Team Celebrate
The Team Celebrate sample project allows you to create a sports themed team celebration Lens. This project comes with configurable face paint and confetti which you can easily recolor with your team’s colors. You can also easily add your team’s logo to the face or screen. You can find the sample project in the homescreen of Lens Studio.

To make it easier for you to mix-and-match our different examples, this sample project has also been converted to importable assets in the Asset Library with the name Face Logo and Screen Logo. Find the assets in the Asset Library and import them into your existing project. Click here to learn more about how to use assets in the Asset Library.
Tune Face Paint
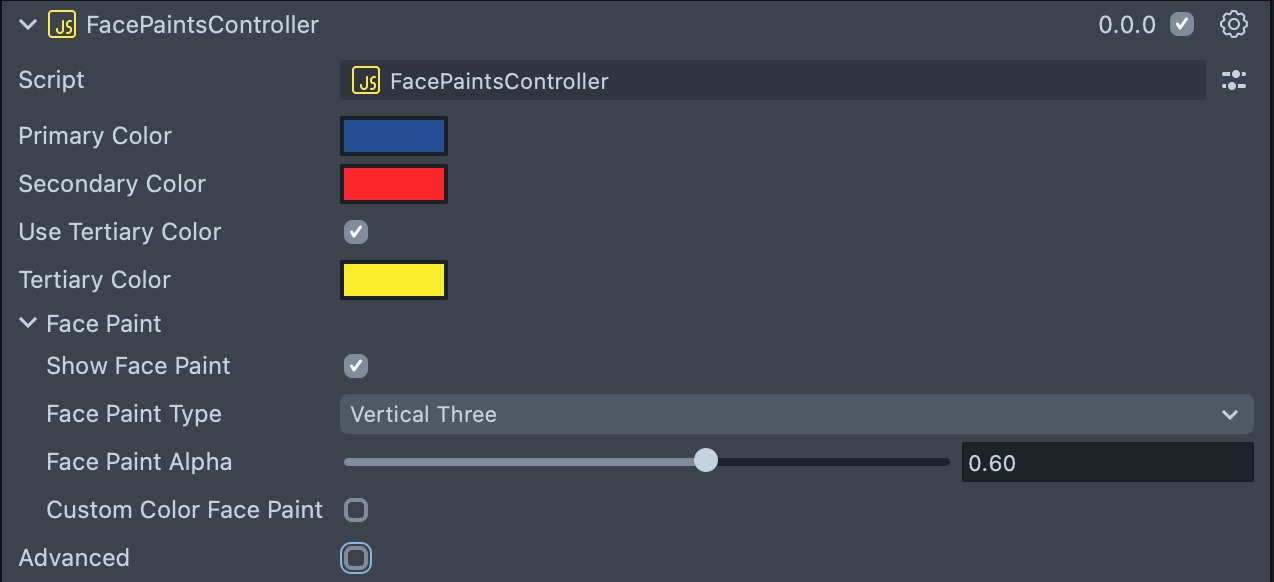
Click on Face Paint [EDIT_ME], find the FacePaintsController in Inspector panel that allows to paint the user’s face with your team colors and selected pattern. You can edit the team colors by changing the Primary Color and Secondary Color properties. You can enable Use Tertiary Color if you want to use a third color for the Face Paint.

