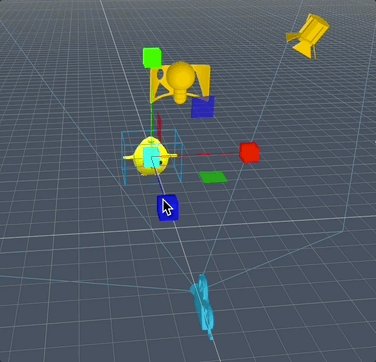
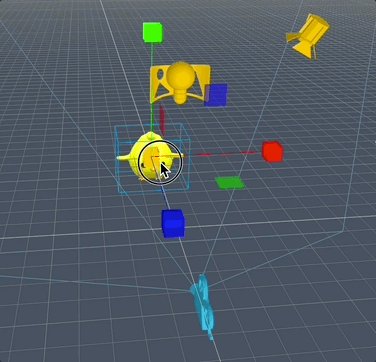
You can position, scale, rotate the world object relative to the Camera object and it will be locked to that position relative to the user.

Making the Object Face the User
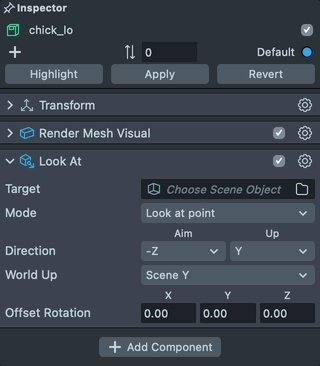
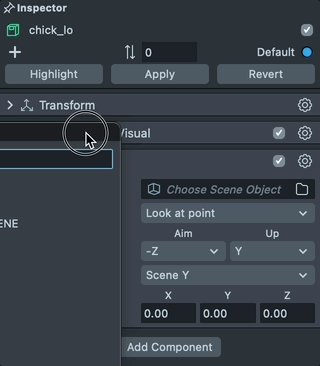
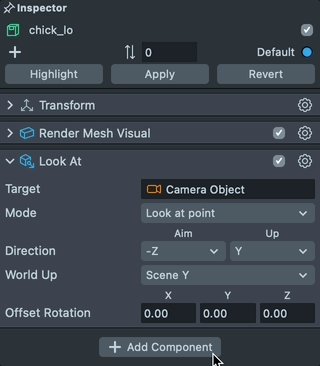
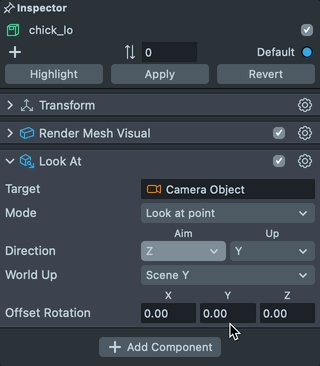
Sometimes you may want the world object to always face the user. To do this, add a Look At component to your object in the Inspector panel. Link your scene's Camera object to the Target field. Set the Aim Vector to Z aim, Y up. Your object will now always face the camera and the user.

Adding More Objects
You can add more world objects by repeating the step above to surround users with content.
You can press Command+D or Ctrl+D to duplicate objects.
Script Interface
LookAroundController.js
-
Scene Object (SceneObject) - A reference to the object this script is attached to. This object will have its child objects enabled or disabled depending on the active camera.
-
Front Camera Behavior - When the front camera is active, all child objects of the scene object will be disabled.
-
Back Camera Behavior - When the back camera is active, all child objects of the scene object will be enabled. A message is printed in the
Loggerreminding you to have aDevice Tracking Componentset toRotation. -
Camera Events - Listens for
CameraFrontEventandCameraBackEventto trigger the appropriate enabling or disabling of child objects.
Previewing Your Lens
You're now ready to preview your world Lens experience. To preview your Lens in Snapchat, follow the Pairing to Snapchat guide.