- Show Face Paint: Enable to show face paint, disable to hide face paint.
- Face Paint Type: Select the style of the face paint. The Vertical Three and Horizontal Three styles support a tertiary team color.
- Face Paint Alpha: Drag to increase or decrease the transparency of the face paint.
- Custom Color Face Paint: By default, the face paint uses the team colors. You can override the colors by enabling this checkbox.
Tune Face Logo
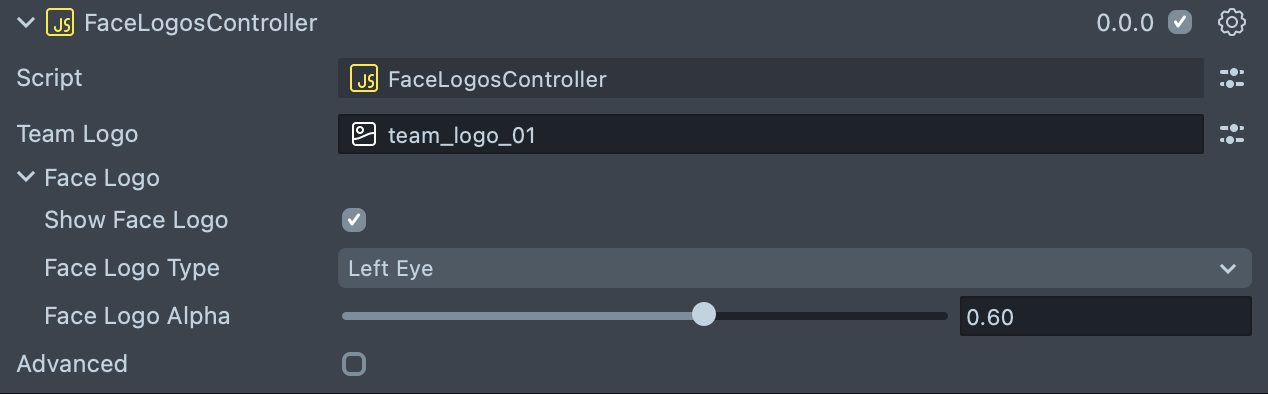
Place the team logo on the user’s face in a predefined position.

- Show Face Logo: Enable to show face logo, disable to hide face logo.
- Face Logo Type: Select the style of the face logo.
- Face Logo Alpha: Drag to increase or decrease the transparency of the face logo.
Tune Confetti
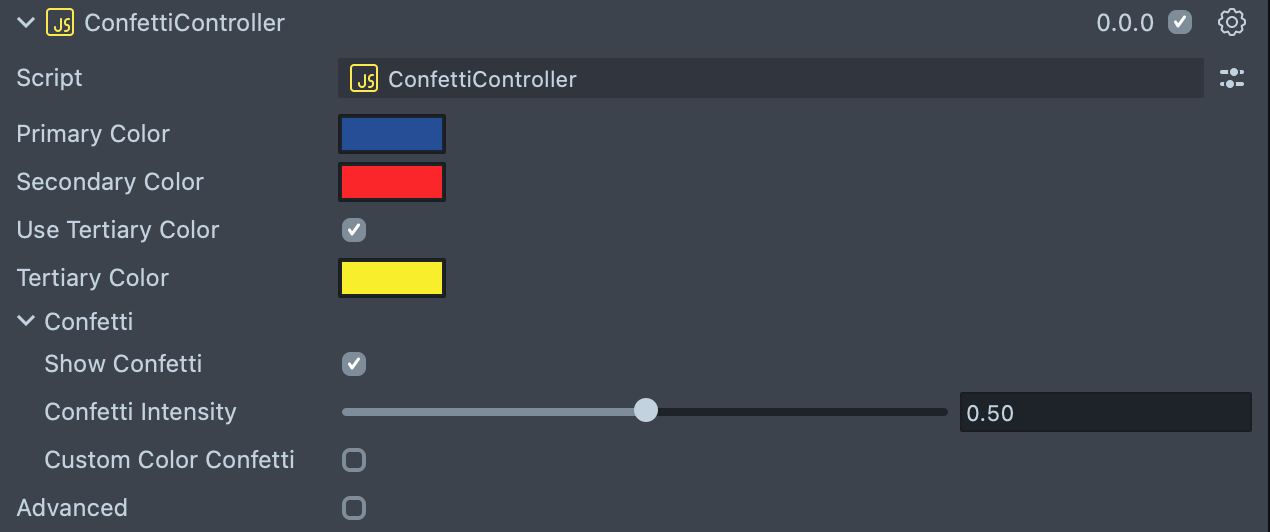
Confetti falls from the sky colored with your team colors. You can edit the team colors by changing the Primary Color and Secondary Color properties. You can enable Use Tertiary Color if you want to use a third color for the Confetti.

- Show Confetti: Enable to show confetti, disable to hide confetti.
- Confetti Intensity: Drag to increase or decrease the amount of confetti.
- Custom Color Confetti: By default, the confetti uses the team colors. You can override the colors by enabling this checkbox.
Tune Screen Logo
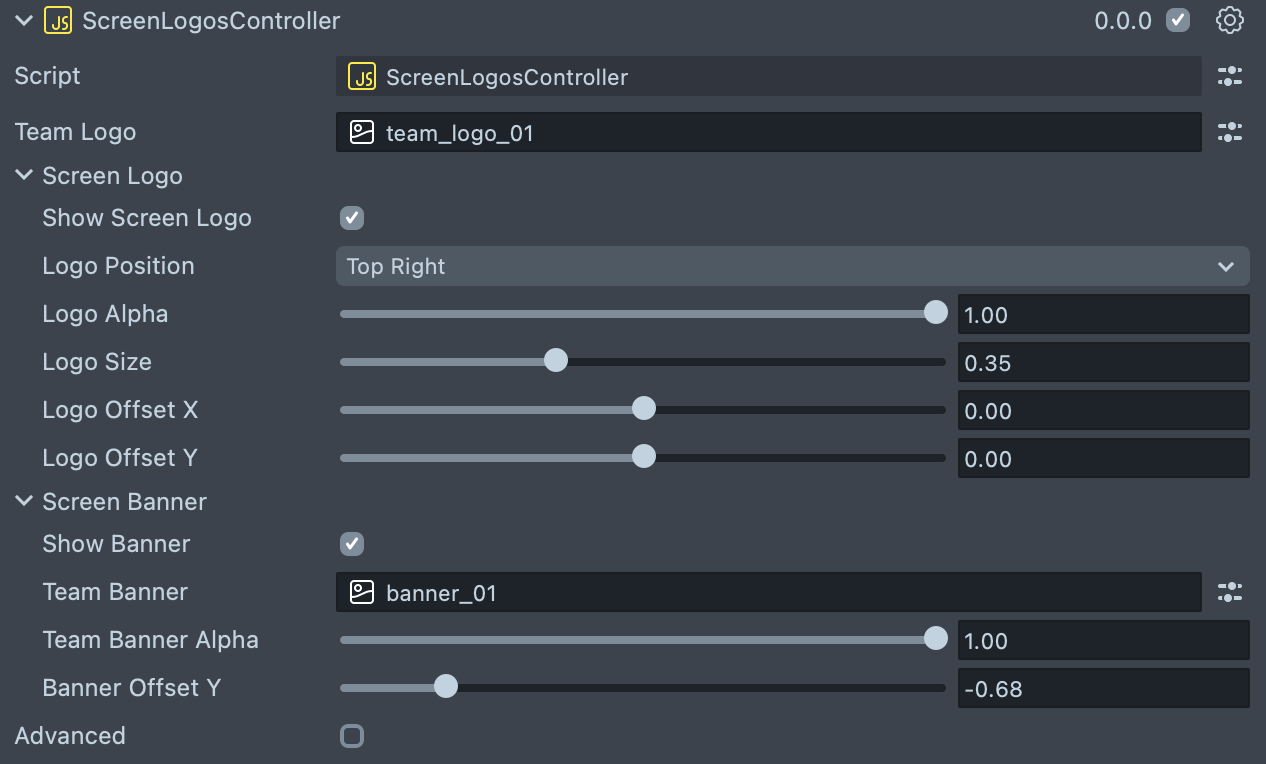
Place the team logo and a banner image on the screen in a predefined position.

-
Show Screen Logo: Enable to show screen logo, disable to hide screen logo.
-
Logo Position: Select from Top Right, Top Left, Bottom Right and Bottom.
-
Left Logo Alpha: Drag to increase or decrease the transparency of the screen logo.
-
Logo Size: Adjust the size of the logo.
-
Logo Offset X: Adjust the horizontal position.
-
Logo Offset Y: Adjust the vertical position.
-
Show Banner: Enable to show banner, disable to hide banner.
-
Team Banner: Image that will be fit horizontally on the screen.
-
Team Banner Alpha: Drag to increase or decrease the transparency of the banner.
-
Banner Offset Y: Adjust the vertical position.
Previewing Your Lens
You’re now ready to preview your Lens experience. To preview your Lens in Snapchat, follow the Pairing to Snapchat guide.